界面折纸:设计师获取灵感的有趣方式
时间:2014-09-14
如今应用开发已经成为一个热门话题。对于开发者来说,要使自己的应用脱颖而出,创新的界面是一个重要方面。Clear、Path 等应用都以其独特的界面,为人称道。那么,如何开发独特而好用的界面呢?
设计师 Juan Sanchez 有一个不错的主意。
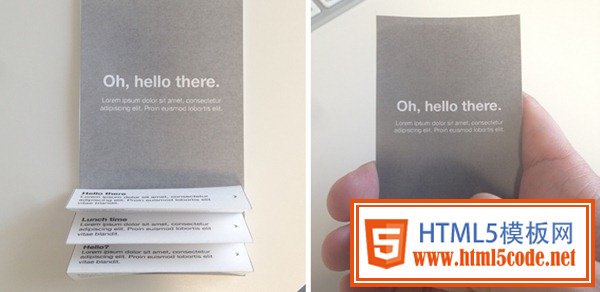
如今的设计工作离不开电脑的辅助,但是 Juan Sanchez 认为,设计师有时候也应该离开电子世界,从现实的物理世界中寻求灵感。为了说明这个问题,他制作了一些界面折纸。

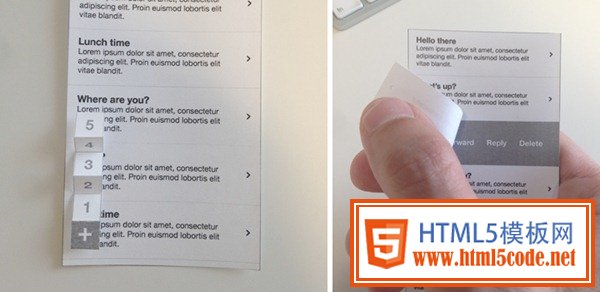
左边的界面中,通过纸张的折叠来模仿 Clear 界面的拉伸添加条目,右边的界面,则是模仿 Path 中滑动展现分层。在把完折纸的过程中,Juan Sanchez 发现,可以将折叠使用在滑动分层上,即将上一层的信息折叠下来,展示下一层的内容,是一种很有创意的交互方式。

这种“手风琴”式的界面要素也可以用于展示菜单。另外,如果对某个条目进行操作,是否可以拉起上层,展示下面的操作选项呢?

通过以上的例子,Juan Sanchez 谈到自己的体验,离开电脑,把玩一下纸张常能带来新鲜的角度。同时,在手中有一个实物原型的好处是,你可以真实的交互和估量它。那么,电子的交互毕竟与物理交互不同,我们是否有必要以受限的物理世界为模板呢?Co.Design 的 John Pavlus 认为 Juan Sanchez 的做法很有意义,因为触屏界面处于数字和物理的灰色地带。
每一个手势 UI 都是一个谜题:它们提供给我们物体的表象,却没有给予我们从物品中期望的物理可获得性(包括质地、立体感和接触感)。因此用户不得不去用手指猜想。但是,从物理的原型中设计手势 UI(如同 Sanchez)可以鼓励设计师构建更多的“提示”,减少用户的猜想过程。领悟一种手势将会直观的‘揭示’其它可能的手势,从而获得一个无菜单的手势 UI 方案。
文章来源:ifanr.com
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起