在屏幕上设计键盘
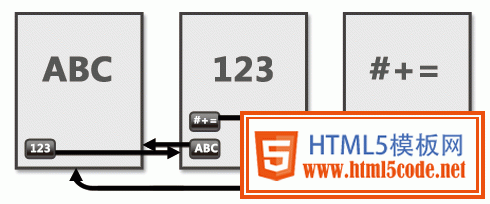
时间:2014-09-14IOS输入法为了保证两界面间用于互通的按键位置一致,砍掉了界面"ABC"上直通界面"#+="的按键,形成了现在我们看到的方案:

这个方案有哪些不足?
损失了一个直通,这自然带来了相应的跳转不便。
按键"123"在第一个界面上的位置和第三个界面上的位置不同。这个不足的成因虽然是可以解释的,但确实会给用户形成这样的模糊印象:"123按键有时候是在左下角,有时候是往上窜一行的。"
三个界面,要想两两直通,已经出现问题了,如果是4个界面,当然就更有问题了。而第三方输入法就是要面对4个界面。
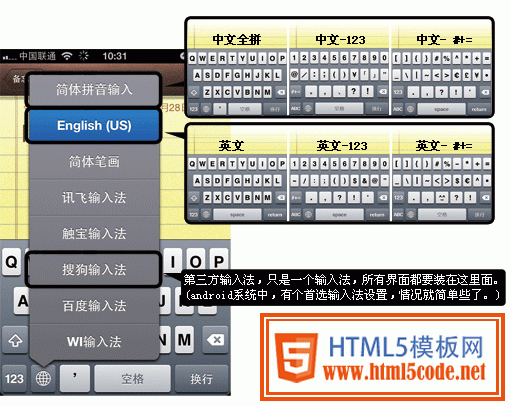
对于IOS原生的输入法,中文、英文各是一个输入法,于是,先将中文、英文分开成2组,每组中再各自有文字、数字、符号三个界面,总共6个界面:

而第三方输入法,安装后只是一个输入法,要对付6个界面显然太难了。于是第三方通常将中、英文符号以及其他乱七八糟的符号统统划归到一起,形成:中、英、数字、符号4个界面。
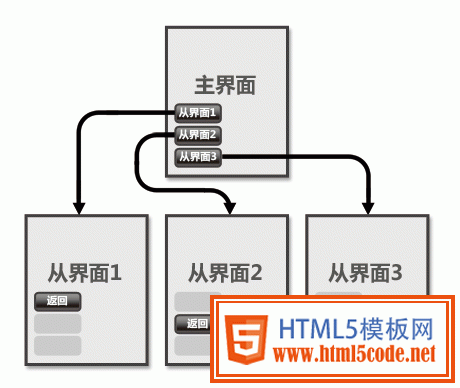
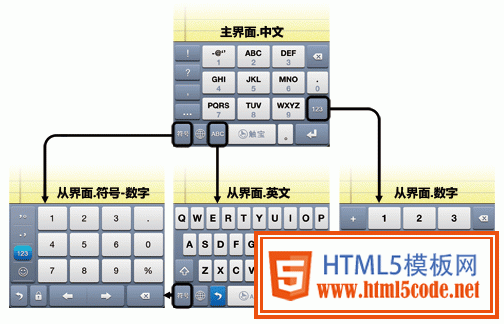
既然3个界面,4个界面都无法很好的做到任何两界面全部直接互通,那么第三方索性采用了另外一种思路:"主-从"的信息架构方式,中文界面为"主",其他页面为"从":

但是按照这个模型,想要在从界面之间跳转则比较麻烦,总要先回主界面。
如果,在"从界面中1"中添加去"从界面2"和"从界面3"的按键,另外两个从界面也如是,那么… 是的,就成了四个页面两两全部直接互通了。也就无所谓"主-从"的结构了。前面已经分析了,这样做将很难保证"用于互通的按键在界面中的位置一致。"如果你有兴趣,不妨试一下,试试到底会有几组按键不能保证位置一致。这更像是一道数学题。
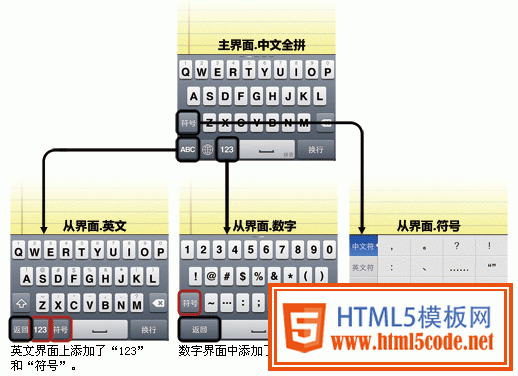
只是"主-从"结构不够快捷;四个界面两两全部直通又做不好。于是大多数第三方输入法都采取了折中的方式:采用主从结构为基础,并在一些从界面中添加一些去其它从界面的按键。
比如百度输入法:

这是更好的办法吗?还用前面设计要求来衡量,可以看到,嗯,还是有些问题滴:

也许你已经意识到了,这"主从"改良方案中,要实现所有的设计要求,是不可能的。而这些设计要求确实能帮助用户学习、记忆,进而掌握这个输入法,是有价值的。所以,问题出在改良的"主从"架构上,这种架构方案原本就很难同时达到各项设计要求。
下面是另外一个第三方输入法-触宝:

用于两个界面互通的按键位置完全是固定的,赞~ 在从界面上去往其他从界面的按键更少了,更接近纯粹的"主从"架构,界面间的直达也更不便了。
你还发现了些什么?
结构看似是个较真儿的问题,因为用户通常不会意识到结构。对于输入键盘这样的针对熟手用户的产品,用户更倾向于靠记忆去使用,然而,这并不意味着多离奇的结构设计都是ok的,清晰的结构设计是一定程度上的,甚至是无意识的被用户认知到的,帮助用户更快的形成了记忆。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起