网站导航设计二三事
时间:2014-09-14导航在Web中扮演一个回答用户"我是谁?""我从哪里来?""我到哪里去"的角色。好的导航是一个网站的主要基石。而在开始设计一个网站或者改版一个网页时,它往往是设计师第一个面临的挑战。
01 导航设计之信息架构
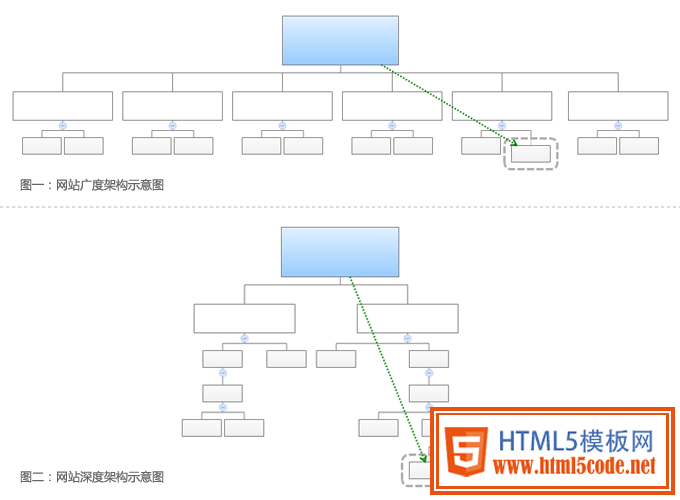
信息架构决定了导航的定性,在设计之前整理清楚内容的信息架构,才能最大程度发挥导航的梳理网站结构、有效传递信息功能。网页结构一共有多少层级关系?是否存在上下层关系?各类别标签之间的关系是并列关系还是相关联的?各子级项中是否存在可合并项?等等。要避免单纯地按照简单的逻辑关系,甚至按照业务关系把页面导航细分到3级甚至4级或者产生出一些和用户认知不相符的信息类别。每增加一级导航就增加一个认知维度,每增加一级使得整个导航系统复杂度增加数倍,不仅用户的操作将成倍的增加,给网页后期维护的带来极大的成本。以下两种图示,就能清楚地看到相同数量页面的不同放置方式给用户带来不同的体验。

在web交互设计中存在"3次点击"的原则,用户在3次点击后无法找到想要的信息或完成某个功能时,便会选择放弃。所以对于导航来说,最基本的应该是让用户知道当前的页面有哪些内容,并且知道自己的目标内容在哪里。导航设计的广度和深度的区别展示,一般来说,广度比深度的效果要好。在深结构的各级别间选择更容易迷失方向,甚至可能迷路。但也不要在广度上铺的过广,任何时候把太多内容show出来都会吓退用户,让他们被迫患上了"选择综合症"。
为了更明确用户的认知或者甚至说在设计师面对改版等需求时,有助导航的创建和完善,常用的一个方法是卡片分类法。卡片分类法的进行方式很简单,首先准备一些大小相同的空白卡片,将信息写在不同的卡片上,让参与人员自行分类,也可有适当的解释性引导。每次测试的人数最好在2到4个之间,人数过少的话使用者之间不易产生讨论,人数过多则会让讨论变得混乱,场面不易控制。这是一种在在网站或其他规划初期常用的一个测试方法,能从中了解真正符合用户习惯的信息分类,找到之间的认知差异,作为调整架构的依据。

02 导航设计之交互样式
Web导航的最重要的作用就是将网站的内容信息友好地展示给用户。在确定好网站的信息架构后,应当按需所取适当的导航样式。而不是不管三七二十一,都来个tab式导航,觉得没有个横梁式的导航都不好意思说自己在做网页。首先我们了解一些常用的导航形式:
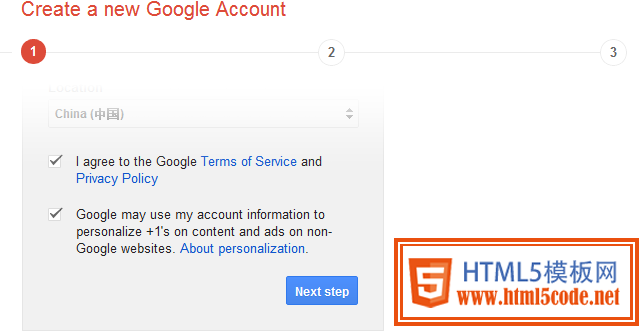
1. 分步导航(Step navigation)通常由文字标签和箭头组成,也要伴随着向后退的链接。适用于环环相扣的页面流程,如向导,支付,在线阅读等,为一个接一个的页面提供访问。

(图示出自:Google.com 注册页面)
2.分页导航(Paging navigation)经常出现在搜索页中,一次可展现的结果数目通常有限制,超出限制的结果将在新页面展现。最简单的分页导航就是带页码的分布导航。
(图示出自:阿里巴巴 我的阿里)
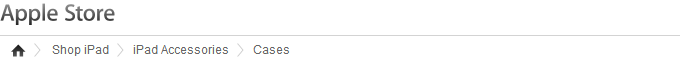
3.面包屑(Breadcrumb trail)展示了用户访问网站的路线,由一大串的元素和节点组成。每个节点都与指向先前访问过的页面或父级主题相连,节点间以符号分隔,通常是大于号(>),冒号(:)或者竖线(|)

(图示出自:Apple.com)
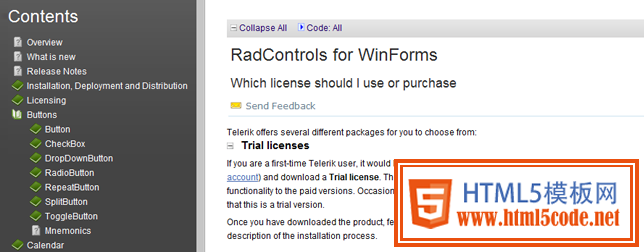
4.树状导航(Tree navigation)允许针对层级结构的访问。往往包含加号和减号或小箭头的小图标来展开和收起下级节点。

5.网站地图(Site Map)为网站提供了自顶向下的迅速总览。适用于有大量内容和广泛用户群体的网站。因而应该比较简单易于扫视。其中的标签要与页面中的标题相符。在搭建网站地图时需要考虑其颗粒度,一般来说只需展现网站结构中的两到三级,提供到页面的链接。页脚网站地图,是现今大中型网站采用的方式,把网站地图一部分显示在页面底部,同时包含一个指向完整地图的链接。

(图示出自:Flickr.com)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起