解决css中hover做遮盖罩闪动问题(推荐)
时间:2017-12-05具体代码如下所示:
<div id="div2"></div> <div id="div3"> <p>你好</p> </div>
这是html代码部分,原本想做一个遮盖罩的效果,当鼠标移动到div2的时候,div3会出现微微遮一下div2.
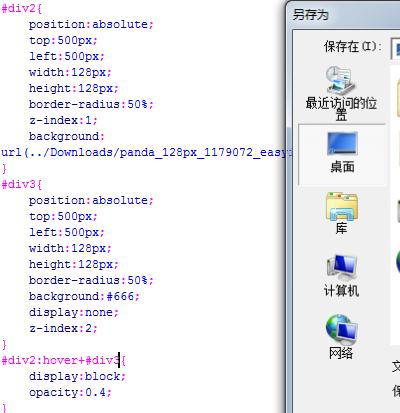
所以最开始的css代码是这样的

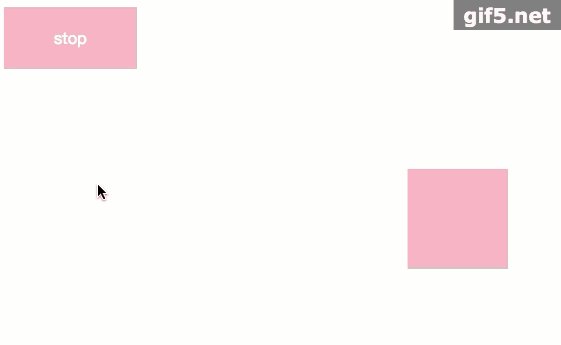
做完后发现出了一个问题,那就是鼠标移动到div2的时候div3会不停的闪烁。这并不是我想要的效果,于是我去找了很多资料,终于找到了原因
原来,当鼠标移动到div2的时候,div3会出现,这样鼠标就会在div3上,而不是在div2上面。于是div2又会消失,如此反复。
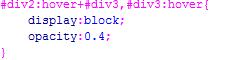
解决方法也很简单,将div2:hover代码换成如下就能完美解决了。

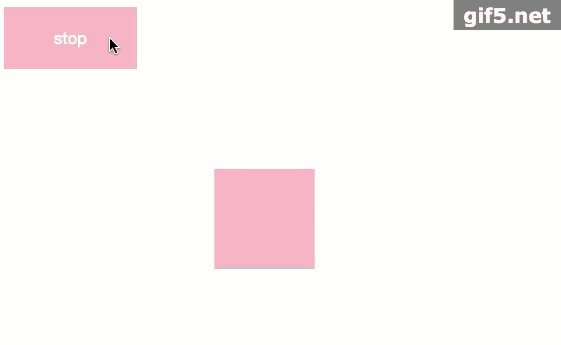
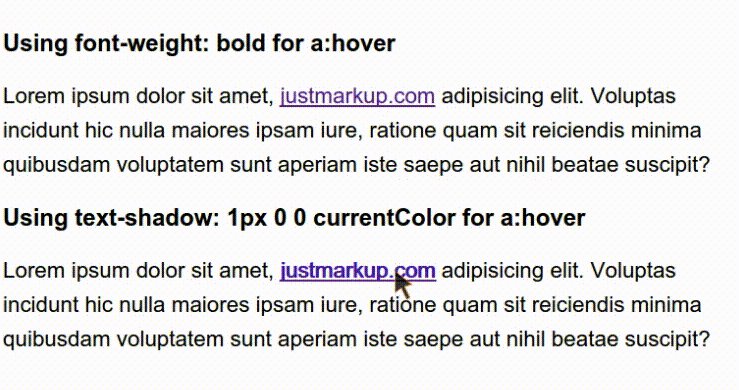
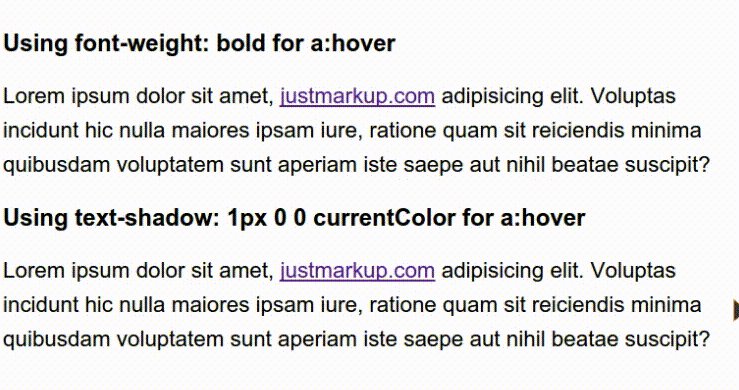
最终效果如下


总结
以上所述是小编给大家介绍的解决css中hover做遮盖罩闪动问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
相关文章
 CSS: hover选择器的使用详解这篇文章主要介绍了CSS: hover选择器的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
CSS: hover选择器的使用详解这篇文章主要介绍了CSS: hover选择器的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家,
浅谈css3中calc在less编译时被计算的解决办法这篇文章主要介绍了浅谈css3中calc在less编译时被计算的解决办法的相关资料,小编觉得挺不错的,现在分享给大家, css解决font-weight:blod跳动问题的解决本篇文章主要介绍了css-解决font-weight:blod跳动问题的解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
css解决font-weight:blod跳动问题的解决本篇文章主要介绍了css-解决font-weight:blod跳动问题的解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 关于图片与文字垂直方向不对齐问题的解决方法关于图片垂直居中显示,想必很多写css的人都研究过、或者说是搜寻过方法,下面这篇文章就给大家介绍关于图片与
关于图片与文字垂直方向不对齐问题的解决方法关于图片垂直居中显示,想必很多写css的人都研究过、或者说是搜寻过方法,下面这篇文章就给大家介绍关于图片与 CSS图片下面有间隙的6种解决方案这篇文章主要介绍了CSS图片下面有间隙的6种解决方案,需要的朋友可以参考下
CSS图片下面有间隙的6种解决方案这篇文章主要介绍了CSS图片下面有间隙的6种解决方案,需要的朋友可以参考下 利用css设置元素垂直居中的解决方法汇总作为前端攻城师,在制作Web页面时都有碰到CSS制作水平垂直居中,我想大家都有研究过或者写过,特别的其中的垂直
利用css设置元素垂直居中的解决方法汇总作为前端攻城师,在制作Web页面时都有碰到CSS制作水平垂直居中,我想大家都有研究过或者写过,特别的其中的垂直
 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过