网站导航设计二三事
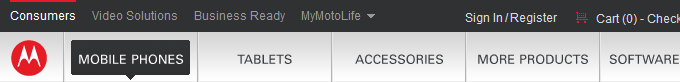
时间:2014-09-146.Tab式导航(Tabbed Navigation)相当于导航条+Tab。导航条最简单的形式就是把超链接连成一行,有时用竖线分隔开来。而Tab式导航将tab控件结合到导航条上,使得网 站内容结构化,多重化。

(图示出自:Motorola.com)
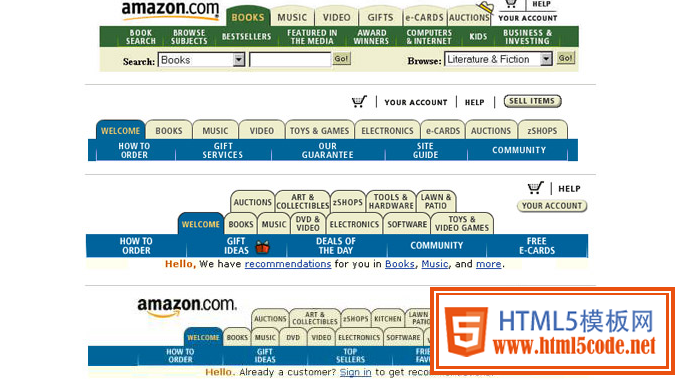
Amazon.com可能是第一个运用tab式导航的大型电子商务网站,Amazon目前线上运用的是垂直菜单+动态菜单的形式。

(图示出自:Amazon.com 1998)
7.垂直菜单(Vertical Menu)通常置于网站的左边或者右边的一列链接。垂直菜单较横向的导航更灵活,易于向下扩展,且允许的标签长度较长。

(图示出自:Apple.com)
8.动态菜单(Dynamic menus)也叫浮出菜单,下拉菜单或者弹出菜单。用户须与其产生交互行为,菜单才能显示。常用的交互是鼠标悬停或点击。

(图示出自:Amazon.com)
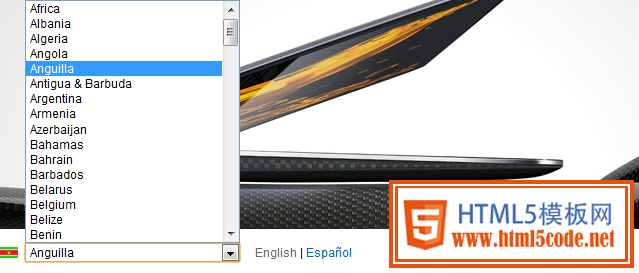
9.下拉框导航(Drop-down menus)利用下拉菜单的特性,当选定某一项或多个选项,即将用户带到新的页面。

(图示出自:Dell.com)
10.标签云(Tag clouds)所列链接按字母排序,按照标签热门程度确定字体的大小和颜色。标签云的设计者是交互设计师Stewart Butterfield。首先使用标签云的是Flickr。

(图示出自:Flickr.com)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起