10个移动前端设计师最好用的Bootstrap工具
时间:2015-05-28目前前端Boostrap框架应用非常广泛,而且Bootstrap自己也收集了很多不同风格的元素,插件和HTML5移动插件等。
html5模版网(www.html5code.net)今天继续跟大家分享10个移动前端设计师最好用的Bootstrap工具。希望对大家有所帮助。同时附上10个Bootstrap工具官网的截图欣赏。作为一名网页设计师或者是web前端工程师,这样的Bootstrap官网是我们学习的好案例!
1、webflow
2、Easel

3、X-editable

4、Jetstrap

5、Boottheme

6、Bootstrapdesigner

7、Bootply

8、Flatstrap

9、Bootstrap Magic

10、Fbootstrapp

更多关于Bootstrap学习的资源如下:

 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
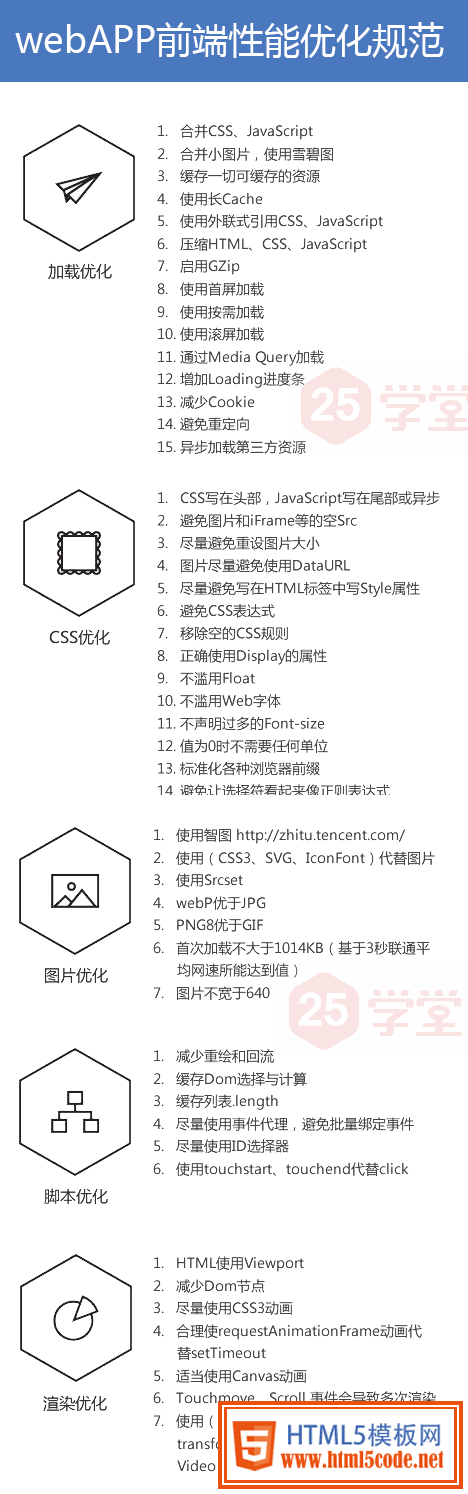
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家