时尚电商网站交互分析
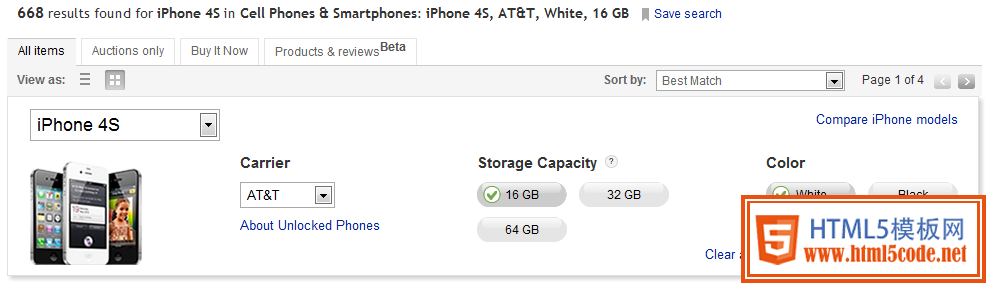
时间:2014-09-14选中属性后:

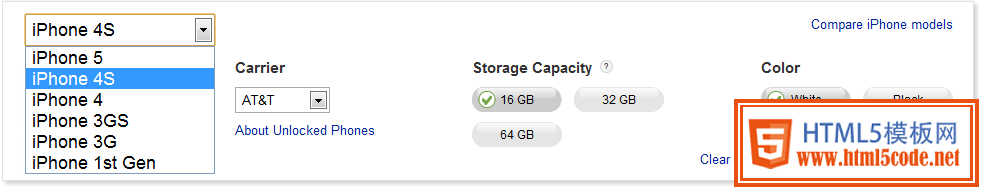
同时在当前模块中还提供了iphone其它型号下的下拉菜单,便于用户进行快速切换:

示例网址http://www.ebay.com/sch/Cell-Phones-Smartphones-/9355/i.html?_nkw=iphone4
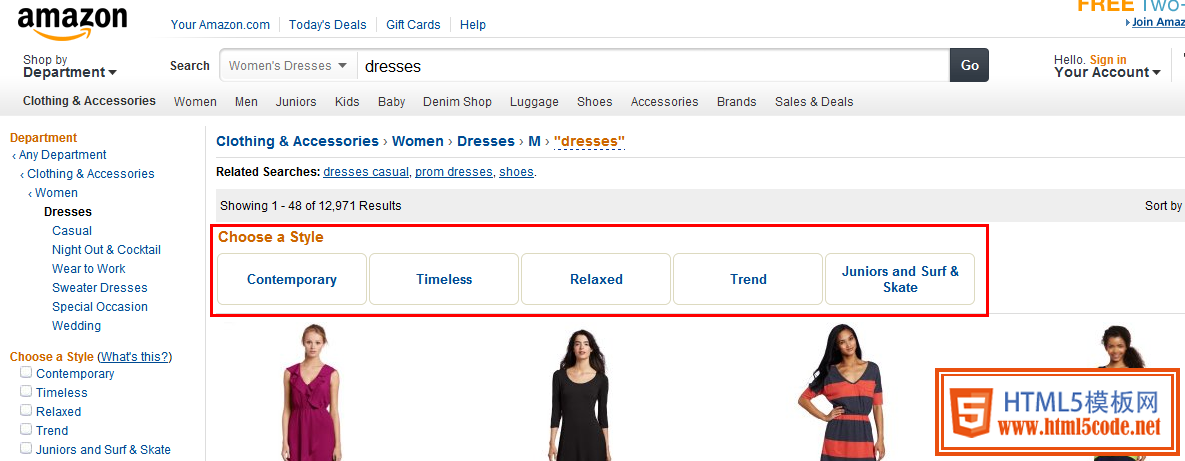
在Amazon 搜“Dresses“后,当用户选中了女装下的连衣裙子类目后,会在右侧搜索结果区域上方提示要不要先选个款式给到用户。

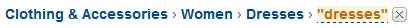
在右侧面包屑导航中,高亮显示了当前类目,还提供了鼠标Hover后删除当前类目的操作。
默认状态:

鼠标Hover后:

示例网址http://www.amazon.com /s/ref=sr_nr_n_0?rh=n%3A1036592%2Ck%3Adresses%2Cn%3A %211036682%2Cn%3A1040660%2Cn%3A1045024&bbn=1040660&keywords=dresses&ie=UTF8&qid=1348465871&rnid=1040660
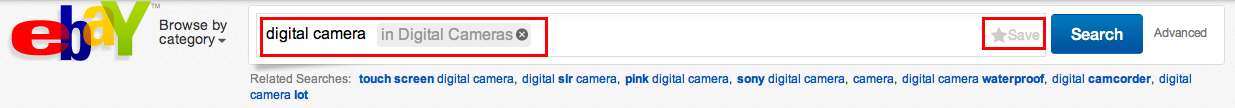
与Amazon处理方式不同的是,ebay采用了将当前选中的类目显示在了搜索框中,与搜索词进行了结合。同时还提供给用户保存当前查询词的功能,便于下次直达该页面。

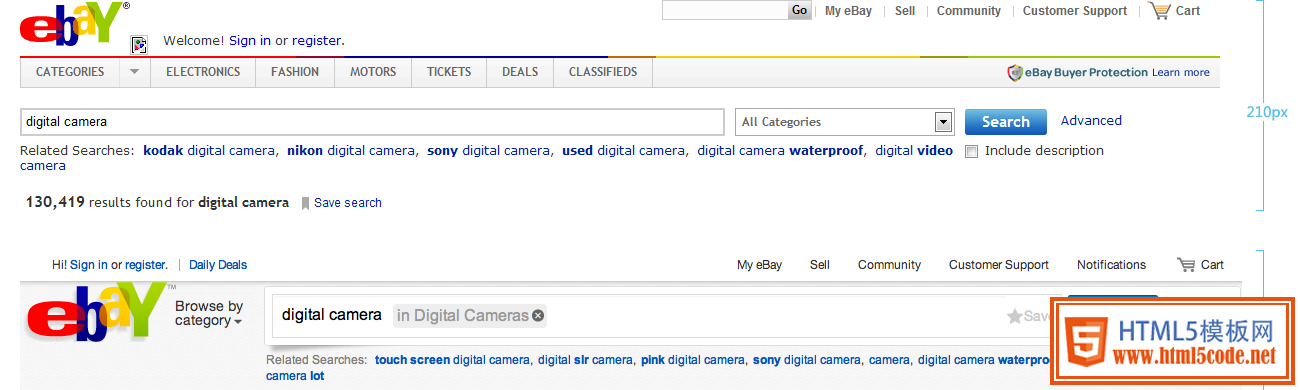
对比旧版的ebay 搜索结果页的页头,新版的设计将页面中搜索框、类目浏览、保存搜索记录功能进行了简化和整合,优化后,页头中的品牌Logo更加突出,页头的高度从210px缩减到了140px。这样可以为展示更多的结果信息留出空间。

英国的asos.com(http://www.asos.com)的SRP页采用了纯粹的2栏式布局,所有的类目、属性导航均放到了页面的左侧,且采用了“递进式”的筛选逻辑。用户对每一个类目或属性进行筛选后,立即就可以获知与之相关的下一级筛选选项会有哪些,同时也对搜索结果的大致范围有了了解。

用户进行“款式、品牌、价格、颜色等”筛选后,浏览搜索结果列表时,常常会产生修正结果的需求。
Asos.com对此还为用户提供了一些体贴的功能。如下图:

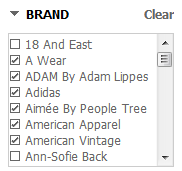
鼠标Hover后,商品图片左上角显示“Hide this brand”,用户点击此处,可以将搜索结果列表当中的所有此品牌商品信息屏蔽,从而满足了用户浏览过程中“即时修正”的需求。
点击后,也同时作用于左侧的“品牌筛选”栏。

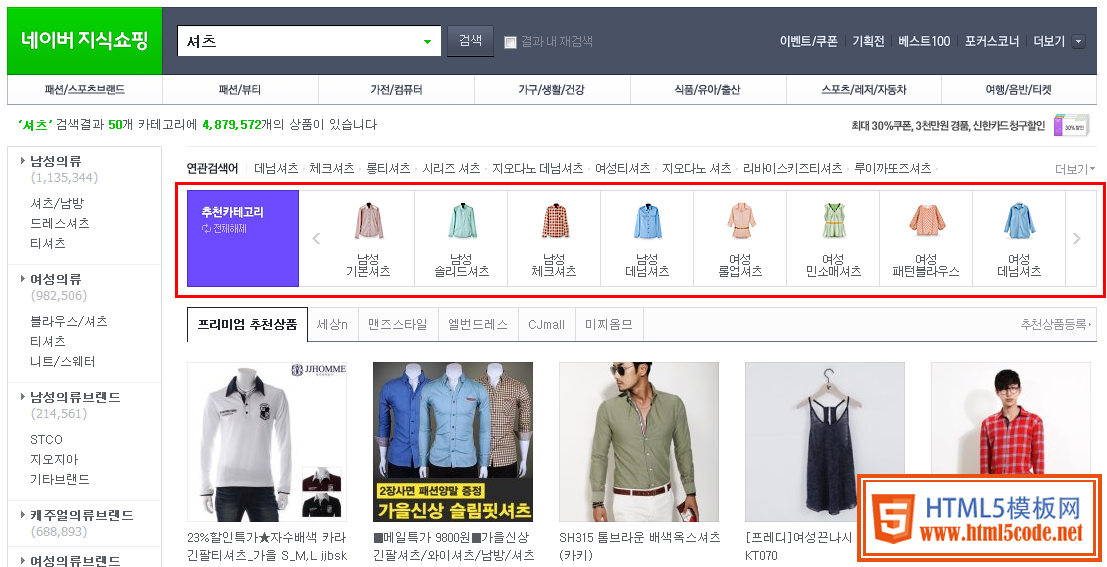
在Naver Shopping 搜“衬衫“后,可以看到抢眼的图形化导航区。

示例网址http://shopping.naver.com/search/all_search.nhn?query=%EC%85%94%EC%B8%A0&iq=&cat_id=
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起