移动设计和前端人员必备的Boostrap工具推荐
时间:2015-06-04目前Boostrap运用非常的火,也是设计师和前端人员必须了解的一们新的技术。html5模版网(www.html5code.net)从国外收集了15个非常有用的Boostrap工具分享给大家。
Boostrap引导框架包前广泛收集设计元素,插件和插件,允许任何Web项目的风。对于网页设计师和开发人员无数的助工具,虽然这是非常复杂的评估,其中有多少是有益的,为用户服务的要求。所以如果你想节省你宝贵的时间和努力,我们已经收集了有用的助工具,将帮助你伟大的Web项目,也支持用户提高我们的移动Web开发或者是响应式Boostrap网站开发。
Boostrap工具1:Layoutit


Boostrap工具12:Font Awesome

Boostrap工具13:Fancyboot












 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
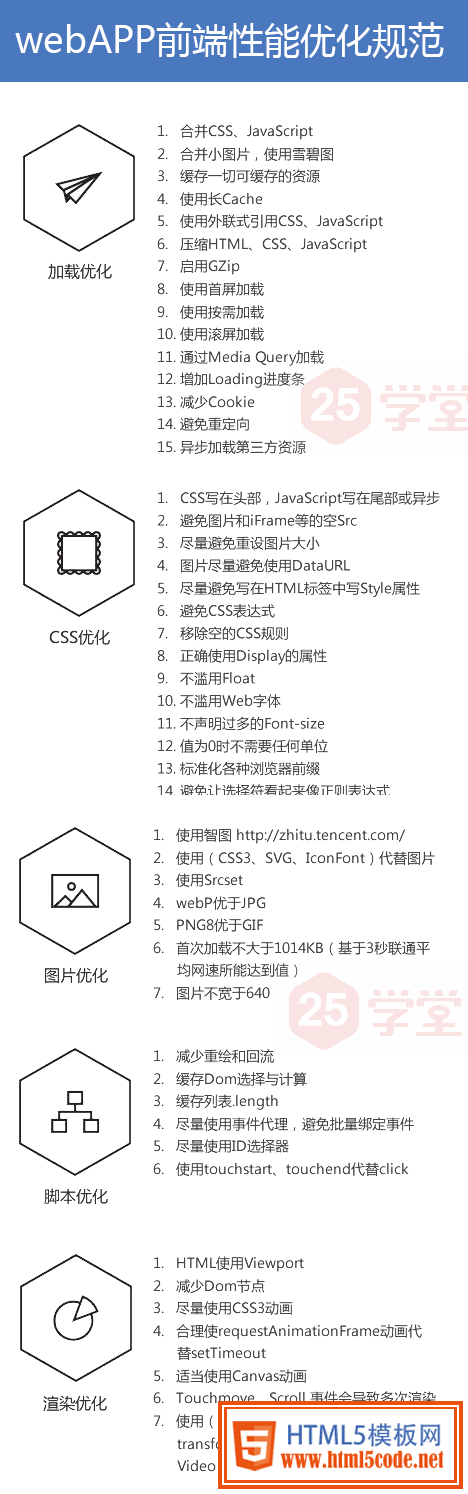
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家