基于HTML5的WebGL经典3D虚拟机房漫游动画
时间:2017-12-05第一人称在 3D 中的用法要参考第一人称在射击游戏中的使用,第一人称射击游戏(FPS)是以第一人称视角为中心围绕枪和其他武器为基础的视频游戏类型;也就是说,玩家通过主角的眼睛来体验动作。自从流派开始以来,先进的3D和伪 3D图形已经对硬件发展提出了挑战,而多人游戏已经不可或缺。

Doom的截图,这个流派的突破游戏之一,展示了第一人称射击游戏的典型视角
现在博物馆或者公司也经常使用到 3D 动画做宣传片等等,3D动画演绎最大的优势,便是在于内容与形式上给人的真实感受。它比平面作品更直观,比 2D 动画更真实,所以更能给观赏者以置身于广告环境当中的感受,大大增强广告的说服力。3D 技术的发展甚至挑战受众的分辨能力,使受众的判断游离于与虚拟和现实之间。
而且 3D特效的应用为创意提供了更加广阔的思维空间,并成为创意执行的可靠保证,并丰富了创意的形式和风格手段。根据广告主题的表现诉求,可以营造出梦幻般的神奇氛围来刺激打动受众,从而起到与受众沟通的目的。
3D动画宣传片将 3D动画、特效镜头、企业视频、照片、未来前景等内容通过后期合成、配音、解说形成一部直观、生动、喜闻乐见的高品位的企业广告宣传片,让社会不同层面的人士对企业产生正面的、积极的、良好的印象,从而建立对企业的好感与信任,并信赖该企业的产品或服务。
现在 3D 发展地如此迅速也要感谢人类对于“现实”的追求,所以学好用好 3D 是未来成功必不可少的一部分。
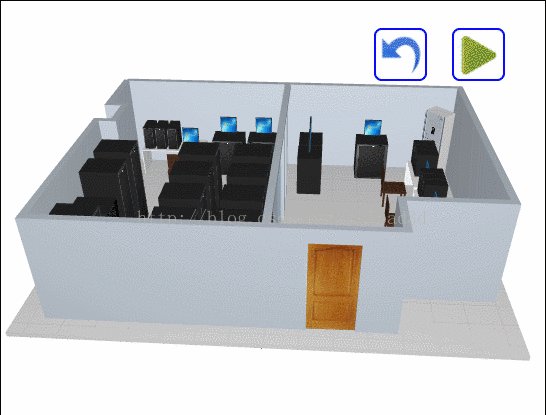
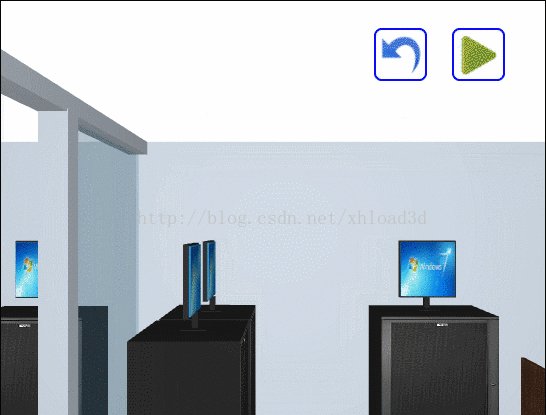
本文例子的思路是进入一个机房参观,打开门的动作是再生动不过了, 再加上适当地转弯,基本上完全模拟了人在机房中参观的效果。还有一个好处就是,如果要演示给领导看而又不用操作,这种炫酷的效果领导一定会很满意!
http://www.hightopo.com/demo/room-walkthrough/index.html

界面上的“reset”和“start”两个按钮是直接加在 body 体中的 button,并在这两个按钮上添加点击事件:
<div></div><div></div>
整个场景由 HT 封装的 3D 组件搭建形成的,构造这么大的场景是需要一定量的代码的,为了简化,我把场景单独拿出来,并用 HT 封装的 ht.JSONSerializer 类将场景序列化为 json,代码中只引入了生成后的 json 文件,为了让大家更明确,我这边做个示例,假设已经搭建好 3D 场景了:
dm = new ht.DataModel();g3d = new ht.graph3d.Graph3dView(dm);//.......构建好场景dm.serialize();//可以填入number参数,作为空格缩进值
既然我们已经搭建好环境,转成了 json 文件,代码中不好控制,这种情况下我们会将 DataModel 数据模型再反序列化,这个函数的功能就是将 json 格式转成对象,并将反序列化的对象传入到 DataModel 数据模型中,详情请参考HT for Web 序列化手册:
var g3d = window.g3d = new ht.graph3d.Graph3dView(),
dataModel = g3d.dm(),
view = g3d.getView(),
path = null;g3d.setMovableFunc(function(data) { return false;});
g3d.setVisibleFunc(function(data) {
if (data.getName() === "path") {
return false;
}
return true;});
g3d.setEye([523, 5600, 8165]);g3d.setFar(60000);dataModel.deserialize(json);
我们目前需要操作场景中的“门”、以及我们将要走的路线“path”,遍历 DataModel 数据模型,获取这两个数据:
for (var i = 0; i < dataModel.size(); i++) {
var data = dataModel.getDatas().get(i);
if (data.getName() === "门")
{//json中设置的名称
window.door = data;
}
if (data.getName() === "path")
{
path = data;
}
if (window.door && path)
{//获取到door 和 path 的data之后就跳出循环
break;
}}
这个例子中简单来说就只有四个动作,“重置”回到原点、“开始动作”、“向前移动”,“停止”。点击“开始”按钮,在“开始动作”中我们只做了一个动作,“开门”动作,动作结束之后调用“forward”函数向前移动:
function startAnim() {
if (window.isAnimationRunning)
{
return;
}
reset();
window.isAnimationRunning = true;//动画是否正在进行 ht.Default.startAnim({
frames: 30, // 动画帧数,默认采用`ht.Default.animFrames`。
interval: 20, // 动画帧间隔,默认采用`ht.Default.animInterval`。
finishFunc: function() {// 动画结束后调用的函数。
forward();
},
action: function(t){ // action函数必须提供,实现动画过程中的属性变化。
door.setRotationY(-120 * Math.PI / 180 * t);
}
});
}
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下
html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下 HTML5响应式(自适应)网页设计的实现本篇文章主要介绍了HTML5响应式(自适应)网页设计的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考
HTML5响应式(自适应)网页设计的实现本篇文章主要介绍了HTML5响应式(自适应)网页设计的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考 HTML5打开手机扫码功能及优缺点这篇文章主要介绍了HTML5打开手机扫码功能及优缺点的相关资料,需要的朋友可以参考下
HTML5打开手机扫码功能及优缺点这篇文章主要介绍了HTML5打开手机扫码功能及优缺点的相关资料,需要的朋友可以参考下