非常有用的HTML5+CSS3资源灵感酷站codrops
时间:2015-05-28今天html5模版网(www.html5code.net)跟大家推荐一个非常棒的HTML5+CSS3学习的酷站。上面的很多前端酷炫效果都是我们经常看到的。也是让我们里面想学的一些酷炫效果。
比如瀑布流效果、鼠标悬停效果、页面的动态交互效果、菜单动画效果、进度条加载效果等等。
应该说这个是酷站应有尽有。唯一的缺点就是必须要翻译。因为人家收录和收集的HTML5+CSS3资源都是国外的,都是国外一些优秀成熟的web前端技巧和HTML5技术。
酷站的网址:http://tympanus.net/codrops
下面是该酷站上面的部分案例欣赏:
Shape Hover Effect with SVG
http://tympanus.net/Tutorials/ShapeHoverEffectSVG/index3.html
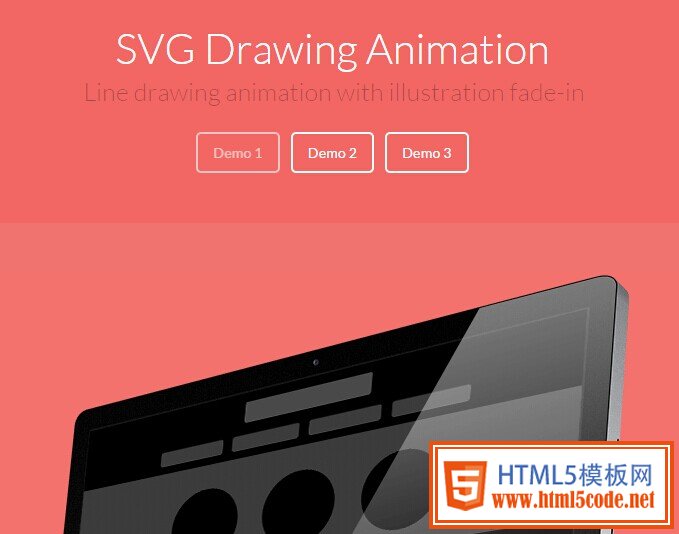
SVG Drawing Animation
http://tympanus.net/Development/SVGDrawingAnimation/
非常棒的圣诞节效果
http://tympanus.net/Development/BurstingGiftBox/
webAPP移动侧边栏效果
 http://tympanus.net/Development/SidebarTransitions/
http://tympanus.net/Development/SidebarTransitions/
更多效果有用的HTML5+CSS3资源素材站尽在codrops上。
喜欢钻研前端技术和webAPP技术的小伙伴们,这里是你们的一块福地。


 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
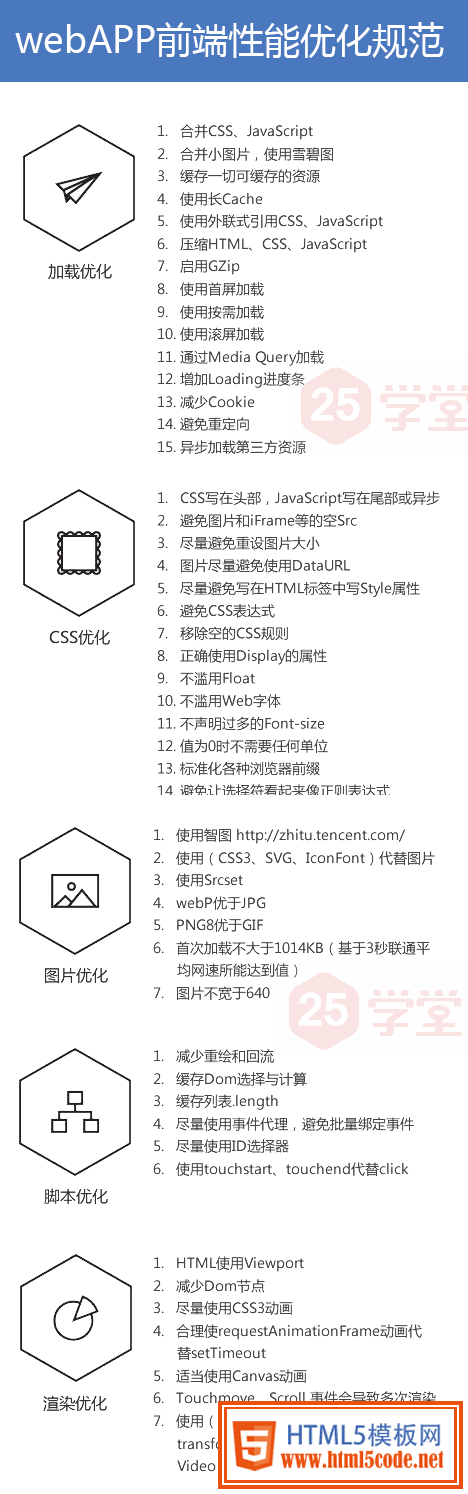
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家