css解决font-weight:blod跳动问题的解决
时间:2017-12-05需求:实现鼠标悬停在链接上时,链接字体加粗的功能。
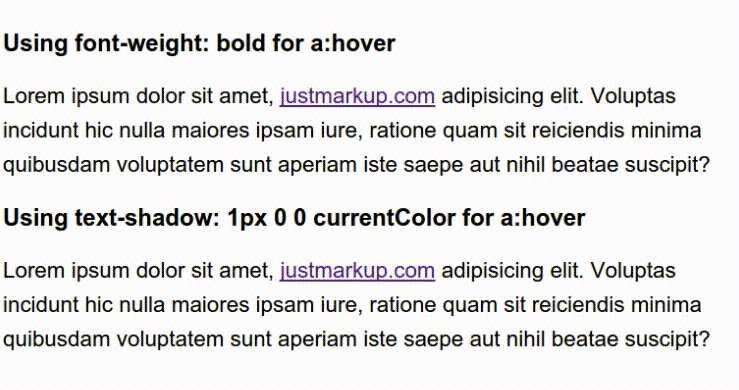
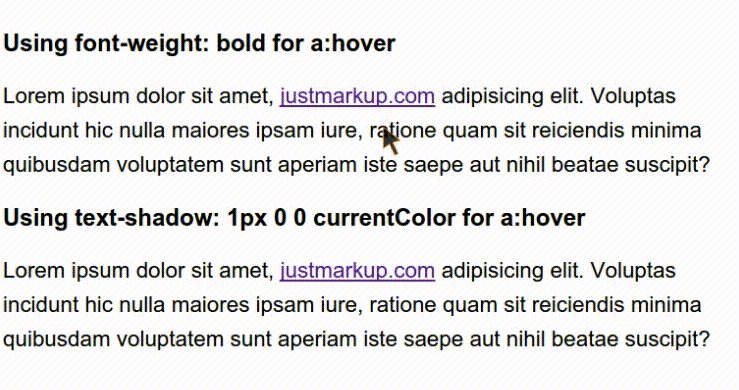
实现方式1:
a:hover{font-weight:blod}
结果鼠标悬停的时候,页面会有跳动的现象。因为改变字体的时候改变了元素的大小,所以引起了页面的重排,所以会有跳动的现象。
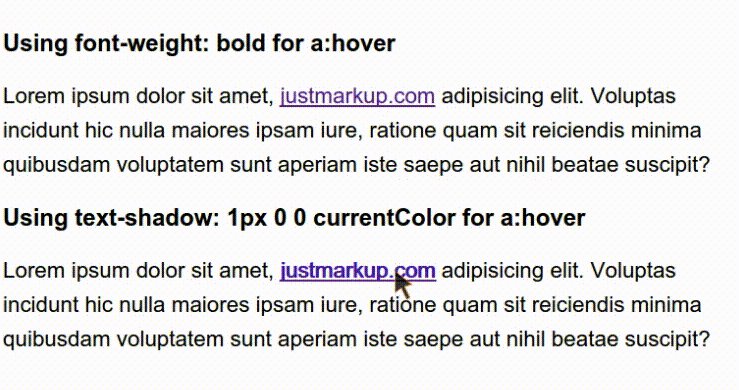
实现方式2:
a:hover{text-shadow: 1px 0 0 currentColor;}
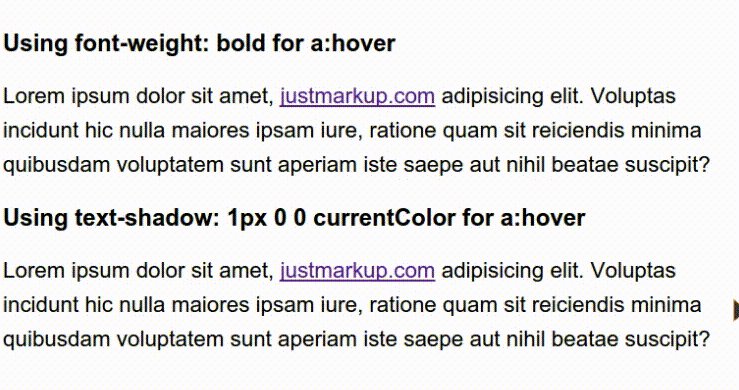
效果对比:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
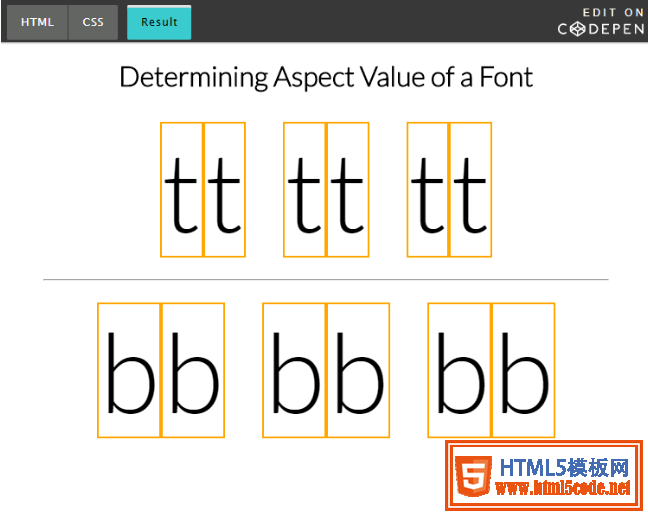
 详解使用 CSS 的 font-size-adjust 属性改善网页排版本篇文章主要介绍了使用 CSS 的 font-size-adjust 属性改善网页排版,具有一定的参考价值,感兴趣的小伙伴们可以参考一
详解使用 CSS 的 font-size-adjust 属性改善网页排版本篇文章主要介绍了使用 CSS 的 font-size-adjust 属性改善网页排版,具有一定的参考价值,感兴趣的小伙伴们可以参考一 如何制作ICON FONT
如何制作ICON FONT 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过