手机网站jquery ui实现拖动式购物车(带计费功能
时间:2014-11-28我们今天这个例子是基于droppable里的simple photo manager做出来的。。。

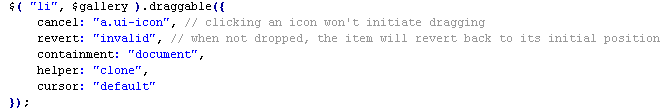
这个代码,我们用来实现拖动,cancel表示对于样式名为ui-icon的元素就不可以拖动,而revert表示可以返回,containment表示我们的拖动只能基于当前文档,helper那里,其实可以写上拖动的地方,但我们这里表示复制。。

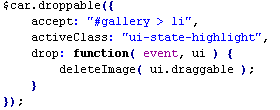
这个表示我们的购物车允许放东西,accept表示的是从id为gallery里来的li,拖动进来后就加上样式名ui-state-highlight,放的时候有一个function drop,记得把参数写上去。。
关于deleteImage这一块,我们做了修改。。

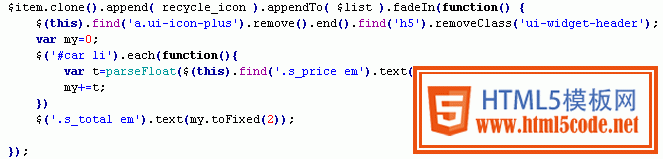
我们在拖动时,用clone来实现复本,这样更符合我们在商城里的例子,对于end函数,我在JQ API里得知,它表示事件结束,返父节点,比如上面的就是说又从$(this)开始。。。
你们可以看到,我们的计费,是采用each这个函数来实现的,toFixed(2)用来表示我们保留两位小数。。。

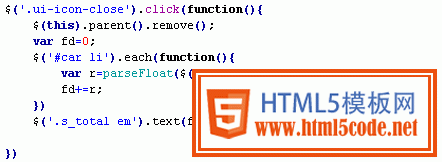
这里是购物车的删除功能,同样,我们也是采用each来实现删除计价,我在百度上看到许多人的做法是通过个数的减少,再乘以单价实现自动计价的,我们也差不多,也就是判断商品个数,实现计价。。。

这是我们用来实现弹窗放大效果的代码,当然了,这是jquery ui的另一个功能,因此,这个购物车,包含了jquery ui的几个重要功能,拖放,弹窗。。。
大家提出加上清空购物车,我就加多一个功能啦。。。
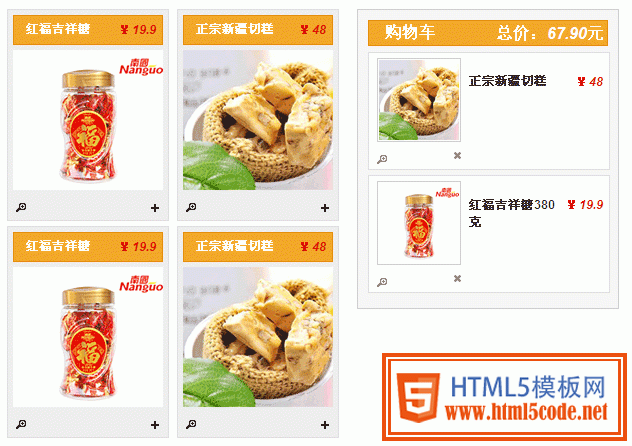
以下是我制作的效果截图:

 20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击下载
20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击下载 从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相册图片到
从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相册图片到