时尚电商网站交互分析
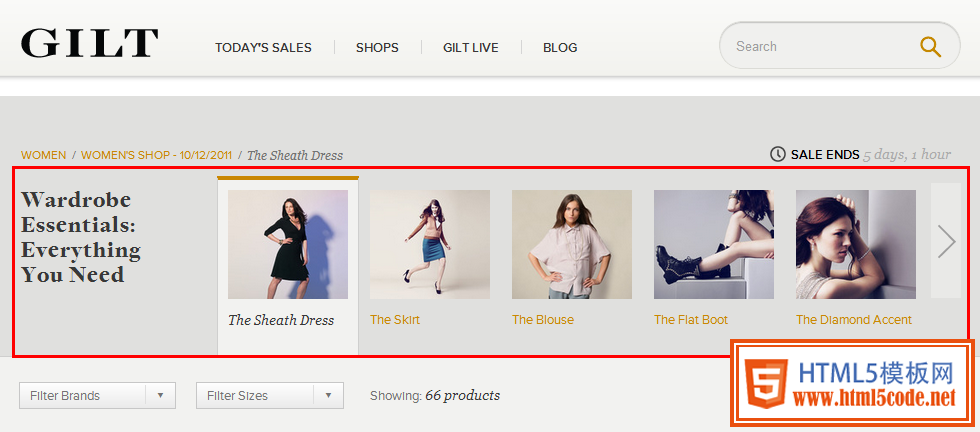
时间:2014-09-14GILT对于浏览型用户,也提供了类似图形化的快捷导航。

示例网址http://www.gilt.com/sale/women/the-sheath-dress-2805
【小结】
搜索结果页中,类目、属性导航无论是左侧布局、顶部布局、还是左侧与顶部结合的布局,都是为能让用户从海量的搜索结果中更快、更精准的筛选到目标所提供的功能。无论其筛选维度是平行的还是递进的、其交互形式是繁复的还是简单的,前提都是以不影响页面尽可能多的显示内容(搜索结果)为根本。
通过对上述案例的分析,对于类目、属性导航现阶段的趋势我们可以得出一些结论:
1、整个页面保证内容优先;
2、摆脱冰冷的数据堆叠,设计走向趋于线下购物的人性化、生活化的导购方式;
3、类目、属性导航的图形化;
4、多维度递进式的筛选导航逻辑。
三、商品信息的陈列

国外的电商网站通常会很注重服饰商品在用户心中的品牌形象,每个网站都会有自己独特的陈列方式给到用户
BestSeller旗下男装品牌
SELECTED:

示例网址http://selected.com/selected/homme/jeans/sl-homme-jeans,en_GB,sc.html
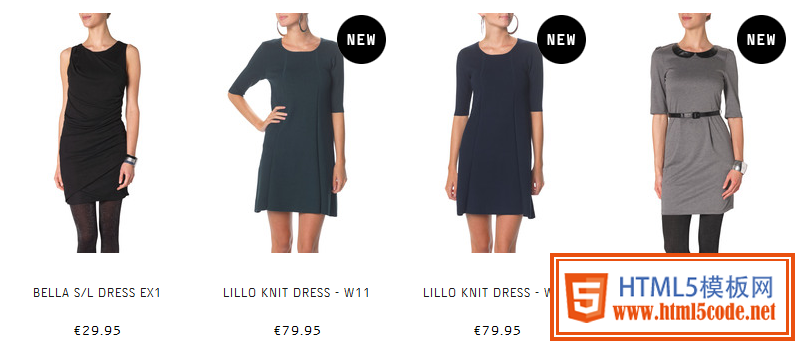
VERO MODA:

示例网址http://www.veromoda.com/vero-moda/clothing/dresses/vm-dresses,en_GB,sc.html#/vero-moda/clothing/dresses/vm-dresses,en_GB,sc.html
MATCHES fashion:

鼠标Hover后,商品图片改变:

示例网址http://www.matchesfashion.com/search?text=jeans
国外品牌垂直类的B2C网站通常采用了白底来映衬出商品,商品的摆放方向和模特的Pose更趋于一致,并且可以提供多角度、多颜色等方式让用户浏览的更全面。商品图下的相关信息也更趋于简洁,只展示了商品标题和价格,或者通过图形展示颜色或尺码信息。
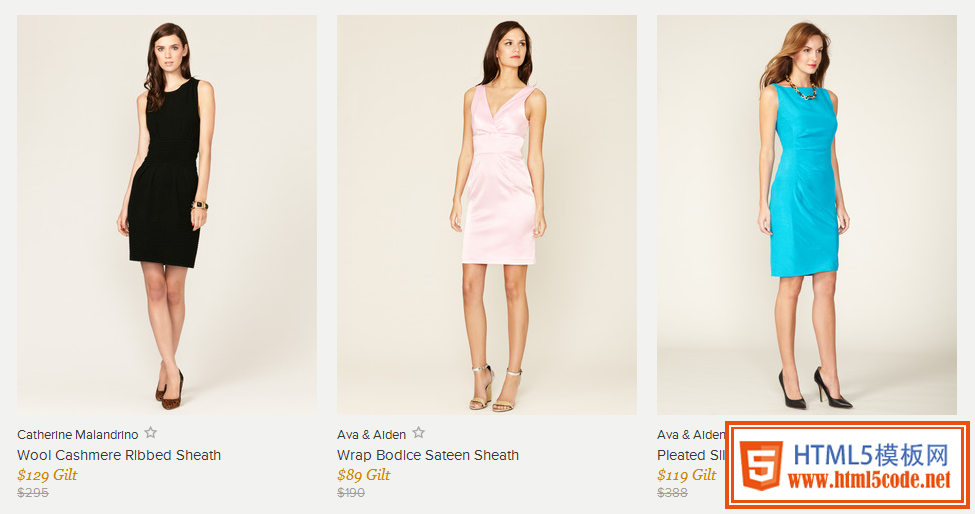
对于一些结合了各设计师、各品牌的综合B2C网站来看,还会在商品图下放上品牌的信息。
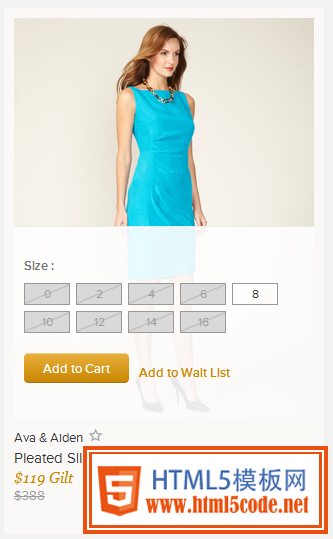
GILT女装-连衣裙:

示例网址http://www.gilt.com/sale/women/the-sheath-dress-2805
当鼠标Hover到某个商品后,还会提示该商品的尺码信息,对于无码的商品会用斜线划掉来提示给用户。
如果用户对商品感兴趣的话,在浮层中还可进行添加购物车或心愿单的操作。

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起