webapp开发框架推荐以及优缺点分析【webAPP干货】
时间:2015-06-04html5模版网(www.html5code.net)发表这篇webapp开发框架推荐以及优缺点分析博文,是为了让更多小伙伴们可以尽快能找到最合适你移动Web
不用盲目的百度和问大神们web app 开发使用哪个框架最好?等等问题。在此,html5模版网(www.html5code.net)尽量解答各位的webAPP问题。根据国内js大神以及有过webAPP开发经验的前辈们分析,html5模版网(www.html5code.net)推荐下面6款常用的webapp开发框架。
有兴趣可以阅读《HTML5移动webAPP和Hybrid APP开发的优缺点分析》和2014年webAPP UI设计和前端JS特效案例集萃
第一款:Sencha
Sencha Touch 是世界上第一个支持 HTML5 和 CSS3 标准的移动应用框架,你可以使用 HTML5 来编写音频和视频组件,还可以使用 LocalStorage Proxy 来存储离线数据,同时,大量 CSS3 样式表为你提供了创建健壮样式层的可能。
优点
•
•
•
•
缺点
•
•
•
Sencha
第二款:jQuery Mobile
jQuery Mobile 是创建移动 web 应用程序的框架。
jQuery Mobile 适用于所有流行的智能手机和平板电脑。
jQuery Mobile 使用 HTML5 和 CSS3 通过尽可能少的脚本对页面进行布局。
优点
•
•
•
•
缺点 •
第三款:Zepto
Zepto 就是一个 jQuery 的轻量级替代品,几乎完全一样的 API,但是专门为 Mobile 或者 HTML5 浏览器设计和优化。
优点
•
缺点
•
第四款:Wink Toolkit
优点
•
•
缺点
•
第五款:Ionic:高级的 HTML5 移动APP(Web App)开发框架
Ionic 是一个用HTML, CSS 跟JS 开发的一个用于移动设备的混合APP 开发框架,采用 Sass与AngularJS 开发。目前,Ionic 仍然处于临测试状态( alpha )。相信未来会成为开发者开发 HTML5 应用的一个不错的选择。
酷站官网:http://ionicframework.com/
第六款:Amaze UI 中国首个开源 HTML5 跨屏前端框架
Amaze UI 是一个移动优先的跨屏前端框架。易学易用。
酷站网址:http://amazeui.org/
下面是一些牛逼团队使用webAPP框架的案例欣赏:
银天下移动开发团队:
我们团队10+个人,负责公司所有移动端的技术研发以及后端的部分业务,清一色Mac全栈工程师,用coffeescript,ios,android,c++,rails,go等等。WebApp方面我们MobileWebApp我们用backbone+zepto.js,桌面的WebApp我们用angularjs,端到端测试做的也非常全面。大部分后端我们用nodejs,部分使用rails或者java(机器学习方面的东西)
公司官网:http://www.98.cn/
第二团队使用:
现在的方案是前端 AngularJS + Bootstrap,后端 Express+Sequelize解决方案。
有兴趣的朋友们多多关照html5模版网(www.html5code.net),html5模版网(www.html5code.net)在2015年将会推出一些比较实用的webAPP教程。



 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
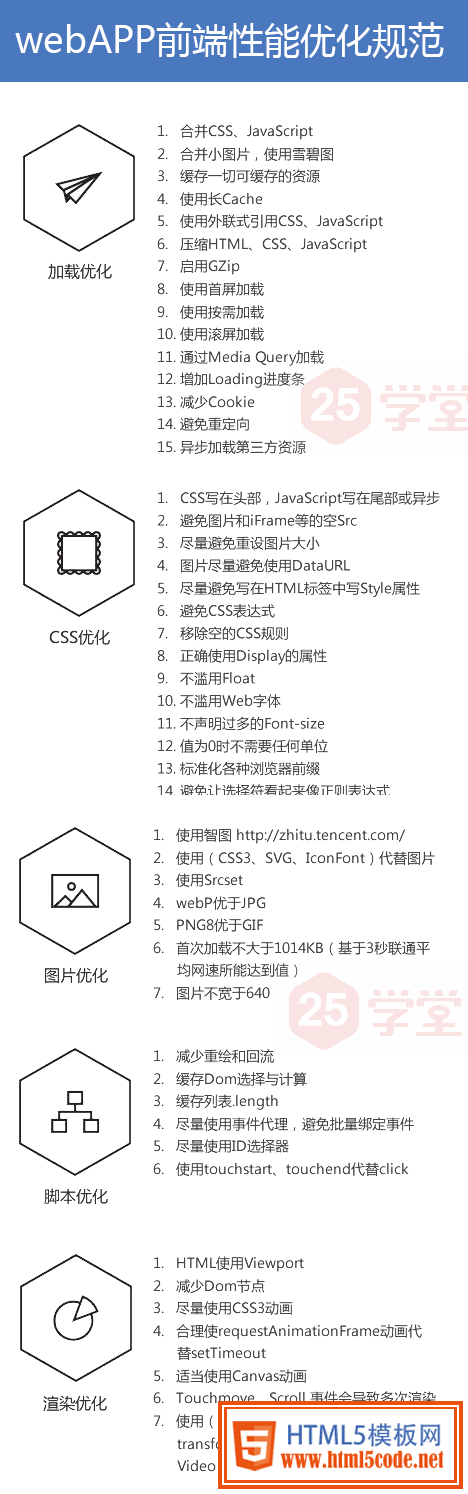
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家