Html Meta标签的组成和移动web开发5种常用法
时间:2015-05-28Meta是html语言head区的一个辅助性标签。Meta标签用于存储web页面上的信息。本质上讲,它是信息数据。他帮助浏览器和搜索引擎更好地知道、理解页面内容。
之前html5模版网(www.html5code.net)报道过一篇关于CSS3媒体查询的博文。也是通过Html Meta标签来实现的。
第一部分:Html Meta标签的组成
Meta标签的name属性语法格式是:<meta name=”参数” content=”具体的参数值”> 。
1、name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<meta name=”参数” content=”具体的参数值”> 。
其中name属性主要有以下几种参数:
A、Keywords(关键字)
含义:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:<meta name =”keywords” content=”science, education,culture,politics,ecnomics,relationships, entertaiment, human”>
B、description(网站内容描述)
含义:description用来告诉搜索引擎你的网站主要内容。
举例:<meta name=”description” content=”This page is about the meaning of science, education,culture.”>
C、robots(机器人向导)
含义:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:<meta name=”robots” content=”none”>
D、author(作者)
含义:标注网页的作者或者官网网址
举例:<meta name=”author” content”老谭,html5模版网(www.html5code.net)@25xt.com”>
2、http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meat标签的http-equiv属性语法格式是:<meta http-equiv=”参数” content=”参数变量值”> ;其中http-equiv属性主要有以下几种参数:
A、Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
用法:<meta http-equiv=”expires” content=”Fri, 12 Jan 2001 18:18:18 GMT”>
注意:必须使用GMT的时间格式。
B、Pragma(cache模式)
说明:禁止浏览器从本地计算机的缓存中访问页面内容。
用法:<meta http-equiv=”Pragma” content=”no-cache”>
注意:这样设定,访问者将无法脱机浏览。
C、Refresh(刷新)
说明:自动刷新并指向新页面。
用法:<meta http-equiv=”Refresh” content=”2;URL=http://www.root.net”>
注意:其中的2是指停留2秒钟后自动刷新到URL网址。
D、Set-Cookie(cookie设定)
说明:如果网页过期,那么存盘的cookie将被删除。
用法:<meta http-equiv=”Set-Cookie” content=”cookievalue=xxx; expires=Friday, 12-Jan-2001 18:18:18 GMT; path=/”>
注意:必须使用GMT的时间格式。
E、Window-target(显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
用法:<meta http-equiv=”Window-target” content=”_top”>
注意:用来防止别人在框架里调用自己的页面。
F、content-Type(显示字符集的设定)
说明:设定页面使用的字符集。
用法:<meta http-equiv=”content-Type” content=”text/html; charset=gb2312″>
第二部分:Html Meta标签的5种常用方法
1、移动webAPP的Meta 用法:
<meta name=”viewport” content=”initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no”/>
2、刷新网页
你可以设置一段时间后对页面进行刷新操作。meta http-equiv=”refresh”可以指定浏览器延迟一段时间自动刷新页面。下面的meta-tag指定浏览器每5秒自动刷新一次。
<meta http-equiv=”refresh” content=”5″ />
3、重定向
我们可以使用refresh meta标签对页面进行重定向。下面的例子将在5秒后访问www.25xt.com
<meta http-equiv=”refresh” content=”5;url=’http://www.25xt.com’” />
4、控制浏览器缓存
当我们在本地测试网页的时候,没有及时更新新内容,可能就是有浏览器缓存。这个时候,我们只要通过使用Meta标签禁用浏览器缓存,可以解决。通用代码如下:
<meta http-equiv=”Cache-Control” name=”no-store” />
5、在移动开发当中,屏蔽数字当作电话号码的代码:
<meta content=”telephone=no” name=”format-detection” />


 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
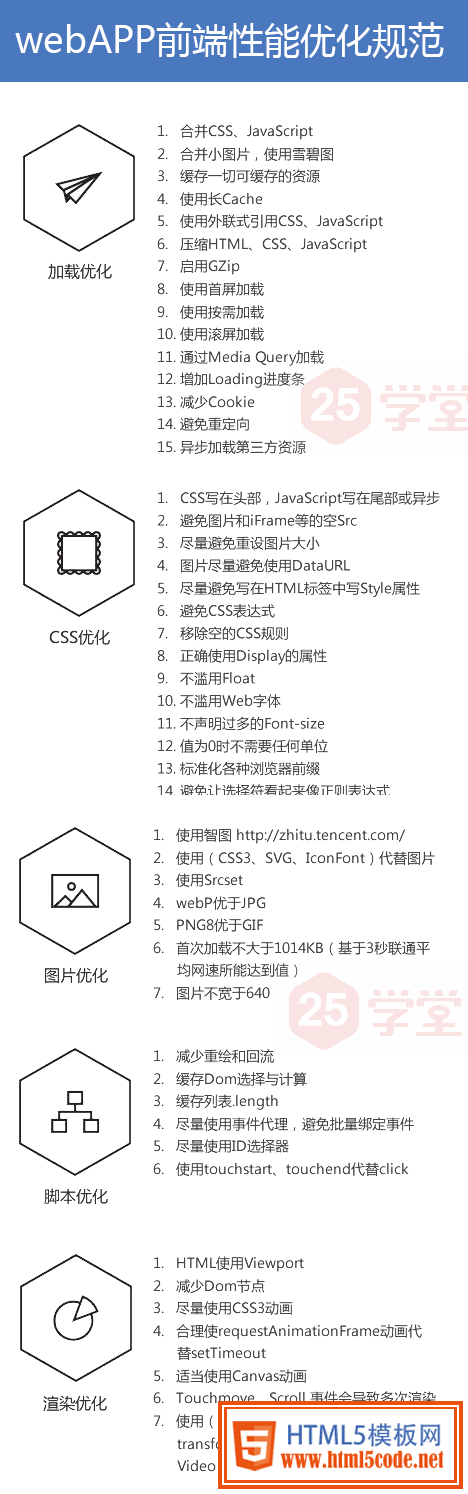
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家