24个 HTML5 & CSS3 下拉菜单制作教程
时间:2016-03-08下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案。使用 HTML5 和 CSS3 可以更容易创造视觉上充满吸引力的下拉菜单。
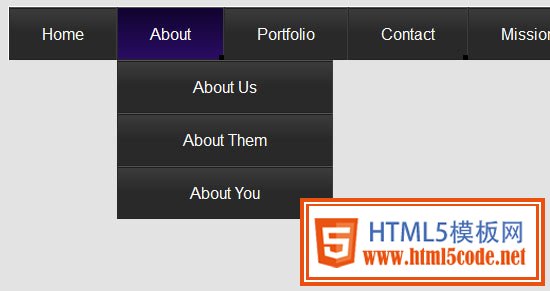
A Flash Blue Menu
Fancy Rolling Navigatio
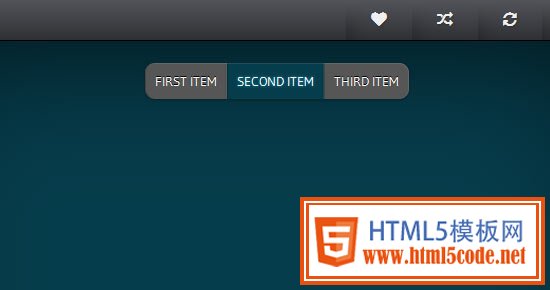
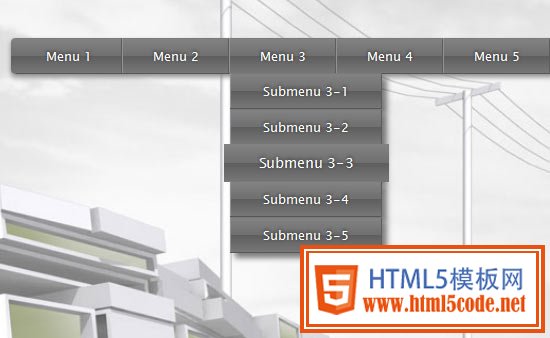
Sweet tabbed navigation using CSS3
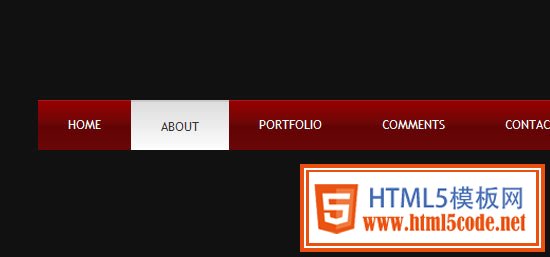
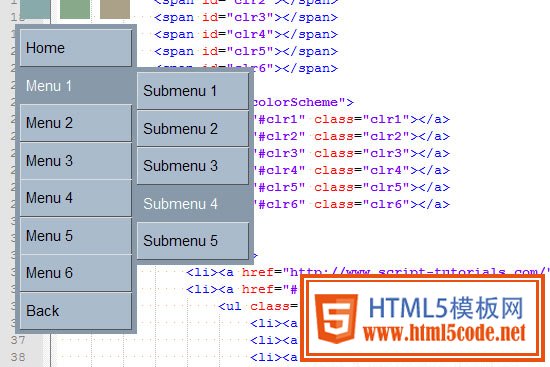
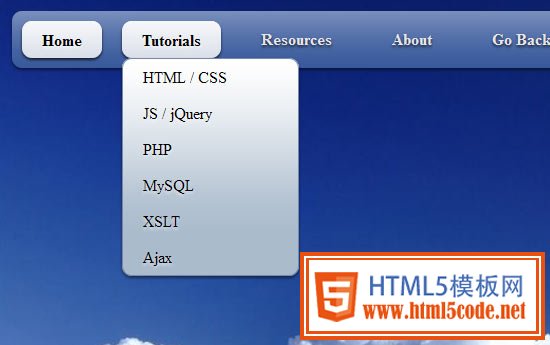
jQuery style menu with CSS3
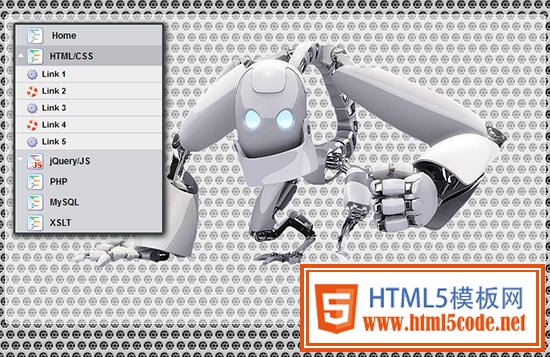
Fun Animated Navigation Menu With Pure CSS
CSS3 Wheel Menu
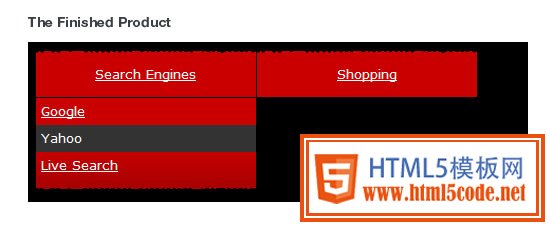
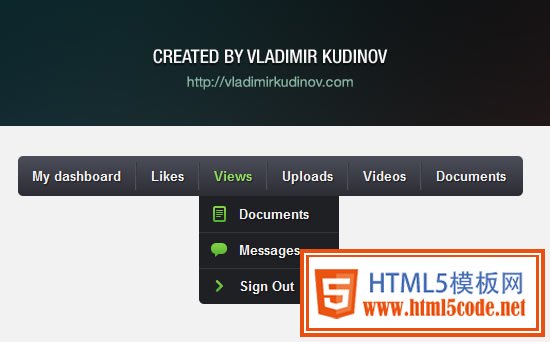
The Fanciest Dropdown Menu You Ever Saw
jQuery & CSS Example – Dropdown Menu
Pure CSS3 LavaLamp Menu
3-Level Navigation Menu
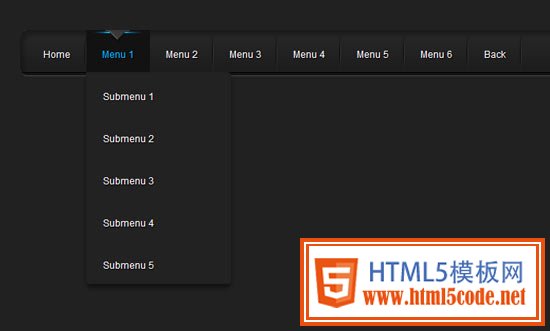
Musical drop down menu
CSS3 vertical multicolor 3D menu
Accordian like CSS3 Onclick Vertical Navigation
Simple yet amazing dropdown menu in pure CSS3
HTML5 Canvas Navigation menu with Fire
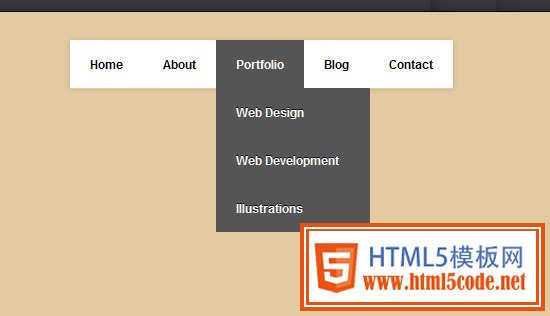
CSS3 Dropdown Menu
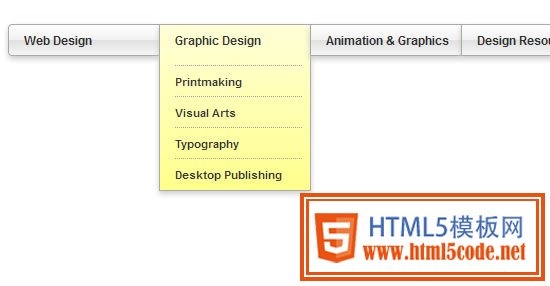
Pure CSS DropDown Menu
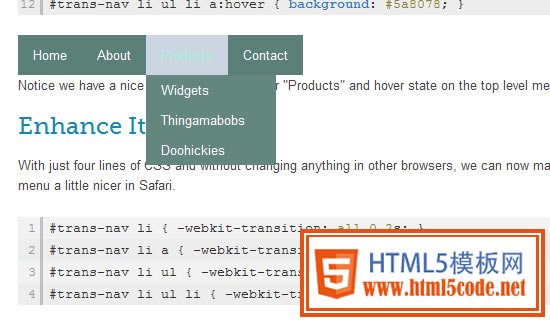
Nicer Navigation with CSS Transitions
Cool CSS3 Dropdown Menu
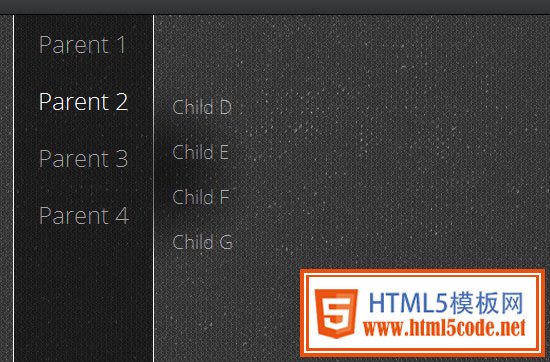
Skyrim-inspired Drop Down Menu
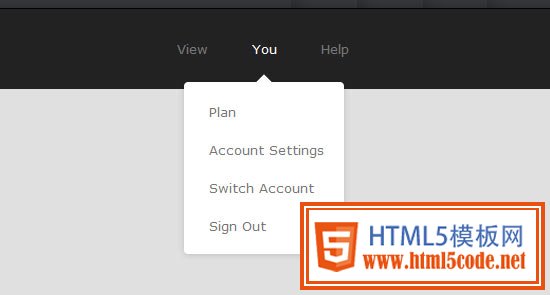
Soothing CSS3 Dropdown Animation
CSS3 Slideout Menu
本文固定链接: http://www.i7758.com/archives/2172.html
转载请注明: Yang 2015年07月24日 于 爱七七五八网 发表
相关文章
 如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会
如何将 HTML5 性能发挥到极致由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会 HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP
HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的
HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的![4分钟学会网页样式[译]](http://pic.html5code.net/nopic.gif) 4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它
4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它 H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。
H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。 2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全
2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全






















 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家