手机网站wap网站iscroll实现触屏滚动特效
时间:2014-11-27之前我们做过几个例子,都是用来实现类似滚动条的触屏例子。最初是“touchScroll实现手机触屏滚动”以及“touchSwipe实现手机触屏滚动”,我们会发现,我们可以通过不同的代码实现同一功能,其实,这东西,我们在PC上叫作滚动条,但我们在IOS及android上的应用是挺多的,因为大家都喜欢触屏的感觉,那么,我们在WEBAPP中,也要把这种体验用上去吧,不然,就落后了。。。

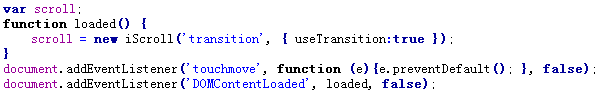
像这样的模式,跟我们之前的touchscroll是不是很像?
![]()
都是通过实例化,说明面像对像的写法,在JS中也是大量使用啊。。。
我们可以看到在iscroll中,我们有一个useTransition:true这样的代码,这个采用了css3中的transition,也许webkit上的东西,transition让我们的滑动更加舒服。
DOMContentLoaded,这东西的用法,我百度了一下,才知道:
与DOM中的onLoad事件与其相近。但onload要等到所有页面元素加载完成才会触发, 包括页面上的图片等等。
以下是我制作的效果截图:

相关文章
 20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击
20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击 从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相
从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相 手机网站图片换一换特效手机图片栏目: 像换一换这样的特效,我们以前也做过,就是点击按钮后,整个图片向左切换。。。 当我将鼠标移到
手机网站图片换一换特效手机图片栏目: 像换一换这样的特效,我们以前也做过,就是点击按钮后,整个图片向左切换。。。 当我将鼠标移到 手机触屏滚动用touchSwipe实现今天,我们用touchSwipe来实现类似滚动条的滑动功能,这个功能,我们之前的 touchScroll实现手机触屏滚动 ,坦白说,我
手机触屏滚动用touchSwipe实现今天,我们用touchSwipe来实现类似滚动条的滑动功能,这个功能,我们之前的 touchScroll实现手机触屏滚动 ,坦白说,我 怎样让手机访问pc网站自动跳转手机端网将以下代码加入到pc端的网页中,记得将下面的网址改为你的 wap网站 。 SCRIPT LANGUAGE=JavaScript function mobile_device_detect
怎样让手机访问pc网站自动跳转手机端网将以下代码加入到pc端的网页中,记得将下面的网址改为你的 wap网站 。 SCRIPT LANGUAGE=JavaScript function mobile_device_detect 手机wap移动网站发短信、打电话代码最新网上有很多朋友问我,怎么样在 手机wap网站 上面,调用进行发短信、打电话呢?今天我整理下,发布出来,方便
手机wap移动网站发短信、打电话代码最新网上有很多朋友问我,怎么样在 手机wap网站 上面,调用进行发短信、打电话呢?今天我整理下,发布出来,方便