微博组件改版的那些事儿
时间:2014-09-14
写在前面
微博组件是微博开放平台针对第三方接入者提供的不需要开发即可实现网站接入的组件产品。将微博内容输出到第三方网站,用户在第三方网站上即可进行微博互动,分享内容、同步信息至微博,提高第三方网站用户活跃度。改版涉及到微博组件数14个,主要包括好友选择器、发布器、分享窗口等。
设计流程
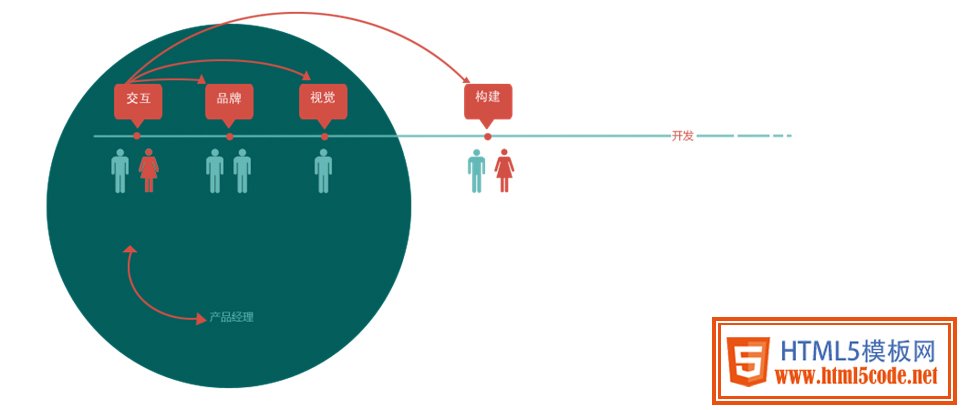
与以往的产品改版的流程不一样,此次改版是由UDC和产品协同发起需求,交互设计师发挥最大主观能动性,控制设计中心的输出时间,与品牌视觉、页面构建、产品和开发效率沟通,小步快跑以提升更为良好的用户体验。

设计准备
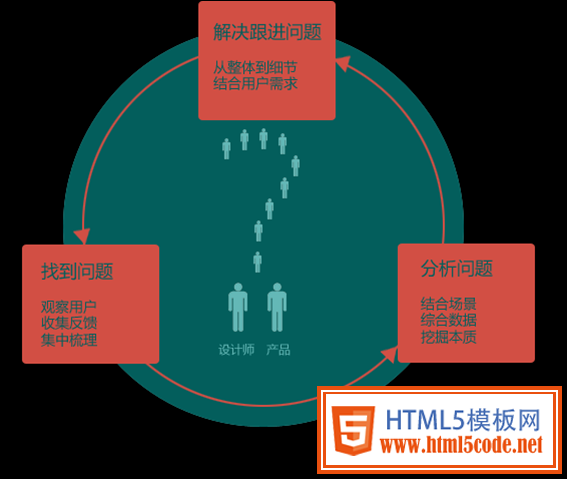
找到问题(观察用户,手机反馈,集中梳理)(用户对象:开发者和使用者)——分析(结合场景,透过现象看本质,同时和产品一起结合数据分析)——解决问题(从整体到细节,结合用户需求解决问题)——继续跟进

设计过程中遵循的优化体验设计原则
原则一 避免让用户思考
减少影响用户完成某项"思考"或"任务"的噪音、减少岔路、减少多选题、为用户尽可能的减少操作;为禁用的重要控件,提供相应的提示。
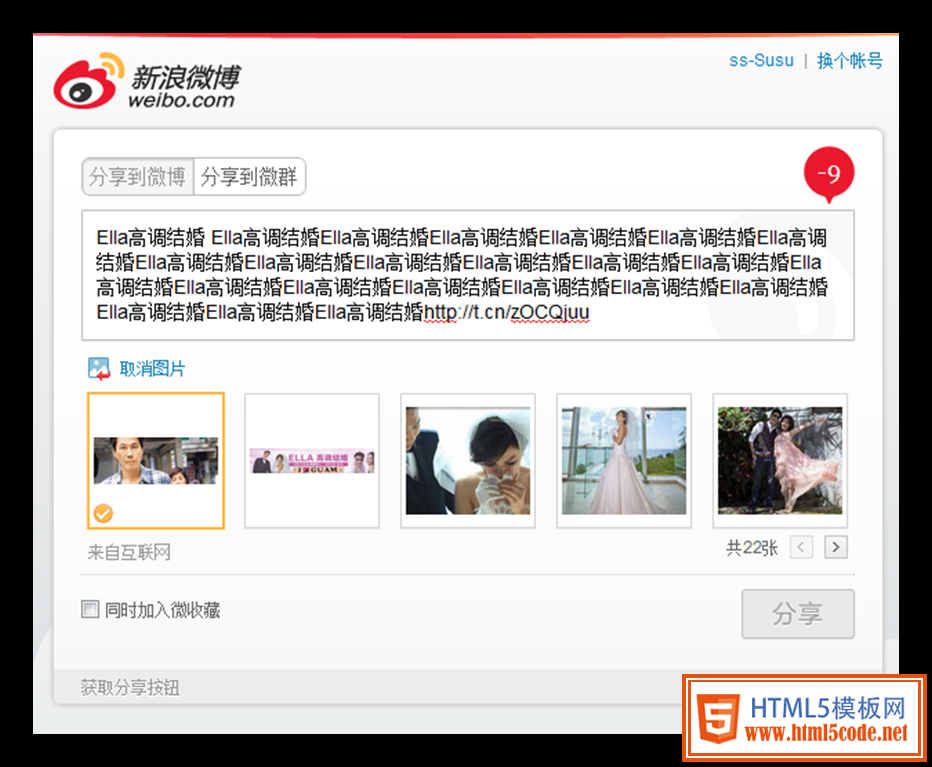
如图所示分享窗口,后台直接预置文本,并按照当前页面富文本信息优先、高质量优先的原则默认选择,为用户尽可能的减少操作、减少多选题。同时输入为空或超字数时,分享按钮禁用,强制点击出现相应的提示。

与此同时,为了避免用户过多的冗余操作,可以提供个性化默认,为回访用户设置个性化默认选择,这样用户便能更快完成表单。这因为选项常常具有"粘性",即保持用户之前的选择。 总结来说就是如果值得用户输入,就值得程序记住。用户在微群和微博之间进行切换,后台会保留并记住用户的之前的输入。
原则二 层级清晰,降低视觉噪音
层级关系需要以逻辑和信息结构为依托,同时需要在视觉上体现出来。但是如果使用过多的线框,厚重的背景,却会让人眼花缭乱——适得其反。其实简单的缩进就可以将层级关系表现出来 。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起