六个很棒的HTML5移动开发工具,不收藏都不行
时间:2015-06-04今天刚好是清明假期的刚开始,html5模版网(www.html5code.net)的小编在游玩之后,给各位喜爱移动html5开发的小伙伴们准备了一些好用的HTML5开发小工具。可以帮助WebAPP开发人员在HTML5编码时更加容易和简单,这些工具你要是喜欢的话,记得好好珍藏哦!当你需要他们的时候,可以快速拿来开发和检测。

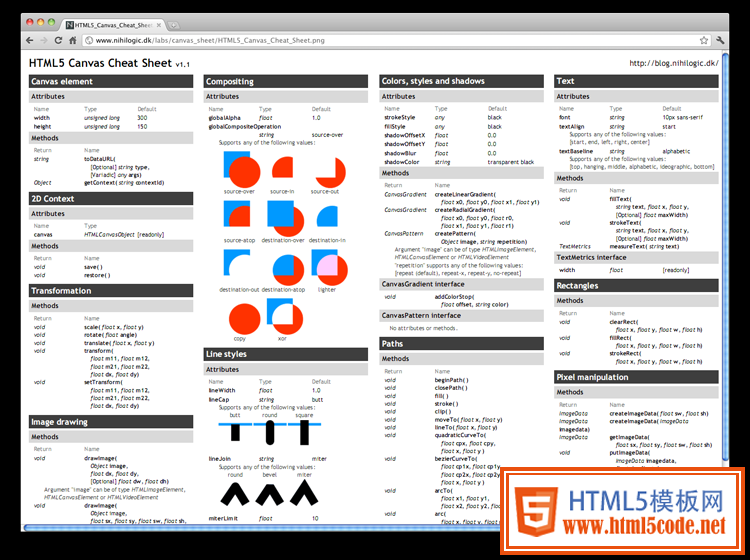
第一个HTML5开发工具:HTML5 Canvas cheat sheet

Canvas 元素是 HTML5 最重要的元素之一,它可以在网页中绘制图形,非常强大。这是一个 Canvas 元素的详细速查手册。
→ 访问 HTML5 Canvas cheat sheet官网:https://simon.html5.org/dump/html5-canvas-cheat-sheet.html
第二个HTML5开发工具:HTML5demos

想知道你的浏览器是否支持 HTML5 Canvas 吗?想知道 Safari 是否可以运行简单的 HTML5 聊天客户端吗?HTML5demos 会告诉你每一个HTML5特性在哪些浏览器中支持。
HTML 5 <canvas> 标签定义和用法 <canvas> 标签定义图形,比如图表和其他图像。 <canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
→ 访问 HTML5 Demos官网http://html5demos.com/,查看更多详细的HTML5知识。
初学者教程:http://www.w3school.com.cn/tags/html_ref_canvas.asp
第三个HTML5开发工具:HTML5 Maker
HTML5 Maker是一个在线的动画制作工具/服务,可通过HTML, HTML5, CSS和JavaScript创建动画和交互式内容。

HTML5 Maker官网:http://www.html5maker.com/
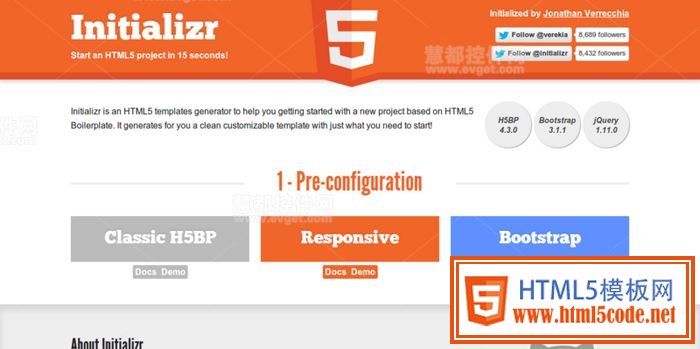
第四个HTML5开发工具:Initializr
Initializr是一款HTML5模板生成器,帮助你快速启动基于HTML5模板的新项目。总之,Initializr 是制作 HTML5 网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr 会为你生成代码简洁的可定制的网页模板。
也是制作 HTML5 网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr 会为你生成代码简洁的可定制的网页模板。

访问Initializr官网:http://www.initializr.com/
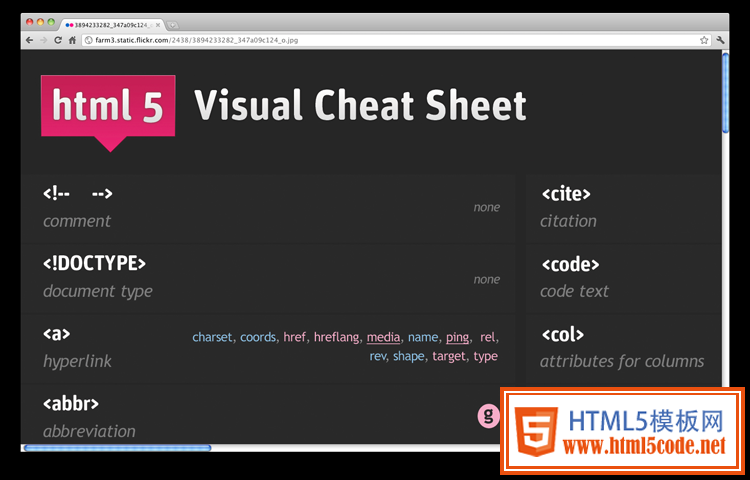
第五个HTML5开发工具:HTML5 Visual Cheat Sheet
HTML5 Visual Cheat Sheet是专为Web设计师和开发者设计的一款速查表。这份速查表包含了HTML tag列表以及支持HTML4.01/5版本的相关属性。

酷站官网:http://websitesetup.org/html5-cheat-sheet/
第六个HTML5开发工具:Stitches
Stitches是一个HTML5 sprite sheet生成器。用户只需要经过简单的拖拽图片文件到空白处,然后点击“Generate”就可以生成一个图像图标和样式表了。

源码和学习网站:http://draeton.github.io/stitches/
最后,html5模版网(www.html5code.net)还附上由前端里整理的详细的《8个前沿的 HTML5 & CSS3 效果【附源码下载】》
这里还有:
 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 WebAPP移动前端性能优化规范和设计指导
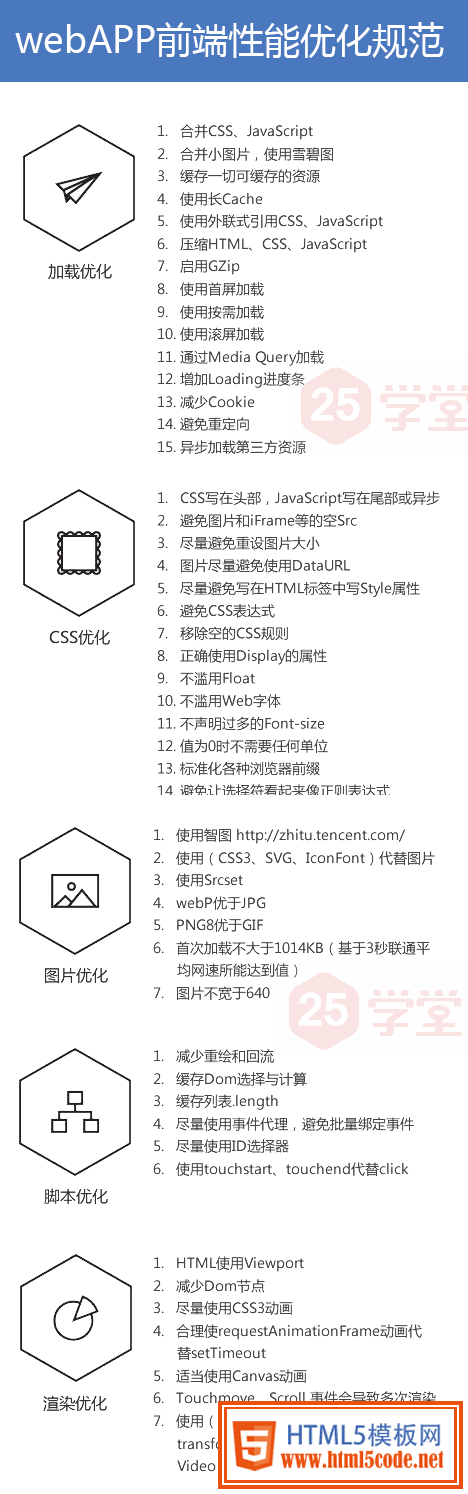
WebAPP移动前端性能优化规范和设计指导 移动端的webapp页面布局教程和webapp实战分析
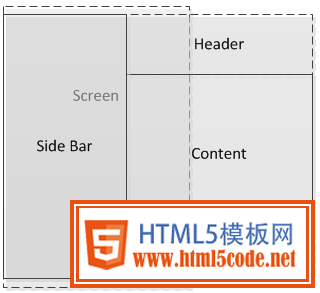
移动端的webapp页面布局教程和webapp实战分析 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家