WebAPP移动前端性能优化规范和设计指导
时间:2015-06-04关于Web前端优化,作为一名前端工程师肯定明白。比如PC端,我们平时主要用的也就是Firefox的两个插件,Yahoo的YSlow和Google的Page Speed(如果您有其它比较好用的,分享一下哦),它们会对你的网页进行检测,哪些做的比较好,哪些还有待改进,说的非常细,两个插件分别有不同的标准,但大体上是一致的。
之前html5模版网(www.html5code.net)跟大家也介绍了一些关于移动端前端优化事项和知识点。比如 以下的八点移动端的优化规范指南。同时也是我们需要遵循的8项原则。
1、PC优化手段在Mobile侧同样适用
2. 在Mobile侧我们提出三秒种渲染完成首屏指标
3. 基于第二点,首屏加载3秒完成或使用Loading
4. 基于联通3G网络平均338KB/s(2.71Mb/s),所以首屏资源不应超过1014KB
5. Mobile侧因手机配置原因,除加载外渲染速度也是优化重点
6. 基于第五点,要合理处理代码减少渲染损耗
7. 基于第二、第五点,所有影响首屏加载和渲染的代码应在处理逻辑中后置
8. 加载完成后用户交互使用时也需注意性能
等等。
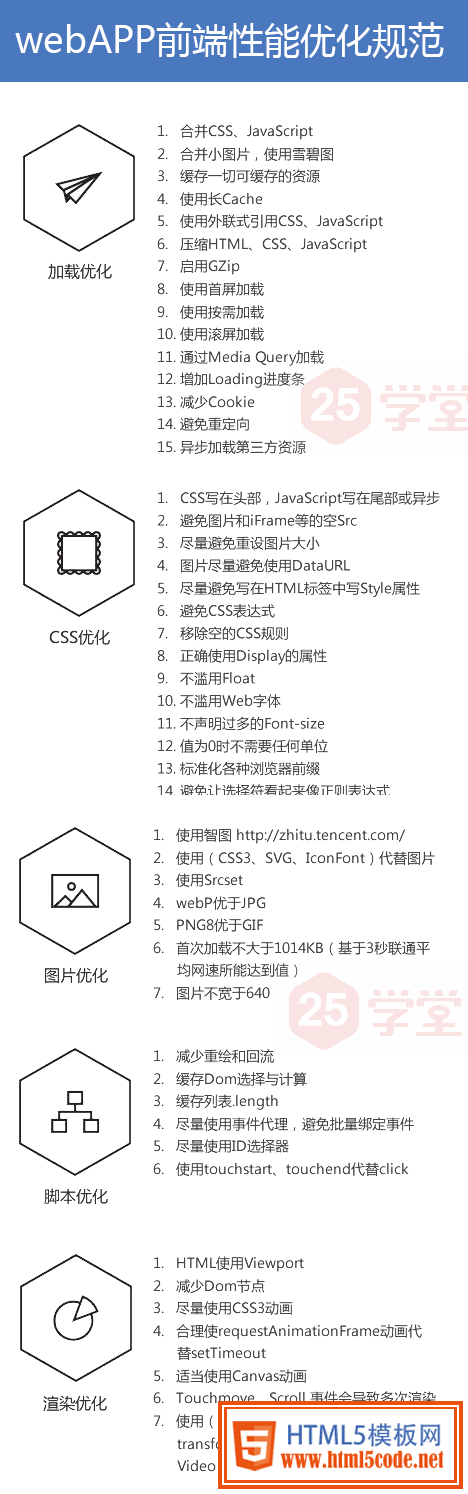
而对于移动webAPP的前端性能的优化对于移动APP的用户体验来说非常重要。
应该说WebAPP移动前端性能优化比PC端更为重要。
下面是html5模版网(www.html5code.net)的小编为大家收集的一些WebAPP移动前端性能优化规范和设计指导。希望对大家有所帮助。

 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
六个很棒的HTML5移动开发工具,不收藏都不行 移动端的webapp页面布局教程和webapp实战分析
移动端的webapp页面布局教程和webapp实战分析 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家