手机网站js touch触屏gesture手势demo
时间:2014-11-27我们今天这文章是对上一篇文[url=]章“js touch触屏原理分析”的[/url]扩展,关于手势的信息,大家可以先参考这文章“指尖下的js — 多触式web前端开发之三:处理复杂手势”。我们所说的gesture,简单地说就是两个手指放在屏幕上,当然了,这是针对我们今天这个例子的,我还没办法写得更加复杂。。。
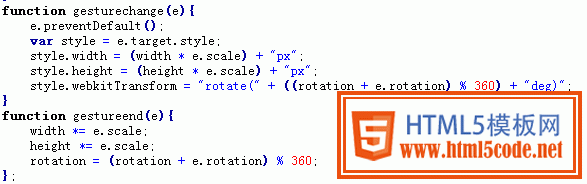
我们今天的代码是在昨天的基础上添加的,我加上了三个变量,一个width,一个height,一个rotation,聪明的你,应该知道我想实现什么功能了,放大,缩小,旋转。。。
![]()
我们加多一个gesturechange,一个gestureend,这个跟上面的touchstart类似。。。

在这里,我采用了scale这个CSS3功能,实现了放大的功能,再加上rotate实现旋转的功能,不过,奇怪的是,我那种写法,在android手机上,没办法旋转,但拖动及放大功能是OK的,我在IPAD上测试旋转也是OK的。。。
以下是我制作的效果截图:

关于文字的居中,我采用了CSS3里的-webkit-box,-webkit-box-align: center;实现垂直居中,具体我看的CSS3代码,相对于以前的复杂写法,CSS3显示简洁有效。。。
相关文章
 20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击
20款精美的手机网站模板下载1.Breathe 在线演示 点击下载 2.Wizz 在线演示 点击下载 3.WpMobb 在线演示 点击下载 4.Northern Lights HTML Template 在线演示 点击 从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相
从手机拍照或上传相册图片到网站php源从手机拍照或上传相册图片到网站php源代码(直接使用, php实现手机在线上传图片功能。 这里是从手机拍照或上传相 手机网站图片换一换特效手机图片栏目: 像换一换这样的特效,我们以前也做过,就是点击按钮后,整个图片向左切换。。。 当我将鼠标移到
手机网站图片换一换特效手机图片栏目: 像换一换这样的特效,我们以前也做过,就是点击按钮后,整个图片向左切换。。。 当我将鼠标移到 手机触屏滚动用touchSwipe实现今天,我们用touchSwipe来实现类似滚动条的滑动功能,这个功能,我们之前的 touchScroll实现手机触屏滚动 ,坦白说,我
手机触屏滚动用touchSwipe实现今天,我们用touchSwipe来实现类似滚动条的滑动功能,这个功能,我们之前的 touchScroll实现手机触屏滚动 ,坦白说,我 怎样让手机访问pc网站自动跳转手机端网将以下代码加入到pc端的网页中,记得将下面的网址改为你的 wap网站 。 SCRIPT LANGUAGE=JavaScript function mobile_device_detect
怎样让手机访问pc网站自动跳转手机端网将以下代码加入到pc端的网页中,记得将下面的网址改为你的 wap网站 。 SCRIPT LANGUAGE=JavaScript function mobile_device_detect 手机wap移动网站发短信、打电话代码最新网上有很多朋友问我,怎么样在 手机wap网站 上面,调用进行发短信、打电话呢?今天我整理下,发布出来,方便
手机wap移动网站发短信、打电话代码最新网上有很多朋友问我,怎么样在 手机wap网站 上面,调用进行发短信、打电话呢?今天我整理下,发布出来,方便