手机网站wap手机触屏TAB菜单
时间:2014-11-28现在手机网页越来越多,我们可以先看下两个地址:http://3g.ifeng.com/”,“http://3g.163.com/touch”,我们都会发现有一个共同的特点,就是TAB菜单,对于这种相当传统的特效,我们在之前做过许多,但在手机上,我们会发现它有新的生命力。

如果只是考虑上面的点击,那就是TAB菜单了,只不过这个TAB菜单是全屏切换的,但如果你在手机上体验,会发现,手滑动是可以实现切换,这个手势在手机网页上叫“swipe”,触屏技术也促进了我们前端技术的发展。
细心的朋友,可能会注意到,当你切换的时候,下面的按钮标题也会跟着变,而且URL也会跟着变,这样,你切换后,点击下面的按钮就可以进入到相应的栏目了,网易的策划者,这个地方值得夸奖啊。。。
那么,如何实现呢?
我们需要引进一个脚本,touchslider.js方便我们实现触屏的功能,如果自己写原生的脚本,估计就得一大堆了。。。

我这里,做了一个FOR循环,主要是为了解决ID方面的问题,让用户可以多个使用,为了实现那个标题及URL切换,我引进了zepto_min.js,这个代码兼容JQUERY的写法,就是小了点,适用于手机上,但好像少了HOVER那个方法啊,也许之所以小,就是因为删掉了一些功能,毕竟,对于原生的JS,我写起来很不习惯啊,抱歉。。。
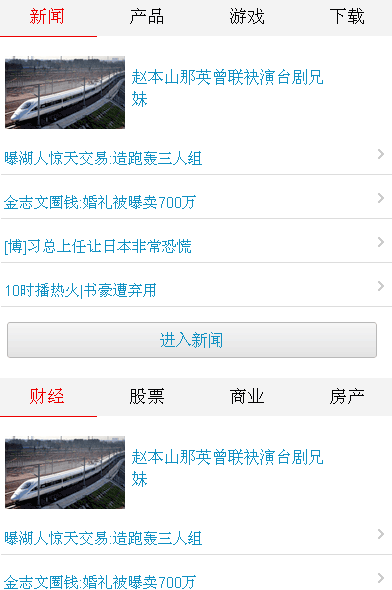
以下是我制作的效果截图:

相关文章
 20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击
20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击 从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相
从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相 手机网站图片换一换特效手机图片栏目: 像换一换这样的特效,我们以前也做过,就是点击按钮后,整个图片向左切换。。。 当我将鼠标移到
手机网站图片换一换特效手机图片栏目: 像换一换这样的特效,我们以前也做过,就是点击按钮后,整个图片向左切换。。。 当我将鼠标移到 手机触屏滚动用touchSwipe实现今天,我们用touchSwipe来实现类似滚动条的滑动功能,这个功能,我们之前的 touchScroll实现手机触屏滚动 ,坦白说,我
手机触屏滚动用touchSwipe实现今天,我们用touchSwipe来实现类似滚动条的滑动功能,这个功能,我们之前的 touchScroll实现手机触屏滚动 ,坦白说,我 怎样让手机访问pc网站自动跳转手机端网将以下代码加入到pc端的网页中,记得将下面的网址改为你的 wap网站 。 SCRIPT LANGUAGE=JavaScript function mobile_device_detect
怎样让手机访问pc网站自动跳转手机端网将以下代码加入到pc端的网页中,记得将下面的网址改为你的 wap网站 。 SCRIPT LANGUAGE=JavaScript function mobile_device_detect 手机wap移动网站发短信、打电话代码最新网上有很多朋友问我,怎么样在 手机wap网站 上面,调用进行发短信、打电话呢?今天我整理下,发布出来,方便
手机wap移动网站发短信、打电话代码最新网上有很多朋友问我,怎么样在 手机wap网站 上面,调用进行发短信、打电话呢?今天我整理下,发布出来,方便