我们能从Google的全新UI中学到什么
时间:2014-09-142011年网站变化最显著的就是Google,其一系列产品启用了全新的用户界面。这篇文章将探索决定Google用户界面设计背后的思维过程,或许我们能从中学到值得借鉴的方法和设计原则。
谷歌用户界面改革历程
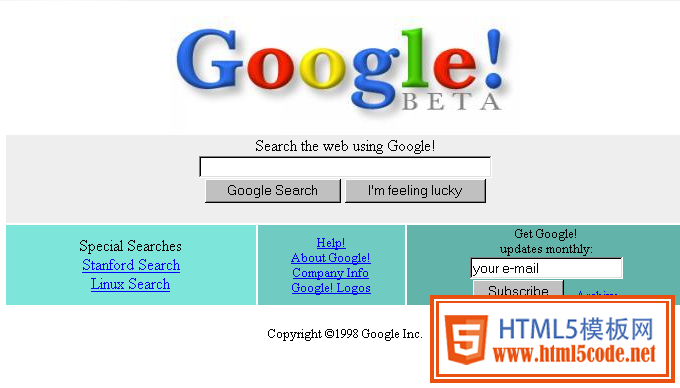
1998

谷歌原始主页
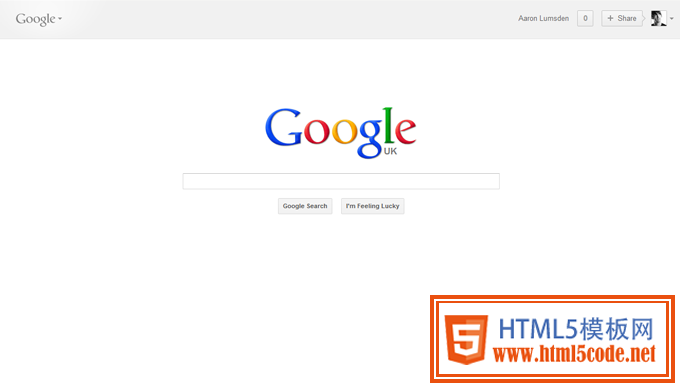
2012

更新后的界面
“Google 的使命是整合全球信息,使人人皆可访问并从中受益。”
统一Google体验
Google的网页从早期开始就发生了彻底的变化。用户的网页体验与以前相比有了更多途径,可以在不同的设备上观看并感受。Google已经做出了改变来反映这些变化。变化也被引用到统一谷歌一系列产品中,将这些产品整合,使得用户在产品切换之间有流畅的体验。Google的解释是:
“我们的目标就是带给您更加无缝一致的在线体验,无论您使用哪一种 Google 产品或在何种设备上使用,都将获得这种体验。”
Google带来的全新体验基于三个关键设计原则。让我们来看看这三个原则。 yixieshi
Focus——专注性
专注性即指让用户得以专注于其想要快速轻松解决的任务或工作。把杂乱的内容清除,将用户的重点内容和常用工具始终保持在最前方。同时,还加入一些简单的东西,例如利用鲜艳的颜色来突出或隐藏不用的导航功能。
通过这些方法,Google的用户界面能够帮助用户下意识地专注于他们正努力完成的工作,减轻用户的失败体验。
Elasticity——灵活性
自谷歌开始改变以来,最大的变化就是其用户访问网页的方式。
不仅在台式电脑上,我们更多的会将Google产品出现在移动设备中,例如智能手机,高分辨率的平板电脑及电视。“灵活性”的目的是让用户在转换使用不同的设备时能够保持一致的视觉体验。
Effortless——易用性
尽管Google使用的技术和产品相当复杂,他们不想在设计中描绘这一复杂性。“易用性”的理念是保持产品的简洁,干净和一致性。
“Google的新品牌将植根于信任,美观,技术和创新。”——Larry Page
Google导航栏

Google重新设计的中心是其新的Google Bar(导航栏),取代了原有位于屏幕上方的“硬又黑”导航条。Google意识到这条东西占据了我们屏幕上宝贵的位置,所以决定配以新的设计原则,赋予新面貌。
新的菜单栏合并了Google的导航栏以及搜索栏、Google+工具栏。保留了搜索栏和导航栏中所有产品功能,同时产品之间还能进行简单的切换。只需简单滚动google的logo,一个下拉式的菜单便会出现,用户可以有效便捷的在Gmail, Docs, Maps, YouTube 以及其他产品之间转换。
Eddie Kessler(Google的技术负责人)解释道:
“统一,简化,告别旧的导航栏!让用户享受到超级简单的导航体验,是改变Google整体浏览体验的重要组成部分,也是我们努力的方向。这就是为什么对于此次改版,我们异常兴奋。”
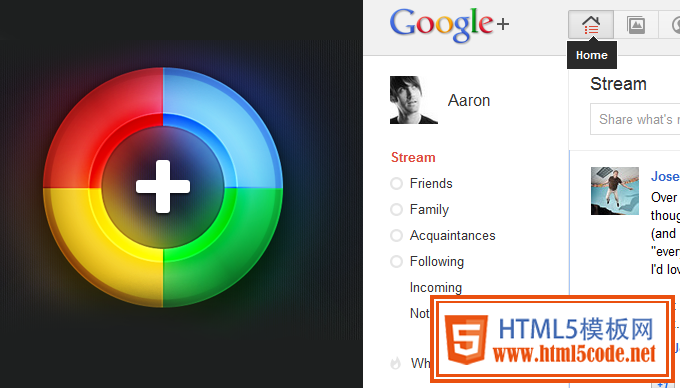
Google +

左:由Alex Alex Patrascu 设计的Google+logo 右:Google+的菜单和界面
为了分析每个Google产品的UI是否完全达到其效果,在本文中我将选取几个最为突出的几个Google明星产品进行阐述。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起