HTML5实现手势屏幕解锁
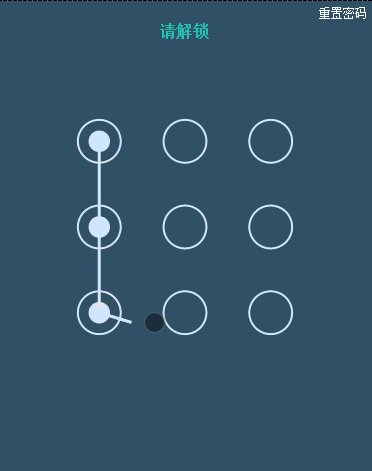
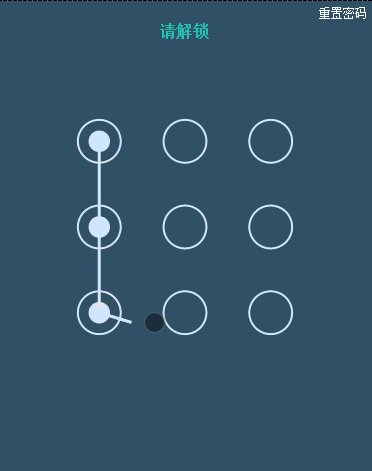
时间:2016-03-08 效果展示

实现原理
利用HTML5的canvas,将解锁的圈圈划出,利用touch事件解锁这些圈圈,直接看代码。
复制代码
canvas里的圆圈画好之后可以进行事件绑定
复制代码
接着到了最关键的步骤绘制解锁路径逻辑,通过touchmove事件的不断触发,调用canvas的moveTo方法和lineTo方法来画出折现,同时判断是否达到我们所画的圈圈里面,其中lastPoint保存正确的圈圈路径,restPoint保存全部圈圈去除正确路径之后剩余的。 Update方法:
复制代码
最后就是收尾工作,把路径里面的lastPoint保存的数组变成密码存在localstorage里面,之后就用来处理解锁验证逻辑了。
复制代码
解锁组件
将这个HTML5解锁写成了一个组件,放在https://github.com/lvming6816077/H5lock
转载自AlloyTeam:http://www.alloyteam.com/2015/07 ... u-shou-shi-jie-suo/

实现原理
利用HTML5的canvas,将解锁的圈圈划出,利用touch事件解锁这些圈圈,直接看代码。
- function createCircle() {// 创建解锁点的坐标,根据canvas的大小来平均分配半径
-
- var n = chooseType;// 画出n*n的矩阵
- lastPoint = [];
- arr = [];
- restPoint = [];
- r = ctx.canvas.width / (2 + 4 * n);// 公式计算 半径和canvas的大小有关
- for (var i = 0 ; i < n ; i++) {
- for (var j = 0 ; j < n ; j++) {
- arr.push({
- x: j * 4 * r + 3 * r,
- y: i * 4 * r + 3 * r
- });
- restPoint.push({
- x: j * 4 * r + 3 * r,
- y: i * 4 * r + 3 * r
- });
- }
- }
- //return arr;
- }
canvas里的圆圈画好之后可以进行事件绑定
- function bindEvent() {
- can.addEventListener("touchstart", function (e) {
- var po = getPosition(e);
- console.log(po);
- for (var i = 0 ; i < arr.length ; i++) {
- if (Math.abs(po.x - arr[i].x) < r && Math.abs(po.y - arr[i].y) < r) { // 用来判断起始点是否在圈圈内部
-
- touchFlag = true;
- drawPoint(arr[i].x,arr[i].y);
- lastPoint.push(arr[i]);
- restPoint.splice(i,1);
- break;
- }
- }
- }, false);
- can.addEventListener("touchmove", function (e) {
- if (touchFlag) {
- update(getPosition(e));
- }
- }, false);
- can.addEventListener("touchend", function (e) {
- if (touchFlag) {
- touchFlag = false;
- storePass(lastPoint);
- setTimeout(function(){
-
- init();
- }, 300);
- }
-
-
- }, false);
- }
接着到了最关键的步骤绘制解锁路径逻辑,通过touchmove事件的不断触发,调用canvas的moveTo方法和lineTo方法来画出折现,同时判断是否达到我们所画的圈圈里面,其中lastPoint保存正确的圈圈路径,restPoint保存全部圈圈去除正确路径之后剩余的。 Update方法:
- function update(po) {// 核心变换方法在touchmove时候调用
- ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
-
- for (var i = 0 ; i < arr.length ; i++) { // 每帧先把面板画出来
- drawCle(arr[i].x, arr[i].y);
- }
-
- drawPoint(lastPoint);// 每帧花轨迹
- drawLine(po , lastPoint);// 每帧画圆心
-
- for (var i = 0 ; i < restPoint.length ; i++) {
- if (Math.abs(po.x - restPoint[i].x) < r && Math.abs(po.y - restPoint[i].y) < r) {
- drawPoint(restPoint[i].x, restPoint[i].y);
- lastPoint.push(restPoint[i]);
- restPoint.splice(i, 1);
- break;
- }
- }
-
- }
最后就是收尾工作,把路径里面的lastPoint保存的数组变成密码存在localstorage里面,之后就用来处理解锁验证逻辑了。
- function storePass(psw) {// touchend结束之后对密码和状态的处理
- if (pswObj.step == 1) {
- if (checkPass(pswObj.fpassword, psw)) {
- pswObj.step = 2;
- pswObj.spassword = psw;
- document.getElementById('title').innerHTML = '密码保存成功';
- drawStatusPoint('#2CFF26');
- window.localStorage.setItem('passwordx', JSON.stringify(pswObj.spassword));
- window.localStorage.setItem('chooseType', chooseType);
- } else {
- document.getElementById('title').innerHTML = '两次不一致,重新输入';
- drawStatusPoint('red');
- delete pswObj.step;
- }
- } else if (pswObj.step == 2) {
- if (checkPass(pswObj.spassword, psw)) {
- document.getElementById('title').innerHTML = '解锁成功';
- drawStatusPoint('#2CFF26');
- } else {
- drawStatusPoint('red');
- document.getElementById('title').innerHTML = '解锁失败';
- }
- } else {
- pswObj.step = 1;
- pswObj.fpassword = psw;
- document.getElementById('title').innerHTML = '再次输入';
- }
-
- }
解锁组件
将这个HTML5解锁写成了一个组件,放在https://github.com/lvming6816077/H5lock
转载自AlloyTeam:http://www.alloyteam.com/2015/07 ... u-shou-shi-jie-suo/
相关文章
 html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下
html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下 HTML5实现桌面通知 提示功能这篇文章主要介绍了HTML5实现桌面通知 提示功能,非常不错,具有参考借鉴价值,需要的朋友参考下吧
HTML5实现桌面通知 提示功能这篇文章主要介绍了HTML5实现桌面通知 提示功能,非常不错,具有参考借鉴价值,需要的朋友参考下吧 html5实现图片转圈的动画效果——让页面动起来这篇文章主要介绍了html5实现图片转圈的动画效果——让页面动起来的相关资料,需要的朋友可以参考下
html5实现图片转圈的动画效果——让页面动起来这篇文章主要介绍了html5实现图片转圈的动画效果——让页面动起来的相关资料,需要的朋友可以参考下 HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例本篇文章主要介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具有一定的参考价值,有兴趣的可以了解
HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例本篇文章主要介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具有一定的参考价值,有兴趣的可以了解 HTML5实现可缩放时钟代码本文通过实例代码给大家介绍了基于html5实现的可缩放时钟代码,非常不错,具有参考借鉴价值,需要的的朋友参考下
HTML5实现可缩放时钟代码本文通过实例代码给大家介绍了基于html5实现的可缩放时钟代码,非常不错,具有参考借鉴价值,需要的的朋友参考下 基于HTML5实现类似微信手机摇一摇功能(计算摇动次数)这篇文章主要介绍了基于HTML5实现类似微信手机摇一摇功能(计算摇动次数),需要的朋友可以参考下
基于HTML5实现类似微信手机摇一摇功能(计算摇动次数)这篇文章主要介绍了基于HTML5实现类似微信手机摇一摇功能(计算摇动次数),需要的朋友可以参考下
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家