手机新闻网站zepto.js swipe实现触屏tab切换菜单
时间:2014-11-28我们今天,用zepto.js的swipe来实现新浪手机网的tab菜单,大家可以先看下新浪的手机版。

我们可以看到,新浪导航那里,并不是百分比,而是写好宽度,这样,它可以根据需要添加个数,而我一开始就将代码分成四个,因此,我们的tab个数就按百分比,分成四个显示了。。。

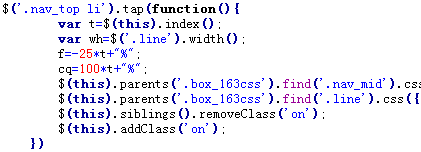
这里,我加上了zepto.js的tap功能,主要是在我在IPAD上用click,结果发现民间幕会闪,好晕。。。

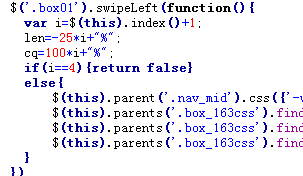
看到swipeLeft这个,你会不会想到之前的touchSwipe的写法,有兴趣的可以看看这文章:“touchSwipe实现3G凤凰网手机触屏Tab菜单”。不过,touchSwipe里就没有tap这个函数了。。。
那么,这里提一下,我们这个zepto.js是修改过的,原来的版本,在IPAD及手机上滑动时,页面会滚动,我在源文件里的touchmove写上e,preventDefault(),结果连滚动条都动不了,头晕啊。。。
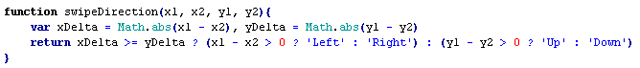
在zepto.js里,我们也可以知道swipe这个功能实现的原理:

我们可以看到,是通过两个点之间触屏的距离来判断是向左还是右或是向上向下swipe。。。
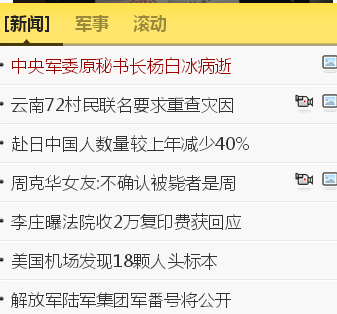
以上是我制作的效果截图:

 20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击下载
20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击下载 从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相册图片到
从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相册图片到