网站导航设计二三事
时间:2014-09-1403 导航设计之视觉设计
Apple常常成为设计界追随的风向标,他们的每次视觉的更新或者迭代都会引发互联网的争相模仿。这里,收集了Apple从1997年以来视觉层面更新比较关键的截图,不仿从apple.com中历年的变化来看看导航及网站的视觉体系的迭代。
Apple 1997:
从下面的截图,视觉层面上大家有些难以辨别出它出自苹果。当时界面主要是些文字链组成,导航只有简单的垂直菜单。

Apple 1998:
已初具apple网站布局的风格。简洁明了的视觉风格,上下结构,上部大幅产品banner海报+下部三栏形式的产品展示。

Apple 2000:
第一次采用顶部固定的tab式导航。有几个显著的特点:
1)apple 红色logo,显著标识homepage。
2)横向tab式二级导航
3)白色玻璃质感的导航视觉样式,这种玻璃质感风靡web界许久。

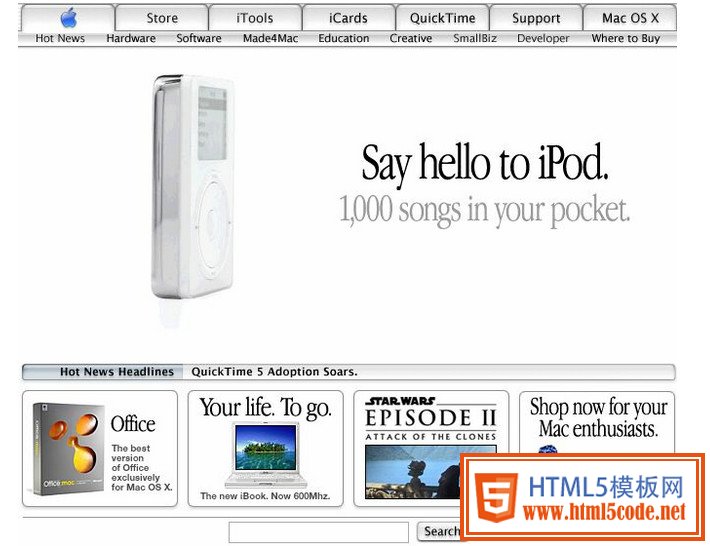
Apple 2001:
导航的视觉和交互形式并没有发生太大的变化,只是将红色的logo换成了蓝色。并延续白色玻璃种感到整个网站界面和控件。
你会发现,包括搜索的按钮等控件都做了圆角玻璃质感的处理,并且配图的外框也否相应地做了圆角的处理。
PS,当年装1000首歌的岁月。。。

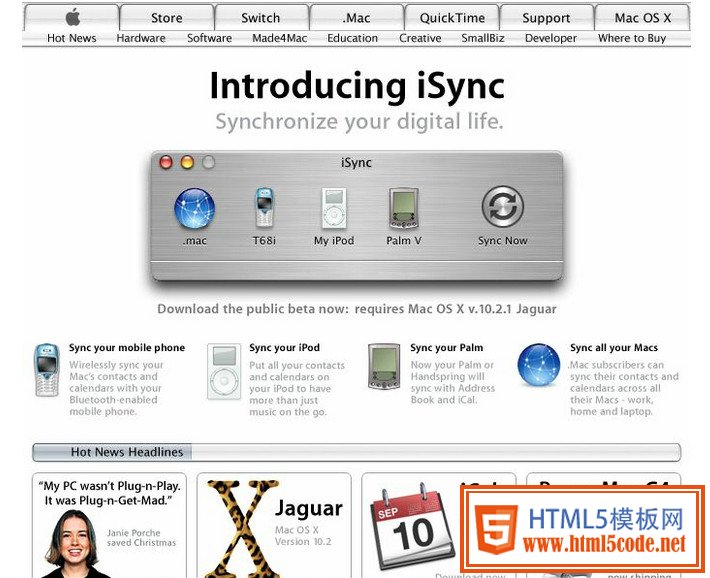
Apple 2002
导航的系统logo的颜色换成了灰色,玻璃质感的渐变也做了不少的调整。还有值得注意的是iSync面板的金属拉丝质感。

Apple 2004:
导航系统的视觉设计仍然保持微调的状态中。整体依然没有太大的变化。
Apple 2007:
2007的导航彻底改变。采用灰色系的质感表现。apple logo细致的质感替代了原有的单色处理手法。去除了tab式二级导航。
首页运用全屏banner突出介绍新产品。apple的文案也是被人津津乐道的经典。

Apple 2010:
Apple 2011:
Apple 2012:
纵观2010-2012的导航,以产品的维度划分导航结构。用产品的本身的名称命名,用户进入网站能直入自己想要了解的产品。
从尺寸大小,到标签的命名,甚至是顺序都没有做变化。主要变化的导航的视觉层面和search框。
视觉上:1)主体导航从灰色单一渐变到深灰色质感渐变到暗灰色的质感渐变。
2)相反的是Apple logo 质感一路从简,从富质感的到简单的灰白渐变。
3)标签字体和搜索icon反白处理,逐渐和深色的背景拉开层次。
search框:1)将search框和导航从视觉层面上结合在一起,整体设计。不再简单的白底处理。
2)只保留搜索icon,去除"Search"
3)tab宽度增加,压缩search框宽度。鼠标click后,搜索框自动展开,区别出搜索框default和输入的使用状态。
每次以普通用户的角度去使用apple.com,都有一种快速高效的感觉,能第一时间让你感受到它想告诉你什么,它最近又哪些变化刚好是你想知道的。想找一个记忆中的东西并不难,search是最后一个利器。每一个配色,每一个像素的把控,每个文案的精彩都值得设计细细的品味。
以上是我在设计导航时遇到一些盲点和发现积累。在这次诚信中国改版的项目中被讨论最多的就是导航,从结构组织到信息层次,从交互形式到视觉样式。讨论到最后大家对导航的概念已经模糊,常常在每次的讨论ending中自问:到底什么是导航?为什么要导航?导航只能长这样么?。在做设计的过程中,要经常对交互控件的基本概念究一究来源,会让自己清晰的多。这里只是把我在设计导航的过程中遇到疑惑和想法小结一下,希望对大家在设计导航时有些许的帮助。
一个好的导航的关键是,能否解决问题。切忌"冥想"导航,让你的导航更扎实,更清晰,更有意义。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起