CSS3学习资源酷站大全|webAPP前端学习资料
时间:2015-06-04在学习cSS3和HTML5路上,少不了一大堆有用的学习资源站点。添加到我们收藏夹里面也是一份宝贵的资源。下面是html5模版网(www.html5code.net)的小编为大家整理收集一些有用的CSS3学习资源酷站大全。

第一部分:CSS相关学习酷站:
1、I Like Your Color
输入URL然后它会抓出其中的颜色并用16进制表示。
2、CSS Multi-element Rollover Generator
使用CSS和一个图片创建出一个翻转按钮的样式。
4、Ruthsarian Layouts
6个CSS页面布局模板,包括颜色、标题等。
5、Bluerobot Layout Reservoir
2栏和3栏的CSS布局框架
6、Glish CSS Layout techniques
2、3、 4栏的CSS布局框架
7、The Layout-o-matic
输入页宽、栏数和padding,它会自动生成CSS和HTML的布局框架。
8、Little Boxes w3cn.org上提供的那些布局模板
9、Open Source Web Design
各种免费的完整页面模板
10、Web Builders’ Toolkit
更多的模版资源
11、Iconico Online CSS Scrollbar Color Changer
List-u-Like
一个CSS菜单生成器:轻松创建采用li并兼容各种浏览器的导航菜单。
Nifty Corners: 无需图片的圆角矩形
Round Corner Stone/Icon (rcsi) V1.0
12、HTML5开发资源和开发教程

实用的PS插件推荐:长投影设计和CSS3Ps插件
第二部分:CSS3优化整理资源
CSS Formatter and Optimiser
能让你选择你的CSS更易读还是更小。
CSS Compressor
使用这个工具可以压缩你的CSS使之提高载入速度和节约带宽。
Online CSS Compressor
多种途径来清理并压缩你的CSS,牺牲了可读性来获得相当程度的优化和尺寸的减少。
CSS Compressor
CSS Syntax Checker for BBEdit and TextWrangler
CSSTidy
CSSTidy 是一个开源的CSS解释器和优化工具
CSS Tweak ~ Web Based CSS Tweaker!
CSS Tweak 会优化你的CSS以减少文件大小和下载时间。
Clean CSS – Optmize and Format your CSS
Format CSS Online
自动格式化你的CSS使之便于阅读和编辑
Online CSS Optimizer
CSS Optimizer 优化并减少CSS的文件尺寸
Online CSS Optimiser/Optimizer
这个工具用于优化CSS代码。
Tabifier
使HTML和CSS代码变漂亮。
Webucator
有一个CSS参考手册,你还可以在上面测试你的CSS代码
CSS Centricle
CSS hack浏览器兼容一览表 (就是w3cn.org 上的那个)
html5模版网(www.html5code.net)的前端工程师跟大家分享2个知识点:
一定要会用谷歌浏览器或者是火狐浏览器的 查看元素 属性功能。 通过该功能,我们可以很清楚的分析出目前所;浏览器的网页或者是移动网页的相关代码技能。
也是一种不错的学习方式。

HTML5+CSS3技术分享
第三部分: 相关好用的移动端的jQuery插件
飞出的菜单,一个非常优秀的使用加大字体的方式展示重点内容的插件。
一个非常优雅的使用快速预览内容的方式来展现项目的插件。
建议:和其它改变大小的元素一起使用,这样用户可以看到他们重新安排。
使用平滑动画的扩展工具提示,能够提示更多地内容。
提示:使用图片显示几个产品,或者用来高亮介绍你的作品集。
这个插件是一个非常不错的动画排序和过滤排序插件,我们曾经使用它开发过很酷的html5应用。你肯定会喜欢。
有点老,不过很酷的插件。添加简单和吸引人的方式来变化网站或者一部分。
互动的地图,提供扩展使用。包括世界地图,美国,欧洲和德国地图。
非常不错的一个文字动画特效,这里查看原文翻译。
帮助你在一个网格中显示图片,并且使用Rubik‘s cube方式来随机展示。
虽然我们称之为Sponsor wall flip, 其实它还有其它的用处。 展示logo并且能够让你反面展示一定得介绍内容。
添加了一个多彩时尚的时钟到你的设计中,也可以用作一个新网站上线的倒计时。
同时也欢迎各位加入我们的移动H5前端群: 61109848
 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
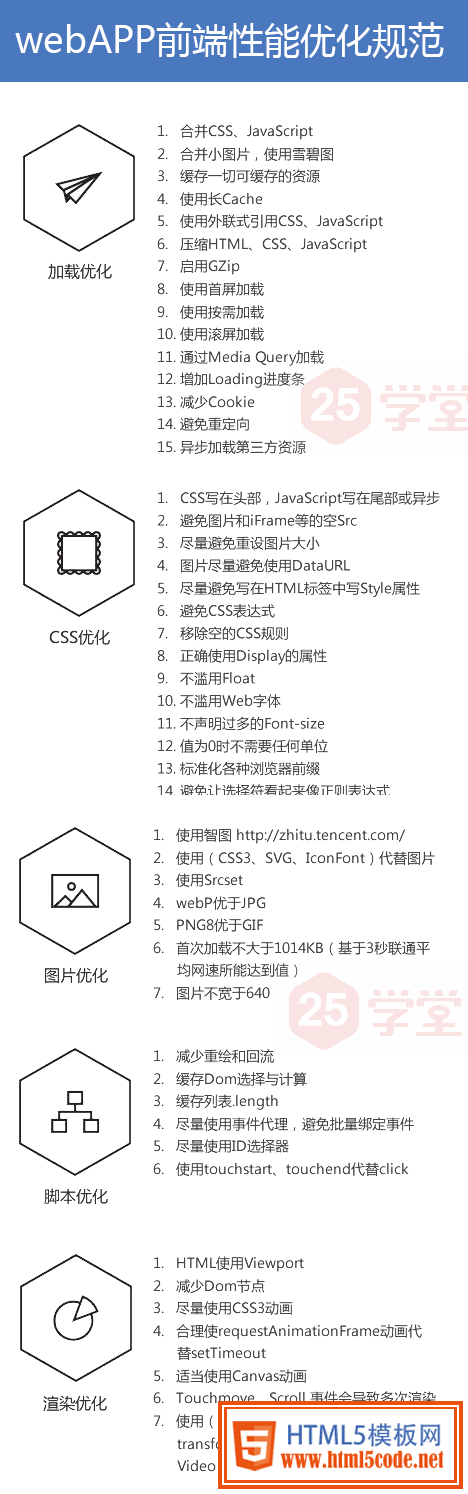
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
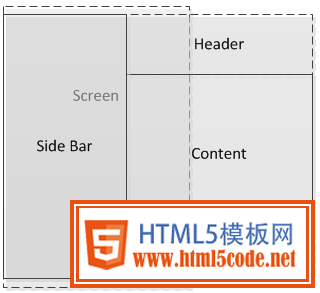
WebAPP移动前端性能优化规范和设计指导 移动端的webapp页面布局教程和webapp实战分析
移动端的webapp页面布局教程和webapp实战分析 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家