HTML5 Canvas像素处理常用接口
 本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用
本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用通过KineticJS使用SVG路径资源实现世界地图的效果
 本次演示提供了一个通过KineticJS空国家使用个SVG路径资源实现一个世界地图指示的小案例。当
本次演示提供了一个通过KineticJS空国家使用个SVG路径资源实现一个世界地图指示的小案例。当用HTML5画一个3D的三角形网格
 本教程的主题是利用HTML5技术在2D和3D图形之间搭一座互通的桥梁(通过WebGL方式)。今天我将展
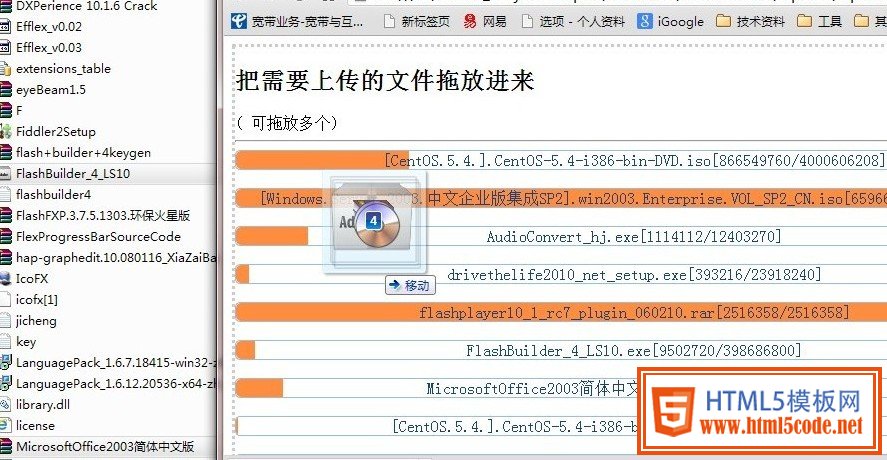
本教程的主题是利用HTML5技术在2D和3D图形之间搭一座互通的桥梁(通过WebGL方式)。今天我将展HTML5-WebSocket实现多文件同时上传
 HTML5提供一系列的AIP进行文件读取,包括计取文件某一块的内容也非常方便,结合Websocket进行文
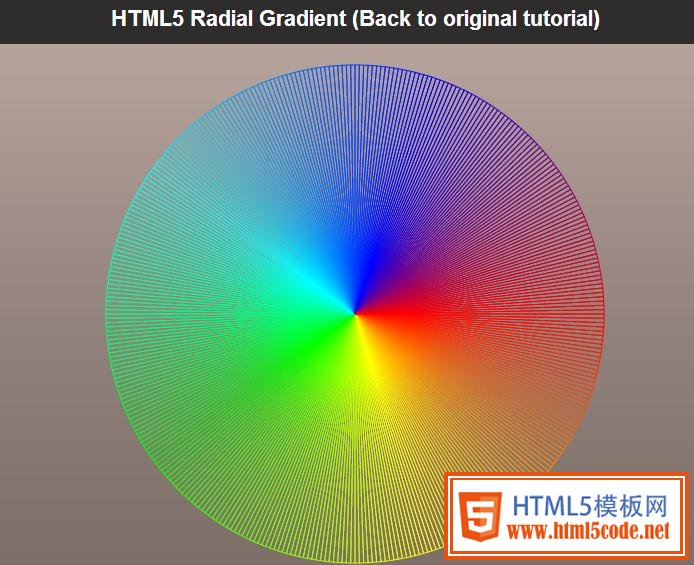
HTML5提供一系列的AIP进行文件读取,包括计取文件某一块的内容也非常方便,结合Websocket进行文HTML5版径向渐变梯度色彩
 有个读者问我如何用HTML5生成一个径向梯度色彩效果,而不使用图片。仔细思考下,其实这个问
有个读者问我如何用HTML5生成一个径向梯度色彩效果,而不使用图片。仔细思考下,其实这个问HTML5技术实现剪切+上传图片的功能
 我们曾经被几个读者问到同一个问题——如何将照片传到网上。我认为这是一个很有趣的问题
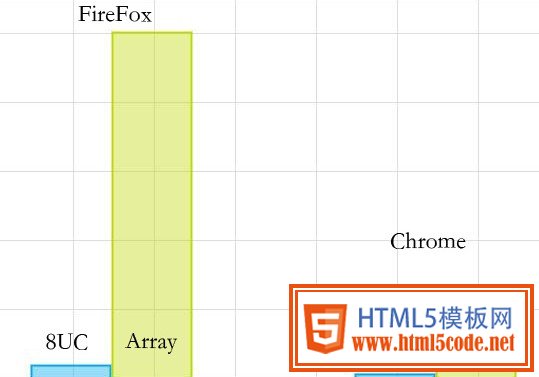
我们曾经被几个读者问到同一个问题——如何将照片传到网上。我认为这是一个很有趣的问题HTML5 中的新数组
 Javascript中的数组是个强大的家伙,Javascript的数组的强大以及全能,给我们带来了便捷性,而
Javascript中的数组是个强大的家伙,Javascript的数组的强大以及全能,给我们带来了便捷性,而用HTML5轻松实现图片预览
 在网页中实现图片上传功能,当用户选择了图片文件后,自从有了HTML5,通过FileReader可以轻松
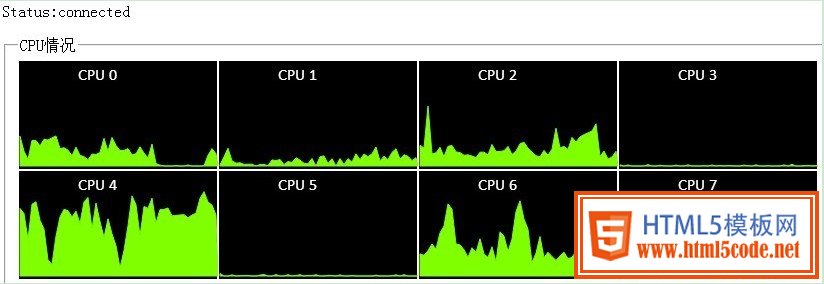
在网页中实现图片上传功能,当用户选择了图片文件后,自从有了HTML5,通过FileReader可以轻松HTML5-WebSocket实现对服务器CPU实时监控
 下面通过服务端获取当前CPU的使用情况主动发送给网页,让网页实时显示CPU使用情况的曲线图
下面通过服务端获取当前CPU的使用情况主动发送给网页,让网页实时显示CPU使用情况的曲线图HTML5 应用程序缓存(Application Cache)
 通过使用manifest并配置文件列表,应用程序缓存为应用带来三个优势:离线浏览-用户可在应用
通过使用manifest并配置文件列表,应用程序缓存为应用带来三个优势:离线浏览-用户可在应用使用HTML5技术开发的超酷颜色选择器
 可能大家见过很多使用jQuery/js开发的颜色选择器,今天这里我们将使用HTML5技术来自己实现一个
可能大家见过很多使用jQuery/js开发的颜色选择器,今天这里我们将使用HTML5技术来自己实现一个HTML5 Web Worker的使用
 Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由we
Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由we