移动web设计之各个平台浏览器兼容性测试指南
时间:2015-05-28如今随着微信开发和webAPP的开发越来越多,
对于很多web设计者和开发者来说,移动web设计是一个非常有挑战性的工作。虽然它只需要精通Html5,CSS3,javascript等3大利器,即可设计和开发出比较优秀的移动web站点或者是webAPP。
对于webAPP有兴趣的小伙伴们可以点击查看《移动APP设计和webAPP设计中的六个小技巧》和《WebAPP设计和入门开发需要注意的5个事项》
但是作为移动web前端来说,对于移动web设计站点要兼容所有移动浏览器显示效果成为了一个老大难的问题。
所以,今天html5模版网(www.html5code.net)跟大家分享非常丰富的移动Web设计的在各个终端上面的浏览器属性和解决移动兼容性问题。
因为我们要相信,以后应该是定制设计的基于云的移动站点。只有做好移动兼容性才能称霸江湖!
1、iOS(iPhone和iPad)实用指南
iPhone上的Safari设计:绘图,多媒体和视觉效果编程实现
2、Android 浏览器实用指南
WebView的 Android Web Apps开发(混合开发)
3、Nokia和Symbian 诺基亚的塞班系统实用指南
4、BlackBerry 黑莓手机操作系统实用指南
HP webOS 实用指南
webOS开发库(针对JavaScript的‘native’开发)
Internet Explorer Mobile实用指南
旧版本的Windows Mobile上的Pocket IE指南



 CSS3学习资源酷站大全|webAPP前端学习资料
CSS3学习资源酷站大全|webAPP前端学习资料 五款优秀的移动Html5场景页面制作工具推荐
五款优秀的移动Html5场景页面制作工具推荐 3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集
3个CSS3+Html5在线测试以及实用教程酷站分享好久没跟大家来推荐一些有用酷炫的HTML5和css3的酷站啦,这回html5模板网老谭也刚好在开发一些移动端的项目,也收集 简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页
简单易用的Html5页面在线制作工具-兔展目前Html5在线制作营销页面是非常火的。企业用户的移动需求也是很火的。之所以火的原因是因为基于HTML5的在线网页 六个很棒的HTML5移动开发工具,不收藏都不行
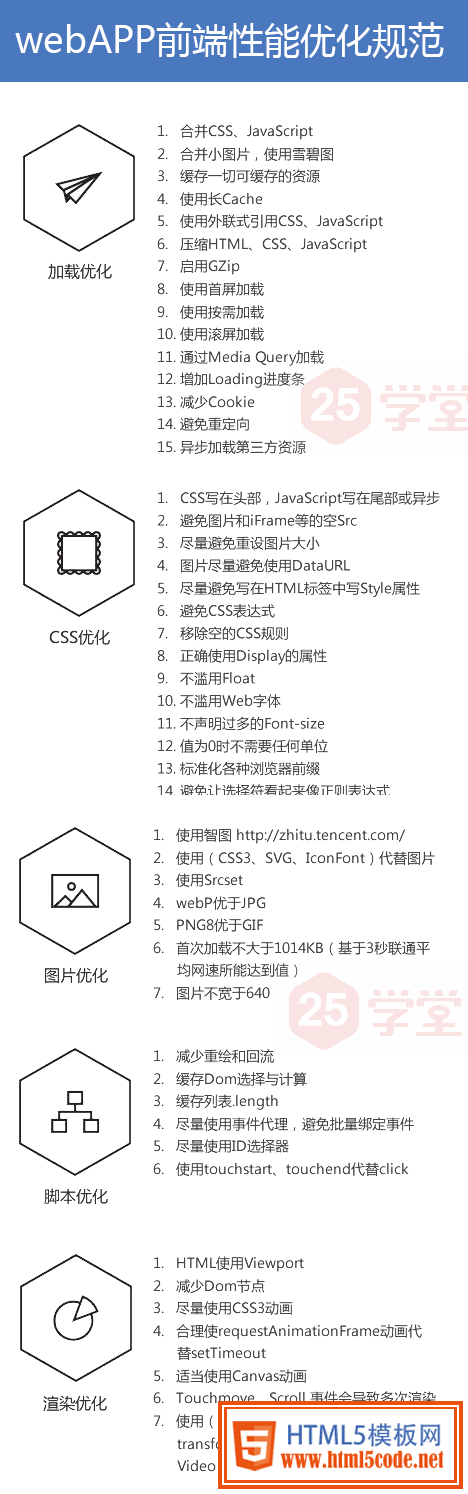
六个很棒的HTML5移动开发工具,不收藏都不行 WebAPP移动前端性能优化规范和设计指导
WebAPP移动前端性能优化规范和设计指导 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家