WebApp设计视频—Flex移动布局与完整解析
时间:2015-06-04Web app用户界面设计,核心是web设计;不过与一般意义上的web设计相比较,web app更加注重功能。为了在与桌面应用程序的竞争中展现其优势,web app需要提供简洁、直观、快速响应的用户界面,以便于用户在任务操作中节省精力和时间。
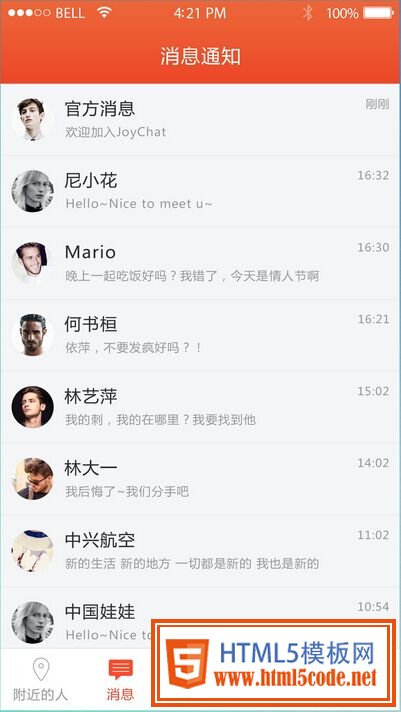
例如下面的2个优秀的webAPP设计界面,都是可以通过html5来实现。


下面html5模版网(www.html5code.net)收集了张剑宇老师在百度移动开发者峰会上的基于基于Flex的Web App设计知识视频。希望大家有空看看,以便于更好的了解WebApp设计知识视频课堂—Flex移动布局。
今天html5模版网(www.html5code.net)也跟大家来聊聊webAPP设计的一个重要的知识点:Flexbox
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计。
这里需要给大家提供2个非常棒的学习资源教程:
1、w3school学院(http://www.w3school.com.cn/cssref/pr_box-flex.asp)
2、一个完整的Flexbox指南教程:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ (英文版)
http://www.w3cplus.com/css3/a-guide-to-flexbox.html (中文版)
3、flex实战演练教程—逆天的FLEXBOX布局备忘单
http://www.gbtags.com/gb/share/2437.htm

另外一种技巧:百分比+flex布局。
百分比是什么?其实就是利用标签里面的内容自动撑开,再利用margin,padding百分比来固定div的内容,这样做的好处在不同的设备,div的margin和padding也是成比例出来显示,如果用px的话,你就得写很多@media screen 来设置不同的样式。
我们只需要header mainer footer 的宽设置100%和图片宽设置100% ,不用设置高,
如果文本间上下间距不够,我们可以line-height来撑高让文字显得不那么挤
然后就是最强大碉堡的display:flex的出现。
之前html5模版网(www.html5code.net)介绍的一个学习webAPP的好地方:
 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
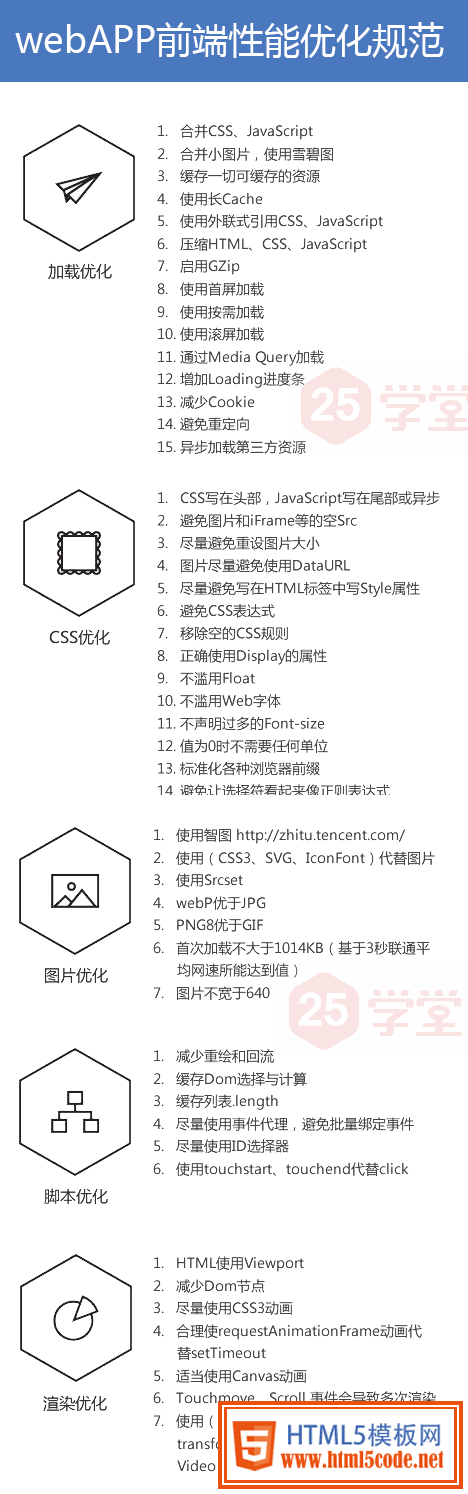
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家