HTML5的元素嵌套规则
时间:2015-09-06先来看以下这样一段代码:
<ul> <li><h4><a href=""><div></div></a></h4></li> </ul>
当然,我是不会告诉你这段代码来自于FACEBOOK的 ,各位认为以上元素的嵌套有没有问题呢?我们会在后面讨论这个。
HTML4/XHTML的嵌套规则
在我们的印象中会有这样的嵌套规则:

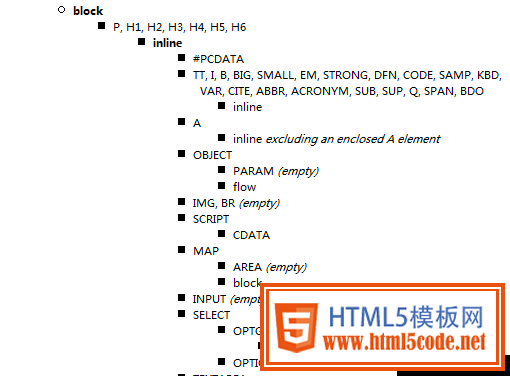
内联元素不能嵌套块元素<p>元素和<h1~6>元素不能嵌套块元素
那么到底什么是块元素,什么是内联元素?
以下是W3C CSS2.1规范中对块元素和内联元素的定义:
Block-level elements are those elements of the source document that are formatted visually as blocks (e.g., paragraphs). The following values of the 'display' property make an element block-level: 'block', 'list-item', and 'table'.
Inline-level elements are those elements of the source document that do not form new blocks of content; the content is distributed in lines (e.g., emphasized pieces of text within a paragraph, inline images, etc.). The following values of the 'display' property make an element inline-level: 'inline', 'inline-table', and 'inline-block'. Inline-level elements generate inline-level boxes, which are boxes that participate in an inline formatting context.
我们可以这样理解:块元素一般都从新行开始,内联元素在一行内显示,我们也可以通过CSS属性display的'inline' 或 ' block' 来改变元素为内联元素或块元素,当然这是CSS中对元素的分类,显然用 'display' 的属性值来对html元素进行分类是不严谨的。
如果按照上述规则来讲,那么FACEBOOK的做法就是一种错误的做法,因为他在内联元素<a>元素中嵌套了块元素元素<div>,但是细心的读者应该会发现上述规则是基于HTML4/xHTML1的strict模式,而FACEBOOK现在已经统一使用了html5的doctype,那么这个规则到底还是是否适用?
HTML5的元素嵌套规则
元素的嵌套规则和页面头部申明的DTD有着千丝万缕的关系,DTD基础请查看我之前写的文章《DTD详解》,那么在最新的HTML5规范中是否对元素嵌套有着新的规范呢?
让我们先了解下W3C在最新的HTML5规范中对元素的分类方式:

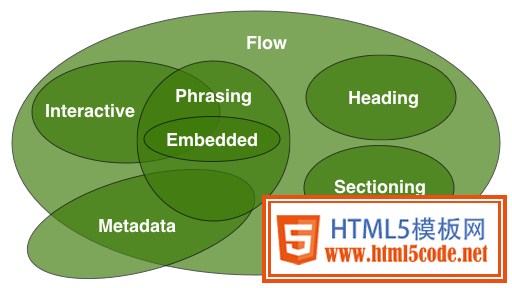
如上图,元素的分类不再是块元素或内联元素这样来分类(其实从来就没有这样分),而是按照如下分类来分:Flow(流式元素)、Heading(标题元素)、Sectioning(章节元素)、Phrasing(段落元素)、Embedded(嵌入元素)、Interactive(交互元素)、Metadata(元数据元素)。
Flow(流式元素)
在应用程序和文档的主体部分中使用的大部分元素都被分类为流式元素。
a, abbr, address, area(如果它是map元素的后裔), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl,em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter,nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, style(如果该元素设置了scoped属性), sub, sup, svg, table,textarea, time, u, ul, var, video, wbr, text
Heading(标题元素)
标题式元素定义一个区块/章节(section)(无论是明确的使用章节式内容的元素标记,或者标题式内容自身所隐含的)的标题。
h1, h2, h3, h4, h5, h6, hgroup
Sectioning(章节元素)
章节式元素是用于定义标题及页脚范围的元素。
article, aside, nav, section
Phrasing(段落元素)
段落式元素是文档中的文本、标记段落级文本的元素。
a(如果其只包含段落式元素), abbr, area(如果它是map元素的后裔), audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del(如果其只包含段落式元素), dfn, em, embed, i,iframe, img, input, ins(如果其只包含段落式元素), kbd, keygen, label, map(如果其只包含段落式元素), mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script,select, small, span, strong, sub, sup, svg, textarea, time, u, var, video, wbr, text
Embedded(嵌入元素)
嵌入式元素是引用或插入到文档中其他资源的元素。
audio, canvas, embed, iframe, img, math, object, svg, video
Interactive(交互元素)
交互式元素是专门用于与用户交互的元素。
a, audio(如果设置了controls属性), button, details, embed, iframe, img(如果设置了usemap属性), input(如果type属性不为hidden状态), keygen, label, menu(如果type属性为toolbar状态),object(如果设置了usemap属性), select, textarea, video(如果设置了controls属性)
Metadata(元数据元素)
元数据元素是可以被用于说明其他内容的表现或行为,或者在当前文档和其他文档之间建立联系的元素
base,command,link,meta,noscript,script,style,title
各分类会有交叉或重叠的现象,这说明在html5中,元素可能属于上述所有分类中的一个或多个。
例子(1):<h1>~<h6>元素:
-
Categories:
- Flow content.
- Heading content.
- Palpable content.
-
Contexts in which this element can be used:
- As a child of an hgroup element.
- Where flow content is expected.
-
Content model:
- Phrasing content.
其中的「Categories」说明该元素的类别,「Contexts in which this element can be used」说明该元素能在何种场景下被使用,也就是它的父元素是什么,「Content model」说明该元素可以包含的内容是什么,由于页面中的元素是层层嵌套的,一个元素有可能既是父元素同时也是子元素的角色,所以下面我们以「Content model」也就是可包含的子元素做讨论。
那么对于h1~h6元素:
- 它们同时属于Flow content 、Heading content 和 Palpable content三个分类
- 它们的父元素可以是<hgroup>,同时那些子元素是流式元素的元素也可以作为h1-h6元素的父元素
- 它们允许的子元素是段落式元素
例子(2):<div>元素
-
Categories:
- Flow content.
- Palpable content.
-
Contexts in which this element can be used:
- Where phrasing content is expected.
-
Content model:
- Flow content.
对于<div>元素:
- 同时属于Flow content 、 Palpable content分类
- 父元素必须是那些子元素为段落式元素的元素
- 允许的子元素是流式元素
<div>元素允许的子元素是流式元素,流式元素基本涵括了页面中的大部分元素,所以我们在用<div>时可以不用担心嵌套错误的问题。
但对于<h1>~<h6>元素,它们允许的子元素为段落式元素,而段落式元素并不包含诸如<div>、<p>、<ul><ol>之类的元素,这就说明按照html5的规范,是不允许在标题元素内部嵌入<div>、<p>、<ul><ol>之类的元素。
例子(3):<a>元素
-
Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Palpable content.
-
Contexts in which this element can be used:
- Where phrasing content is expected.
-
Content model:
- Transparent, but there must be no interactive content descendant.
对于<a>元素:
- 同时属于Flow content 、 Phrasing content、Interactive content、Palpable content分类
- 父元素必须是那些子元素为段落式元素的元素
- 允许的子元素是以它的父元素允许的子元素为准,但不能包含交互式元素
这样看<a>元素还是挺有意思的,允许的子元素要看它的父元素所能包含的子元素。
再来看文章开头中提到的代码
<ul> <li><h4><a href=""><div></div></a></h4></li> </ul>
这时<a>的父元素为<h4>,对于<h1>~<h6>的标题元素上面已经提过,允许的子元素是段落式元素,那么此时对于<a>允许的子元素即为段落式元素,而段落式元素中是不包含<div>元素的,所以FCAEBOOK这样的嵌套方法是错误的!
让我们来把代码做一下修改:
<ul> <li><div><a href=""><div></div></a></div></li> </ul>
这时<a>的父元素为<div>,而<div>元素允许的子元素是流式元素,流式元素中包含<div>元素,所以这样的情形下在<a>里面嵌套<div>就是正确的做法!
嵌套错误可能引起的问题
上面讲了HTML5对元素新的分类方式和以<h1>~<h6>、<div>、<a>元素举例讲述了各自的嵌套规则,但FACEBOOK即使不按照标准去嵌套也不会有大的错误问题,这就给我们带来了一个思考:嵌套错误到底会不会有问题?
例子(1):开始与结束标签嵌套错误
<div><h2>内容</div></h2>
测试结果:

例子(2):<p>元素嵌套<div>元素
<p><div>内容</div></p>
测试结果:

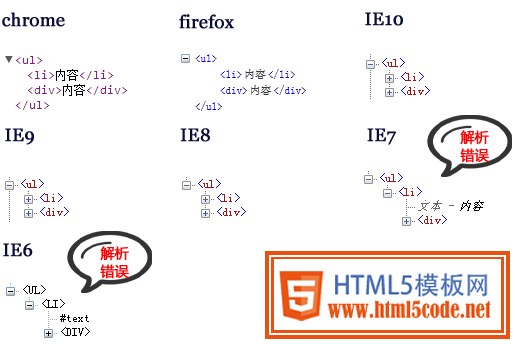
例子(3):列表元素<li>兄弟元素为<div>
<ul><li>内容</li><div>内容</div></ul>
测试结果:

例子(4):<h2>元素嵌套<div>元素
<h2><div>内容</div></h2>
测试结果:

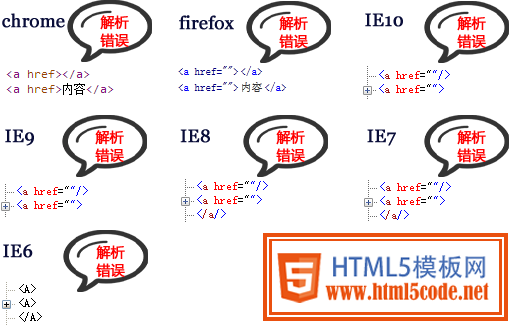
例子(5):<a>元素嵌套<a>元素
<a href=""><a href="">内容</a></a>
测试结果:

通过上述例子,我们总结如下:
-
元素开始与结束标签嵌套错误,页面可以在大部分
浏览器 被正常解析,IE9会出现解析错误 -
在<p>元素内嵌入<div>等元素造成所有
浏览器 的解析错误 -
在<h1>~<h6>元素内嵌入<div>等元素所有
浏览器 可以解析正常 -
在<a>元素内嵌入<a>元素会导致所有
浏览器 的解析错误 - 在列表元素<li><dt><dd>等插入非列表兄弟元素会导致IE6\IE7的解析错误
其实,这里说解析错误并不是很合理,应该是说
我们知道JS代码如果写的有语法错误,
严格嵌套约束、语义嵌套约束
通过上面的示例我们发现在<p>元素里嵌套<div>元素或者<a>元素里<a>元素会导致所有的
严格嵌套约束规则:
- a元素里不可以嵌套交互式元素(<a>、<button>、<select>等)
- <p>里面不可以嵌套<div>、<h1>~<h6>、<p>、<ul>/<ol>/<li>、<dl>/<dt>/<dd>、<form>等
- 暂时没有发现更多,有的欢迎告诉我
语义嵌套约束:
每个元素基本都有自己的嵌套规则(即父元素可以是什么,子元素可以是什么),除了严格嵌套约束之外的一些规则就是语义嵌套约束,对于语义嵌套约束,如果不遵守,页面可能正常,但也可能解析错误,这和下面要讲的容错机制有关。
并不是每位同学在写完页面后去做合法性检查,因此
这其实在告诉我们,我们写出来的HTML代码不符合W3C规范可能最终呈现出来没有异样,但那其实是
拥抱WEB标准
原本我们认为从HTML4到XHTML是一个时代,现在又从XHTML跨到了HTML5,新时代新标准的诞生,我们应该敞开胸怀去拥抱,而不是排斥。
你关注或不关注,标准就在那里,只增不减。我们应该感谢W3C这样一个组织,让各个
WEB标准只会使我们吃饭变得更香,睡眠变得更好,新的技术或标准会推动我们去富有热情的coding,而不是每天在重复劳动。
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考