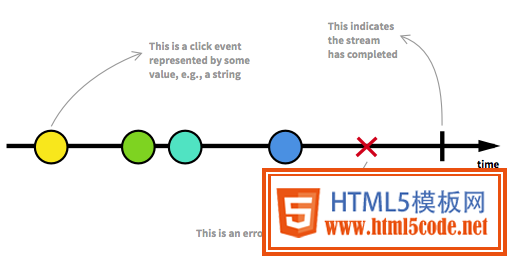
响应式编程(Reactive Programming)介绍
 学习RP是很困难的一个过程,特别是在缺乏优秀资料的前提下。刚开始学习时,我试过去找一些
学习RP是很困难的一个过程,特别是在缺乏优秀资料的前提下。刚开始学习时,我试过去找一些HTML5 CANVAS:绘制渐变色
 HTML5 Canvas渐变是一种用于填充或描边图形的颜色模式。渐变色是由不同的颜色进行过渡,而不
HTML5 Canvas渐变是一种用于填充或描边图形的颜色模式。渐变色是由不同的颜色进行过渡,而不HTML5体验改进的14条军规
 HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支
HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支html标签的语义化之搜索引擎优化
 为了使我们的网站更好的被搜索引擎抓取收录,更自然的获得更高的流量,网站标签的语义化
为了使我们的网站更好的被搜索引擎抓取收录,更自然的获得更高的流量,网站标签的语义化绘制SVG内容到Canvas的HTML5应用
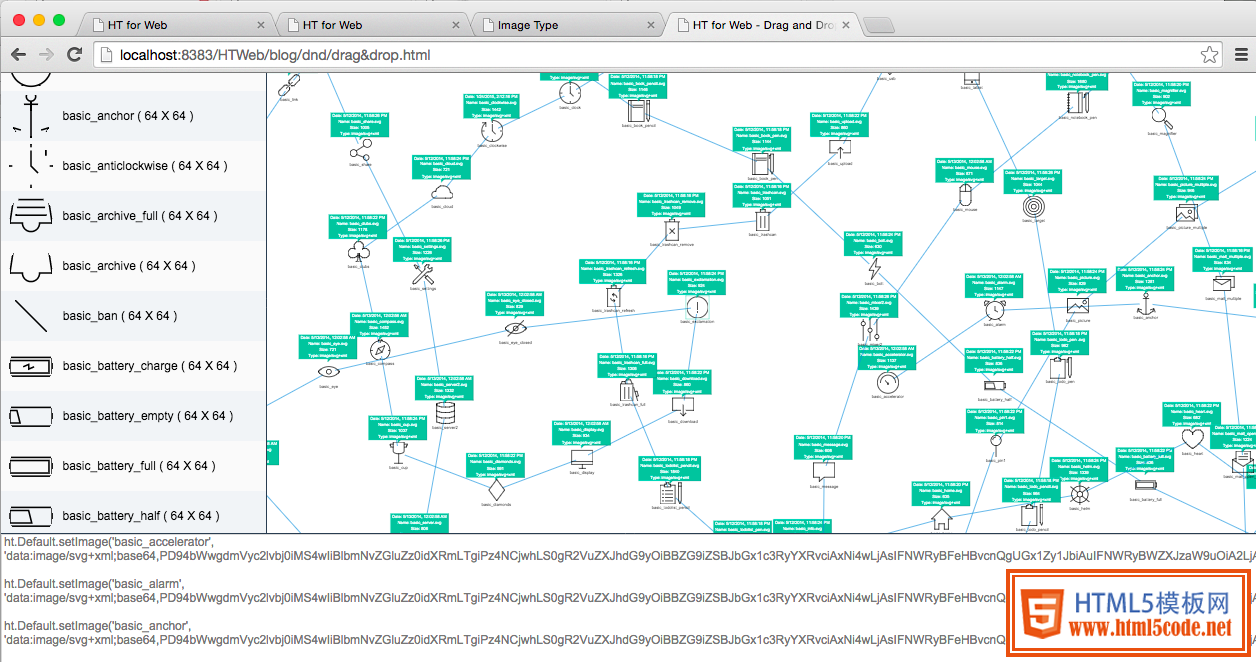
 SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但
SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但将HTML5封装成android应用APK文件的几种方法
 越来越多的开发者热衷于使用html5+JavaScript开发移动Web App。不过,HTML5 Web APP的出现能否在未来
越来越多的开发者热衷于使用html5+JavaScript开发移动Web App。不过,HTML5 Web APP的出现能否在未来clearfix清除浮动进化史
 页面复杂的布局要经常清除浮动的时候就会产生很多的空标签,增加了页面无用标签,不利于
页面复杂的布局要经常清除浮动的时候就会产生很多的空标签,增加了页面无用标签,不利于HTML与CSS简单页面效果实例
 使用HTML和CSS布局页面,其中有个很重要的特点就是内容与表象相分离,内容指HTML页面代码,表
使用HTML和CSS布局页面,其中有个很重要的特点就是内容与表象相分离,内容指HTML页面代码,表JavaScript之包装对象
 JavaScript对象是一种复合值:它是属性和已命名值的集合。通过quot;.quot;符号来引用属性值。当
JavaScript对象是一种复合值:它是属性和已命名值的集合。通过quot;.quot;符号来引用属性值。当HTML5 canvas超逼真的模拟时钟特效
 thooClock是一款效果非常逼真的HTML5 canvas模拟时钟特效。该时钟特效使用jQuery和HTML5 Canvas API来制
thooClock是一款效果非常逼真的HTML5 canvas模拟时钟特效。该时钟特效使用jQuery和HTML5 Canvas API来制基于PHP的超炫酷HTML5交互式图表
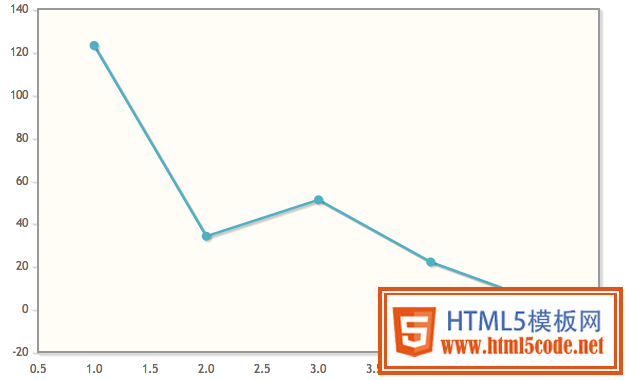
 最近,我需要从一组PHP数据组快速创建图表。要求图表必须是交互式的,用户友好的,可下载
最近,我需要从一组PHP数据组快速创建图表。要求图表必须是交互式的,用户友好的,可下载简单的Material Design风格手机App菜单特效
 这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成
这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成