HTML5 CANVAS:绘制图片
 通过前面的学习,我们现在已经可以在HTML5 Canvas中绘制图形和文字,并给它们设置一些样式。
通过前面的学习,我们现在已经可以在HTML5 Canvas中绘制图形和文字,并给它们设置一些样式。HTML5 CANVAS:绘制路径
 一条HTML5 canvas路径是通过绘制指令来连接一系列的点,由这一系列的点构成直线或曲线。路径
一条HTML5 canvas路径是通过绘制指令来连接一系列的点,由这一系列的点构成直线或曲线。路径24个 HTML5 & CSS3 下拉菜单制作教程
 下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可
下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可Canvas画椭圆的方法
 由AlloyTeam团队的 TAT.vorshen分享给大家实实在在的干货,很受用!希望大家认真阅读真正掌握有
由AlloyTeam团队的 TAT.vorshen分享给大家实实在在的干货,很受用!希望大家认真阅读真正掌握有HTML5 CANVAS:绘图状态和状态栈
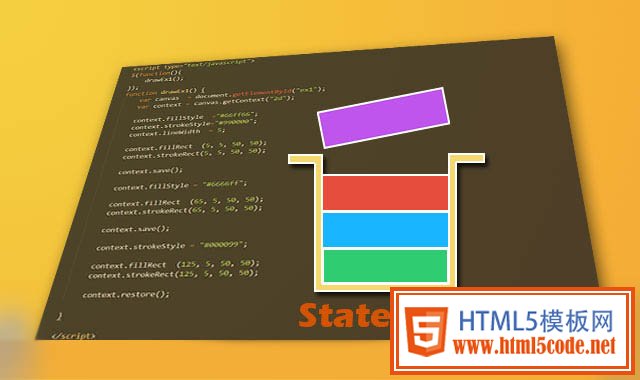
 当我们在HTML5 canvas中使用2D上下文来绘制图形的时候,2D上下文会处于某种状态中。你可以通过
当我们在HTML5 canvas中使用2D上下文来绘制图形的时候,2D上下文会处于某种状态中。你可以通过HTML5 CANVAS:像素处理
 我们可以直接从HTML5 canvas中获取单个像素。通过ImageData对象我们可以以读写一个数据数组的方
我们可以直接从HTML5 canvas中获取单个像素。通过ImageData对象我们可以以读写一个数据数组的方SVG基础 | 绘制SVG圆形和椭圆形
 SVG circle元素用于绘制一个圆形。ellipse元素则用于绘制椭圆形。我们先从圆形说起,下面是一个
SVG circle元素用于绘制一个圆形。ellipse元素则用于绘制椭圆形。我们先从圆形说起,下面是一个SVG基础 | 绘制SVG矩形
 一个rect元素代表一个矩形。通过这个元素你可以画出不同宽度,不同高度,以及不同描边和不
一个rect元素代表一个矩形。通过这个元素你可以画出不同宽度,不同高度,以及不同描边和不SVG基础 | 绘制SVG连接标记MARKERS
 SVG连接标记(markers)用于标记一条线或路径的开始、中间个结束位置。你可以在路径的开始处
SVG连接标记(markers)用于标记一条线或路径的开始、中间个结束位置。你可以在路径的开始处HTML5 SVG带圆形进度条动画的提交按钮特效
 这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按
这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按HTML5 CANVAS:绘制文字
 我们可以在HTML5 canvas上绘制绘制文字,并且可以设置文字的字体,大小和颜色。绘制文字的字
我们可以在HTML5 canvas上绘制绘制文字,并且可以设置文字的字体,大小和颜色。绘制文字的字HTML5实现手势屏幕解锁
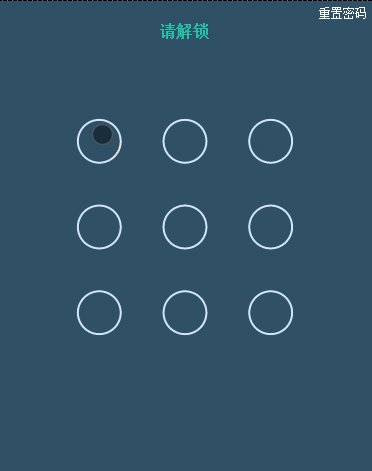
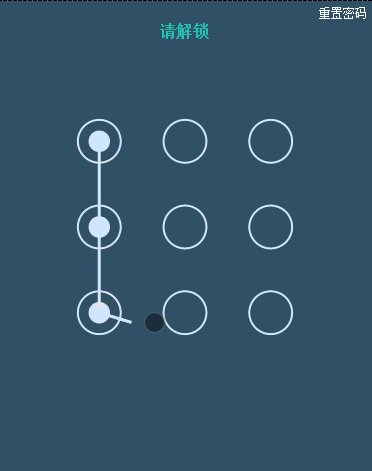
 利用HTML5的canvas,将解锁的圈圈划出,利用touch事件解锁这些圈圈,直接看代码。,HTML5中国,
利用HTML5的canvas,将解锁的圈圈划出,利用touch事件解锁这些圈圈,直接看代码。,HTML5中国,