国外免费bootstrap图标字体资源站-fontawesome
时间:2015-06-04今天html5模版网(www.html5code.net)跟大家分享一个非常棒的而且免费的图标字体资源站-fontawesome.io
目前来说,fontawesome图标字体库主要使用在Bootstrap框架里面。可以说是一个非常完美的组合。也同时省去了webAPP前端工程师去设计和寻找图标的时间。提高我们的工作效率。之前html5模版网(www.html5code.net)也介绍过一些图标字体资源站。在线生成自定义APP图标字体利器:IconVault Fontello图标字体的发电机,根据字体大小生成相应图标;5个免费设计英文字体酷站推荐|最火的英文字体下载。
FontAwesome:免费图标字体素材网是一套完美的图标字体,主要目的是和 Bootstrap 搭配使用,由戴夫·甘迪设计发布的,该网站的所有素材都可以缩放、定制,跳转大小、颜色、阴影,以及任何可以与CSS搭配来完成。

免费bootstrap图标字体资源站网址:http://fontawesome.io/
具体的使用方法如下:
1.到官网高低载最新版本的Font Awesome.
2.解压文件,将此中的css和fonts文件夹拷贝到项目中,此中css文件夹中有两个css文件(font-awesome.css和font-awesome.min.css),fonts下有有5个
3.在须要应用的html或者其它类型的页面中引入样式文件,如下:
<link href="css/font-awesome.css" rel="stylesheet" />
4.查看font-awesome.css文件,若是引用的是紧缩版的,就要查看那个文件了,打开文件看到第一个样式定义如下:
@font-face {
font-family: ""FontAwesome"";
src: url(""../fonts/fontawesome-webfont.eot?v=4.1.0"");
src: url(""../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0"") format(""embedded-opentype""), url(""../fonts/fontawesome-webfont.woff?v=4.1.0"") format(""woff""), url(""../fonts/fontawesome-webfont.ttf?v=4.1.0"") format(""truetype""), url(""../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular"") format(""svg"");
font-weight: normal;
font-style: normal;
}
必然重视此中的src:url()中的路径是不是当前与当前项目标实际路径向匹配。
4.最后在页面中参加响应的html元素,并且遵守font awesome定义好的样式为须要添加矢量图标的元素指定样式。:
<div>
<a href="#"><i></i> Home</a>
<a href="#"><i></i> Library</a>
<a href="#"><i></i> Applications</a>
<a href="#"><i></i> Settings</a>
</div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
别的,font awesome 和BootStrap组合运用可以达到更好的结果。 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
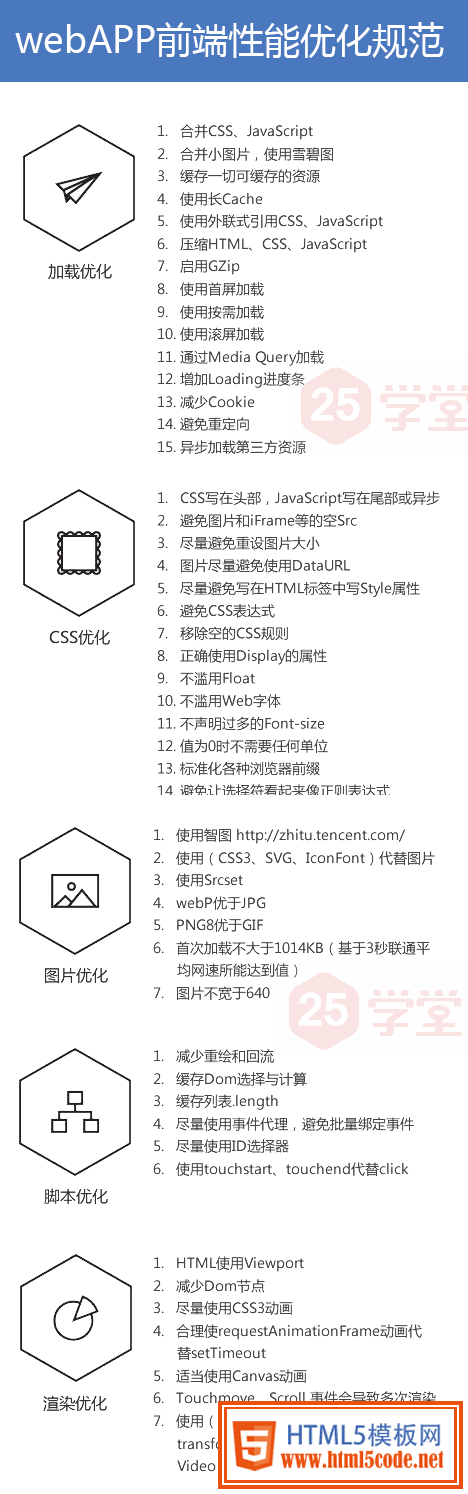
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家