如何将 HTML5 性能发挥到极致
时间:2017-05-04HTML5作为新兴领域越来越热。然而在移动设备硬件性能弱于PC的背景下,对性能的需求显得更为重要,而HTML5性能优化前与优化后有着极大的差别,如何优化才能提高性能,对此熟知的人很少。本文以LayaAir引擎为例,通过代码示例详细阐述如何利用引擎对HTML5作出性能的极致优化。
主题包括:
- 代码执行基本原理
- 基准测试
- 内存优化
- 图形渲染性能
- 减少CPU使用量
- 其他优化策略
第1节:代码执行基本原理
LayaAir引擎支持AS3、TypeScript、JavaScript三种语言开发,然而无论是采用哪种开发语言,最终执行的都是JavaScript代码。所有看到的画面都是通过引擎绘制出来的,更新频率取决于开发者指定的FPS,例如指定帧频率为60FPS,则运行时每个帧的执行时间为六十分之一秒,所以帧速越高,视觉上感觉越流畅,60帧是满帧。
由于实际运行环境是在浏览器中,因此性能还取决于JavaScript解释器的效率,指定的FPS帧速在低性能解释器中可能不会达到,所以这部分不是开发者能够决定的,开发者能作的是尽可能通过优化,在低端设备或低性能浏览器中,提升FPS帧速。
LayaAir引擎在每帧都会重绘,在性能优化时,除了关注每帧执行逻辑代码带来的CPU消耗,还需要注意每帧调用绘图指令的数量以及GPU的纹理提交次数。
第2节:基准测试
LayaAir引擎内置的性能统计工具可用于基准测试,实时检测当前性能。开发者可以使用laya.utils.Stat类,通过Stat.show() 显示统计面板。具体编写代码如下例所示:
Stat.show(0,0); //AS3的面板调用写法
Laya.Stat.show(0,0); //TS与JS的面板调用写法Canvas渲染的统计信息:
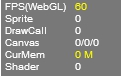
WebGL渲染的统计信息:
统计参数的意义:
FPS:
每秒呈现的帧数(数字越高越好)。
使用canvas渲染时,描述字段显示为FPS(Canvas),使用WebGL渲染时,描述字段显示为FPS(WebGL)。
Sprite:
渲染节点数量(数字越低越好)。
Sprite统计所有渲染节点(包括容器),这个数字的大小会影响引擎节点遍历,数据组织和渲染的次数。
DrawCall:
DrawCall在canvas和WebGL渲染下代表不同的意义(越少越好)。
Canvas下表示每帧的绘制次数,包括图片、文字、矢量图。尽量限制在100之下。
WebGL下表示渲染提交批次,每次准备数据并通知GPU渲染绘制的过程称为1次DrawCall,在每1次DrawCall中除了在通知GPU的渲染上比较耗时之外,切换材质与shader也是非常耗时的操作。 DrawCall的次数是决定性能的重要指标,尽量限制在100之下。
Canvas:
三个数值 —— 每帧重绘的画布数量 / 缓存类型为“normal”类型的画布数量 / 缓存类型为“bitmap”类型的画布数量”。
CurMem:仅限WebGL渲染,表示内存与显存占用(越低越好)。
Shader:仅限WebGL渲染,表示每帧Shader提交次数。
无论是Canvas模式还是WebGL模式,我们都需要重点关注DrawCall,Sprite,Canvas这三个参数,然后针对性地进行优化。(参见“图形渲染性能”)
第3节:内存优化
对象池
相关文章
 HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP
HTML5 VideoAPI,打造自己的Web视频播放器本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAP HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的
HTML5 手势检测原理和实现随着 Hybrid 应用的丰富,HTML5 工程师们已经不满足于把桌面端体验简单移植到移动端,他们觊觎移动原生应用人性化的![4分钟学会网页样式[译]](http://pic.html5code.net/nopic.gif) 4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它
4分钟学会网页样式[译]你想要在自己网站上分享一个产品,或者是一个作品集,又或者仅仅只是一个灵感。在你发布到网上之前,你想让它 H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。
H5你真的了解吗?(绝对干货)H5广告,包括H5广告的设计流程,究竟有什么讲究,和阶段。为了能帮助更多的人了解H5广告,我专门做了一个讲义。 2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全
2015-2016前端架构体系技术精简版本文主要内容有:框架与组件、构建生态、开发技巧与调试、html、css与重构、native/hybrid/桌面开发、前端/H5优化、全 强大的HTML5幻灯片系统:H5SlidesH5Slides是一款基于HTML5的轻量级幻灯片播放系统,以前我们给客户演示幻灯片时,还需要在机器上安装ppt软件,有时还
强大的HTML5幻灯片系统:H5SlidesH5Slides是一款基于HTML5的轻量级幻灯片播放系统,以前我们给客户演示幻灯片时,还需要在机器上安装ppt软件,有时还


 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家