使用ASP.NET MVC构建HTML5离线web应用程序
 web应用程序的主要制约之一就是连接性。在HTML5到来之前我们就曾想挖掘浏览器的能力,以使
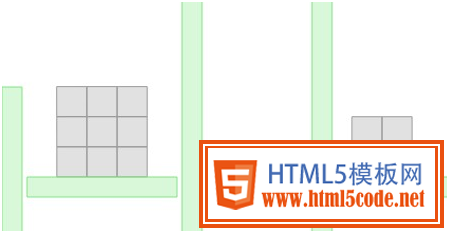
web应用程序的主要制约之一就是连接性。在HTML5到来之前我们就曾想挖掘浏览器的能力,以使HTML5制作基于模拟现实物理效果的游戏
 HTML5技术为现今Web应用程序在浏览器中提供了非常广阔的发挥空间,其强大的功能让我们在浏览
HTML5技术为现今Web应用程序在浏览器中提供了非常广阔的发挥空间,其强大的功能让我们在浏览HTML5 游戏开发 之 资源加载篇(2)
 在游戏开发的过程中,很有可能会有成千上百张图片。最直接的方式,是将这些图片编写在代
在游戏开发的过程中,很有可能会有成千上百张图片。最直接的方式,是将这些图片编写在代HTML5游戏开发 之 资源加载篇(1)
 利用HTML5进行游戏开发,相比于其他语言例如Java、C++等,有很多不同,其中一个就是资源加载
利用HTML5进行游戏开发,相比于其他语言例如Java、C++等,有很多不同,其中一个就是资源加载HTML5游戏开发 之 循环的控制(1)
 1) 动画绘制的利器:RequestAnimationFrame RequestAnimationFrame,绝对的大名鼎鼎。相信做HTML5的同学们
1) 动画绘制的利器:RequestAnimationFrame RequestAnimationFrame,绝对的大名鼎鼎。相信做HTML5的同学们HTML5 Canvas中绘制矩形实例教程
 本文翻译自Steve Fulton Jeff Fulton HTML5 Canvas, Chapter 2, The Basic Rectangle Shape. 让我们来看一下Canvas内置
本文翻译自Steve Fulton Jeff Fulton HTML5 Canvas, Chapter 2, The Basic Rectangle Shape. 让我们来看一下Canvas内置加快HTML5开发 Egret Wing 2.0可视化编辑器
 随着HTML5 游戏 《围住神经猫》爆红网络,越来越多的 游戏 开发 者纷纷把目光投向HTML5领域。
随着HTML5 游戏 《围住神经猫》爆红网络,越来越多的 游戏 开发 者纷纷把目光投向HTML5领域。微信公众平台页面小结
 最近和两个同学在开发一个微信公众平台。我在写一些链接页面时,一开始简单地写了一些H
最近和两个同学在开发一个微信公众平台。我在写一些链接页面时,一开始简单地写了一些HHTML5标签布局及常用标签意义
 一、新的文档类型声明(DTD) HTML 5的DTD声明为: !doctype html !DOCTYPE html 等也是正确的,因为HTML语法
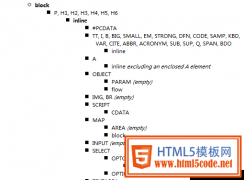
一、新的文档类型声明(DTD) HTML 5的DTD声明为: !doctype html !DOCTYPE html 等也是正确的,因为HTML语法HTML5的元素嵌套规则
 先来看以下这样一段代码: ul lih4a href=div/div/a/h4/li /ul 当然,我是不会告诉你这段代码来自于
先来看以下这样一段代码: ul lih4a href=div/div/a/h4/li /ul 当然,我是不会告诉你这段代码来自于9个值得收藏的实用HTML5代码片段分享
 HTML5是WEB技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能
HTML5是WEB技术发展的重要的里程碑,对于前端开发来说,如果能够找到一些未来大家开发中可能小测验:你对HTML5了解有多少?
 如果你是个程序员,在进入这新的一年之际,对你的职业生涯最重要的事情是什么?如果你一
如果你是个程序员,在进入这新的一年之际,对你的职业生涯最重要的事情是什么?如果你一