【HTML5】 jQuery Mobile 初体验
 jQuery Mobile v1.1.0上个月已经发布,由于好奇就学习了一下。jQuery Mobile是 jQuery 在手机和平板设备
jQuery Mobile v1.1.0上个月已经发布,由于好奇就学习了一下。jQuery Mobile是 jQuery 在手机和平板设备HTML5技术之图像处理:一个滑动的拼图游戏
 HTML5有许多功能特性可以把多媒体整合到网页中。使用canvas元素可以在这个空白的画板上填充线
HTML5有许多功能特性可以把多媒体整合到网页中。使用canvas元素可以在这个空白的画板上填充线0基础接触html5之jquery(一)简介
 本人之前做as的,对html真的是0基础,都是这几天自己摸索的,所以肯定有很多考虑不到,或说
本人之前做as的,对html真的是0基础,都是这几天自己摸索的,所以肯定有很多考虑不到,或说基于HTML5 的人脸识别技术
 通过 HTML5 + JavaScript 技术实现的人脸识别,目前仅适用于 Chrome 浏览器,首先需要在地址栏输入
通过 HTML5 + JavaScript 技术实现的人脸识别,目前仅适用于 Chrome 浏览器,首先需要在地址栏输入HTML5架构(HTML5 Boilerplates )
 为什么HTML5会成今天炙手可热的前端语言,而不是2022年后呢,本文会给出一系列的HTML5架构,你
为什么HTML5会成今天炙手可热的前端语言,而不是2022年后呢,本文会给出一系列的HTML5架构,你HTML5之window.postMessage API
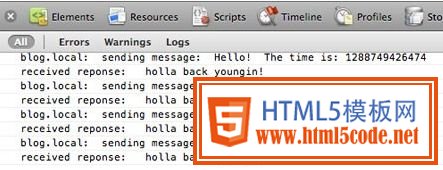
 window.postMessage是一个鲜为人知的HTML5 API。 window.postMessage允许两个窗口/帧之间跨域发送数据消息
window.postMessage是一个鲜为人知的HTML5 API。 window.postMessage允许两个窗口/帧之间跨域发送数据消息HTML5画廊 带按钮的banner轮换
 这款画廊是由xml文件驱动,包括16个转换效果,其中六个模拟 Ken Buerns效果。采用了html5画布元
这款画廊是由xml文件驱动,包括16个转换效果,其中六个模拟 Ken Buerns效果。采用了html5画布元简单的HTML5 Web Storage留言册
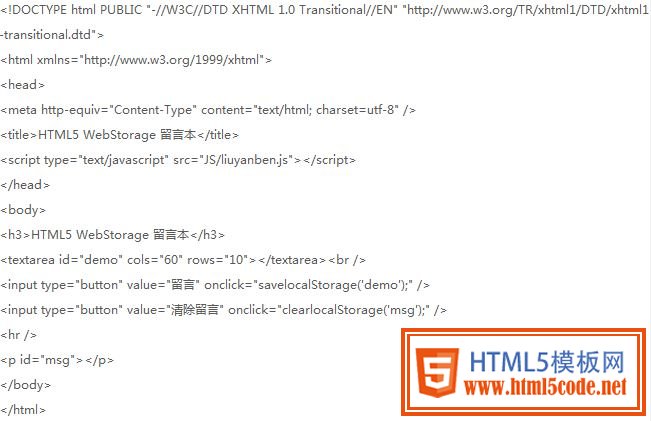
 在这用一个简单的示例在讲解一下如何利用Web Storage来保存和读取数据。示例HTML代码如下:,
在这用一个简单的示例在讲解一下如何利用Web Storage来保存和读取数据。示例HTML代码如下:,HTML5组件Canvas实现图像灰度化(步骤+实例效果)
 HTML5,原来如此神奇。程序在google浏览器中测试通过。最后的忠告,千万不要在本地尝试运行上
HTML5,原来如此神奇。程序在google浏览器中测试通过。最后的忠告,千万不要在本地尝试运行上HTML5实现的Loading缓冲效果
 HTML5在移动设备上表现,相信已经不用我多说了,干掉了Flash之后,它已经坐上了移动应用程序
HTML5在移动设备上表现,相信已经不用我多说了,干掉了Flash之后,它已经坐上了移动应用程序用Canvas绘制贝赛尔曲线
 要创建一个HTML5的画布——贝塞尔曲线,我们可以使用bezierCurveTo()方法。Bezier曲线定义点有两个
要创建一个HTML5的画布——贝塞尔曲线,我们可以使用bezierCurveTo()方法。Bezier曲线定义点有两个详解微博发言框的@功能
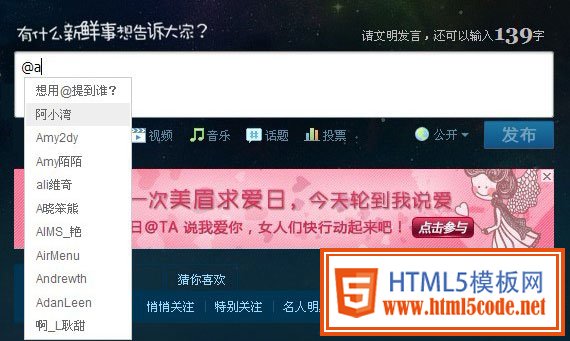
 经常使用微博的人会发现,当我们在输入框输入@然后敲一个人的名字,会弹出一个tip提示层,
经常使用微博的人会发现,当我们在输入框输入@然后敲一个人的名字,会弹出一个tip提示层,