我们能从Google的全新UI中学到什么
时间:2014-09-14Google的进行改版时恰逢遇上今年最关系的一个网络项目:Google +。比起其他Google的其他产品,Google +可能更好的展示了其新的设计原则。对于产品发布后的预期,如果有一个产品需要被用于吸引用户,那Google +首当其冲。它完美的展示了Google的设计理念,在我加入圈子的没几天,我发现自己已陶醉在其简单的设计中了。
Google Plus的部分设计是由Andy Hertzfeld 的UI/UX 团队完成。许多人会都会将Google与Apple的设计风格进行比较,如此争议或许是由于Andy在80年代曾受聘与Apple,并参与了 Macintosh Project项目。Andy在项目中所要做的就是和Joseph Smarr一起探讨‘circles’ 的概念。
Andy解释了其背后的想法:
“很明显这个想法的初衷是将用户分类。其次‘circles’ 的核心理念是能变得有趣,同时提高参与度,成为你愿意去做的一件事。由于会的变得乏味无聊,我们会对用户所做的采取奖励制度,在他们的脸上放上笑脸,试图让用户享受他们所作的一切。”
Google Plus如今是Google整体战略中不可分割的一部分。它将被整合进Google大部分的产品中,即使是在搜索结果中也能看到它的按钮。Google为我们的发现提供了超便捷的分享方式。“社交搜索”一词的意义比以往任何时候都具有价值,而且我相信搜索正引领着这个方向。Google这样说道:
“Google社交搜索帮助你从你的社交关系网中发现相关内容,建立一套你的在线好友和联系人的网脉。有时候,来自好友和熟人的内容,比来自素不相识的人更具有相关性和意义。例如,一份来自对于在线电影的影评或许很有帮助,但如果这份影评来自你的好友,这将更有益处。”
Gmail

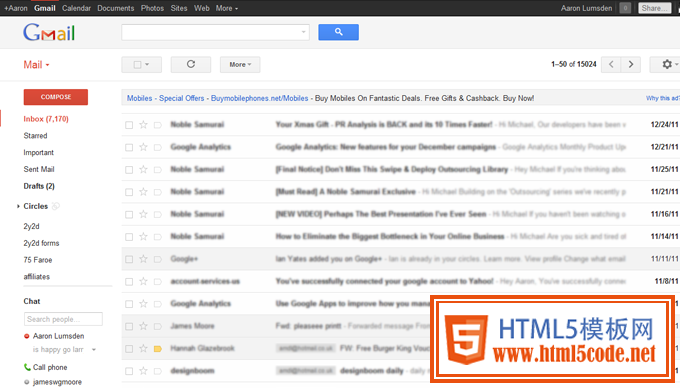
Gmail的新layout
据CBS的报道,截止至2010年11月Gmail拥有1.933亿名活跃用户。为了挽留住这些用户,Google简化了Gmail的设计以此增强用户体验。他们对此作出了以下几项改变:
简化对话模式
Gmail中的对话模式被完全重新设计,当邮件归档时能更容易浏览。资料图片被添加进对话中,帮助用户更好的参与进对话中。同时有助于对自己所说的话进行追踪。区别于原有的UI,新的设计可以让用户专注于与同事和好友之间的沟通。
良好的导航性
左边侧栏导航被重新设计,并且可供用户自定义。用户可以根据自己的喜好更改聊天区域的大小,或者点击左侧栏下面的小图标,完全隐藏它。结合所有的新产品,用户可以以自己的方式通过Tab或箭头键浏览Google界面,再次为用户提供了最方便的导航方式。
增强搜索

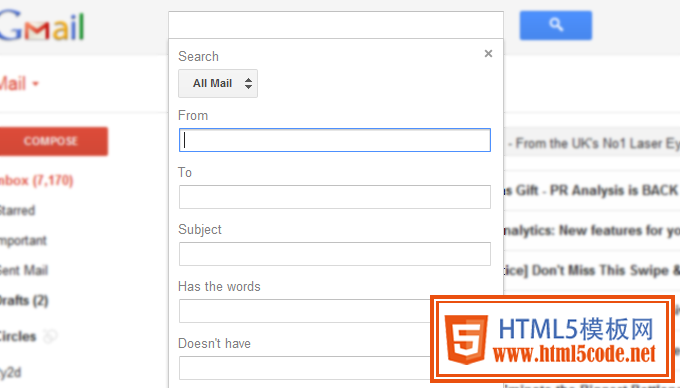
重点突出了Gmail新增的搜索功能
Email对于web使用者来说是一个非常重要的工具。事实上,每天预估有294亿封电子邮件发送中。如何找到散落在我们收件箱的邮件成为了当务之急。Google为此提供了一种超越以往标准搜索的方式。现在,用户可以点击隐藏了高级搜索版面的下拉式列表,只需点击几下,即可创建搜索过滤器。
阶段性推出
无论你是否喜欢Google的新改版外观,无疑它已经取得了成功。在过去的几个月中,它成为了网络上的热门讨论话题,并且获得不少粉丝。其中成功的部分可能归功于Google已经做出的改变。Google选择阶段性的推出来取代一次性的上线,因为这通常取决于产品。通过此方法,他们可以实时收集用户的反馈意见,并决定什么是有效的,同时对下一阶段所要开展的项目进行重新评估。
阶段性的推出也有其他好处。通过几个月内,对于UI推出时间方面的消息,Google利用媒体对其UI进行了一定的炒作。从BBC到纽约时报,再到别家媒体,大家都在报道关于Google的变化,更何况是社区论坛中发表的众多评论。
深入了解Google UI
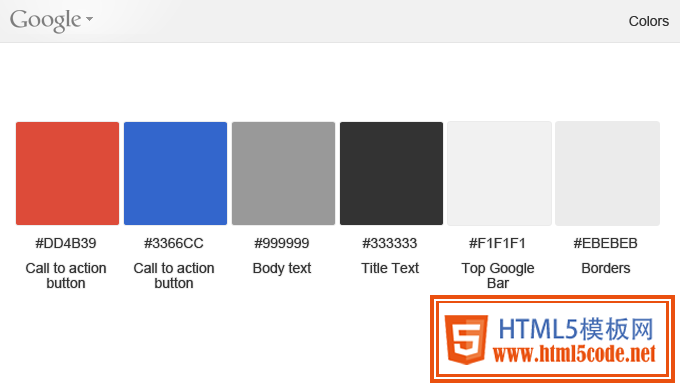
Google UI的用色

通过以上的颜色举例,我们可以发现Google一直保持其色调的着色限度。他们利用蓝色和红色突出重要的功能,这两者都是从Google logo的原型中延伸出的颜色。
按钮

Google的新按钮和icons设计
作为新设计战略的一部分,Google推出了一套新系列按钮。这些按钮清晰、简洁、简单并很清楚的呈现了Google的“焦点”式设计原则。他们使用了HTML5和CSS3技术进行创建。让用户感到吃惊的是,按钮并不是真正的按钮,也不是锚标记,而是在创建中使用了div实现的。这是用来表示一个通用的标记启着一个标准部件的作用。这对于利用屏幕阅读器等设备浏览网站的用户来说十分有帮助。
Google采用CSS3的实现圆角细腻渐变的按钮效果,同时在悬停按钮的底部添加一个微妙的阴影,带了额外的时尚感。按钮一般被分为两大类“独立”和“左、中、右”。每个类别有2个不同的尺寸“标准”和“大”。在其范围内选择这4个风格,Google为它的用户带来统一体验。
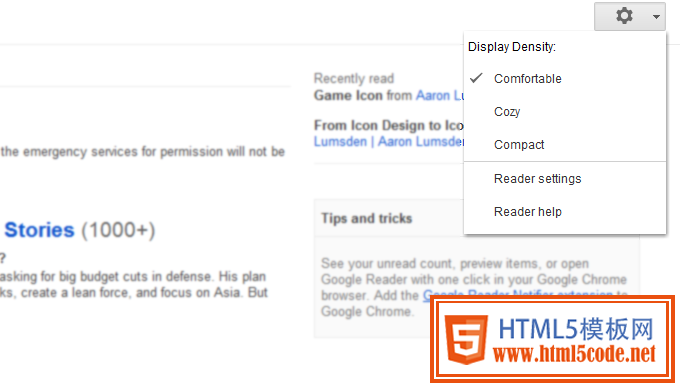
Comfortable, Cosy, Compact

在任何设计中提倡一个好的用户体验的其中以因素在于视觉吸引。Google允许用户对某些产品可以进行自定义屏幕显示密度。此项功能在Gmail、 Reader、Docs以及其他文字应用中都可使用。“Comfortable, Cozy 和Compact”这些选项取决于用户计算机的显示密度。随着媒体的热议,我敢肯定,这类型的屏幕显示密度选项将跨越其他网络产品,并开启新时代。
结论
在过去的六个月中对于Google新UI设计原则的研究相当激烈,我可以大家从他们以及实施的战略中我所观察和学习到的。最为互联网领域最大的品牌之一,他们已经清楚的了解领悟了简单和统一的体验是至关重要的。
“简单和统一的体验是关键。”(Simplicity and a unified experience is key)
它也亲自教会了我去降低UI元素的强度。阴影是否真的需要80%的不透明度?能不能只降低20%~30%?作为一个设计师,我们希望人们注意到我们所作出的额外努力,比如降低阴影的百分比,或是过渡突出,使其一目了然。有时,通过微妙的变化,可以实现更好、更顺畅的效果,无论是为了营造视觉效果,还是抓取用户视线,都能达到预期的设想。同样的原则也可以应用于边界半径,尝试将色调从平时的5或10px降到1,2或3px。当然,这些做法并不适用与每一个项目,但当你选择进行一个“干净”的设计是,它一定是至上之选。
同时,我们也了解到和以往相比,如今的网络是一个非常不同的地方。有关Internet Explorer的最新消息,IE将自动更新期浏览器,现在我们可以开始依赖于最新的网络技术,跨浏览器的开展工作。Google或许对此有了新的对策,而不是他们任何新产品的设计工作。现在我们可以在没有浏览器限制的情况下开展设计工作。现在我们应该重新调整时间创建跨设备兼容的网站和屏幕分辨率,最终带来良好的用户体验。
本文链接:http://www.yixieshi.com/ucd/10909.html
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起