响应式网页设计
时间:2014-09-14

响应式网页设计,这个概念在国外相当火热。不管是交互设计,视觉,前端开发都投入到这个老意识新概念的技术当中。
首先我们看下什么是响应式网页设计。它为用户从他们的电脑切换到iPad、iPhone、黑莓、HTC、平板电脑等等,该网站能自动切换适应的分辨率,图像大小和脚本。换句话说,该网站能自动响应用户的喜好。通俗点说法就是有求必应的网页!
它不仅仅是一种趋势,而是一个新的设计解决方案!它有助于解决不同的分辨率和设备(台式电脑,笔记本电脑,平板,手机)相关的设计问题。
前面说了,其实这个是一个设计问题,既然是设计的问题,这里就会涉及到很多层面的角色,包括交互设计师,视觉设计师,前端工程师,后台开发工程师。交互设计师,要满足各自不通分辨率和设备的页面布局展现方式。而视觉设计师,则要考虑到页面性能和移动端带宽问题,权衡下页面的酷炫效果和视觉色彩的运用。而前端和后台开发工程师,则要完成满足视觉需求和交互功能,更要考虑到页面加载性能和消耗带宽问题,更重要的是移动端安全性能方面!
下面我们来做一个简单的响应式网页。Demo预览
大家可以用Chrome缩小下浏览器窗口看看页面布局是如何变化的。当然,你通过手机来查看页面布局效果更佳。
我们做响应式网页,首先必须要满足桌面各个浏览器版本下正常显示页面。其次才考虑以webkit为内核的手机终端浏览器效果。由于IOS和Android浏览器都是webkit内核的,这里的响应我们就不考虑ie9以下版本的浏览器了。
这个例子我们是以GDC博客为原型。它默认一个固定宽度为980px的网页,当浏览器窗口比980px小的时候,这个布局就变为100%比宽度的液态布局,而不是固定宽度。当浏览器窗口再缩小于650px的时候,我们就隐藏侧边栏。当窗口小于480的时候,横向导航条隐藏,换成点击下拉效果的导航条。

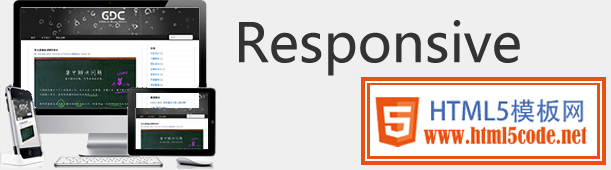
如上图,从左至右依次为移动版本—>平板电脑—>桌面浏览器的效果。
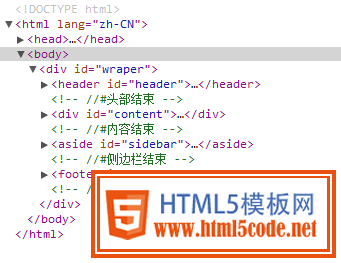
首先,我们来看下html结构

这个是一个很典型的博客模版结构。一个wrapper容器包含了头部、内容、侧栏、底部。
下面我们针对移动设备加入这个meta标签。告诉webkit内核浏览器初始缩放比例为1。(很多iOS和Android的浏览器都是基于webkit内核的)
| 1 | <meta name="viewport" content="width=device-width; initial-scale=1.0"> |
在这个页面中用了html5文档声明,用到了很多html5标签,但是这些标签在ie9以下版本是不支持的,所以我们必须引用一个html5.js文件使得这些标签被其它低版本浏览器确认。
| 1 2 3 | <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
在这里我不想讲到正常页面下的布局如何写了。主要讲解下媒体查询media queries这个css的设计思路。这个是css3的属性,也是我们这个响应式网页设计的最有趣,最重要的部分。
| 1 | <link href="media_queries.css" rel="stylesheet" type="text/css"> |
下面我们用CSS3的媒介查询(Media Query)特性使得网页适应不同设备,即根据设备的分辨率和缩放自动重新布局。
| 1 2 3 4 5 | @media screen and (max-width: 480px) { 这里就是重新设定一些css的属性 } |
当浏览器窗口小于980px的时候
| 1 2 3 | #wraper { width: 95%;}重新设定容器宽度为95% #content { width: 60%; padding: 3% 4%;}重新设定内容宽度为60% #sidebar { width: 30%;}重新设定侧边栏宽度为30% |
这里用到了%,使得页面是一个流体布局。
当浏览器窗口小于650px的时候
| 1 2 | #content { width: auto;float: none;margin: 20px 0;} #sidebar { display:none; width: 100%; margin: 0; float: none; } |
容器宽度继承了上面95%的宽度,这个时候我们设定内容宽度为自动,使其填满外部的wraper容器。并清除其浮动样式。这个时候的浏览的页面,可以权衡下右边侧栏的重要程度,如果觉得有必要继续在页面中显示,我们可以清除其浮动,并把宽度也设为100%,这样就在content这个容器下显示。但是一般的话,在这么小的浏览窗口中,用户只想看到最主要的内容,右边侧栏成为了一个补助模块,那么可以直接把它隐藏掉。这样可以减少页面的高度。
当浏览器窗口小于480px的时候,一般这个就是iPhone的横向宽度。
首先我们设计webkit内核浏览器下禁用文字大小调整
| 1 | html { -webkit-text-size-adjust: none; } |
其实在480px宽度下的时候,整体框架布局已经不用设置,我们考虑得更多是怎么把一个良好的页面布局展示给用户。而在这个模式下,如果导航条有很多选项的时候,就会相互堆叠换行,那么这里我们设计成点击出下拉菜单形式。

这里我们首先考虑在小设备窗口下header太高已经占据了大半的屏幕显示,所以这里我们重新设定下header的高度,能完整呈现出这个站点logo就可以了。在480px小设备窗口下浏览,页面内容会很长,这个时候我们要在底部加个返回页面顶部的按钮。
关于弹性图片,我们这里用到了简单的 img { max-width: 100%; }。但是有个问题,如果图片过大会影响其加载速度,更会造成对存储空间的浪费。当然,这里有个响应式图片的技术思路,大家可以看看:demo
总体来说,响应式网页设计是一种新的网页设计思路,我们满足不同设备下的浏览模式,达到俱佳的体验效果。
下面给大家推荐一个收集响应式网页设计的网站:http://mediaqueri.es/这里推荐了一些比较优秀的响应式设计案例。从中可以给我们很多设计思路!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起