时尚电商网站交互分析
时间:2014-09-14Nastygal.com 女装

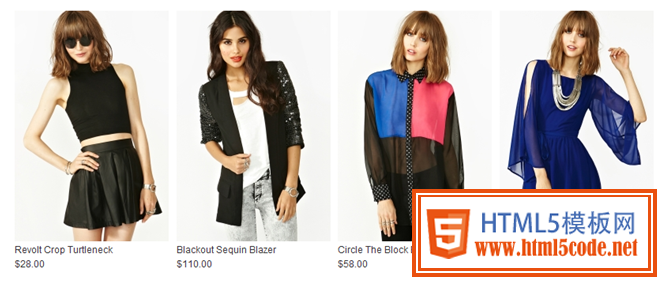
当鼠标hover某个商品后,商品图会以多角度幻灯变换的方式来让用户看到商品的细节。

示例网址http://www.nastygal.com/clothes-dresses/
四、商品的快速预览

对于商品详情的预览功能:
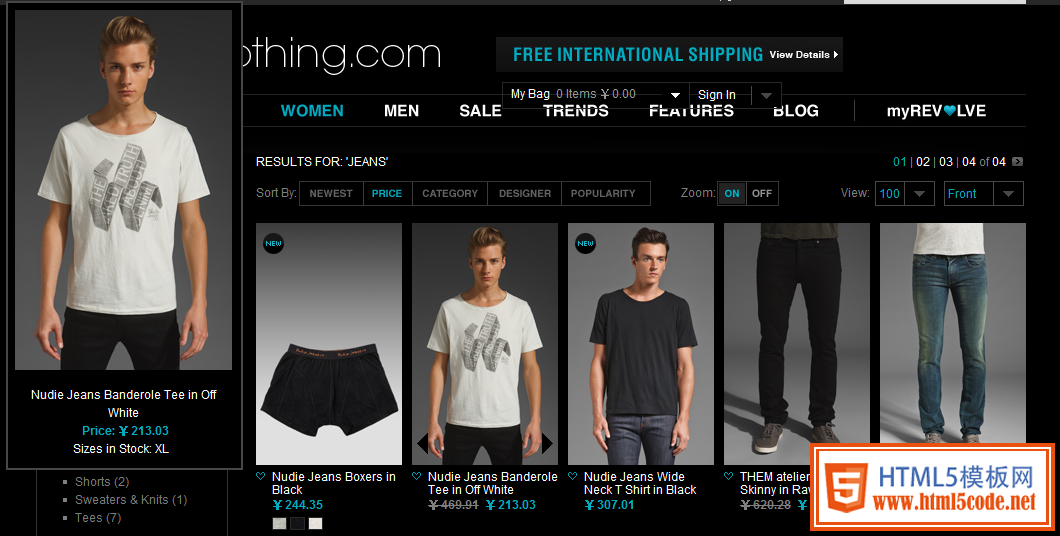
Revolveclothing.com

用户只需把鼠标Hover在商品图片上,页面的左侧就会出现该商品的细节大图,同时支持商品不同角度细节大图的切换。
示例网址http://www.revolveclothing.com /Brands.jsp?d=Womens&s=Brand&c=&sc=&pageNum=1& pageGroupStartPage=1&preload=false&isPopupEnabled=false&search=jeans&prefActive=false&changedT=94&
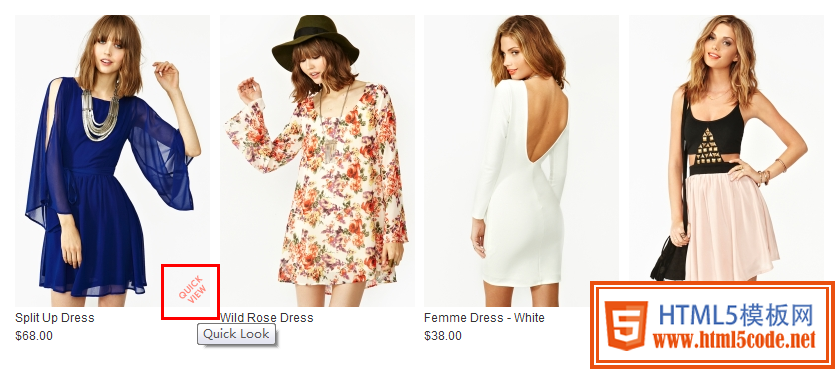
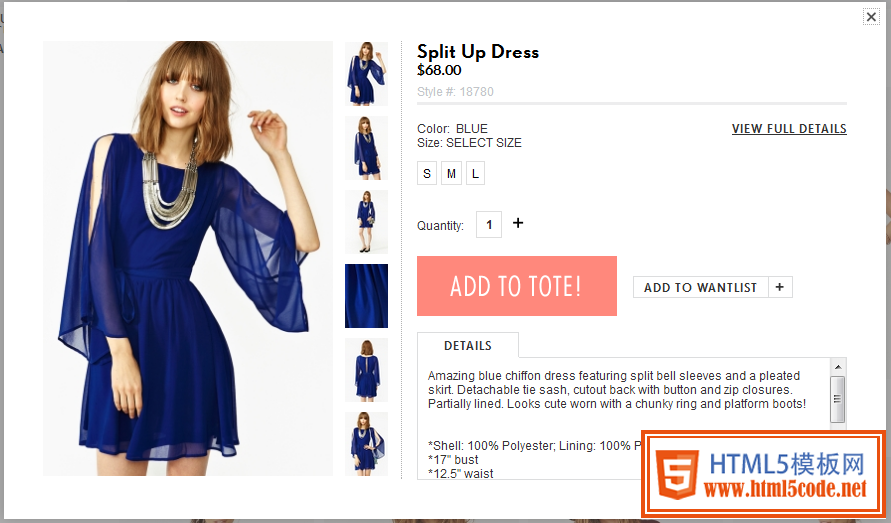
Nastygal.com 女装-连衣裙类目下

点击“Quick view”后:

示例网址http://www.nastygal.com/clothes-dresses/
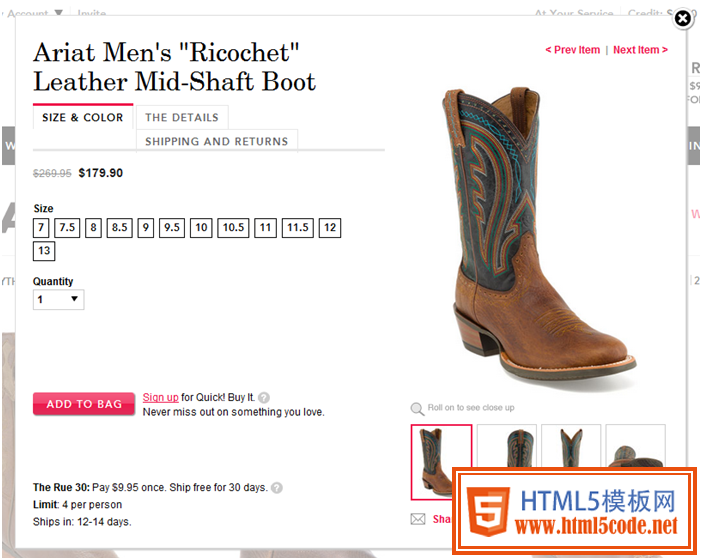
Ruelala.com


示例网址http://www.ruelala.com
在商品的快速预览浮层中,可以让用户在不用进行页面跳转或打开新窗口/标签的情况下,对商品的详情有一定的了解。该浮层中通常会包括商品的多维 度图片展示、商品属性,如尺码、颜色、数量,以及一些关于商品材质和特性的描述。用户如果想更进一步了解商品详情的话,还可通过点击“view full details”链接跳走。要是暂时还拿不定主意购买的话,还可以添加到心愿单或购物车中。
五、翻页导航

对于海量的搜索结果,如何让用户在经历“点击页码 - 等待刷新 - 页面加载 – 浏览 – 与心理预期不符 – 点击页码”等这一连串的循环过程中解放出来?为翻页导航适时提供“快速预览”功能是个好方法,如下图:

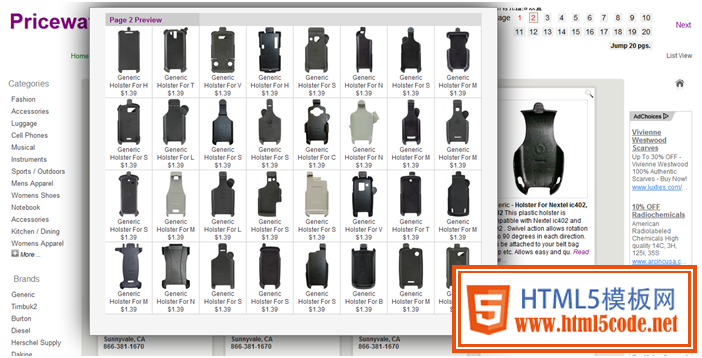
实力网址http://www.pricewatch.com
为用户提供了“针对搜索结果预览”的功能,通过鼠标在页码上的悬停就可打开预览界面,用户可快速的查看某页内的全部搜索结果,从而节省逐一翻页所耗费的时间。
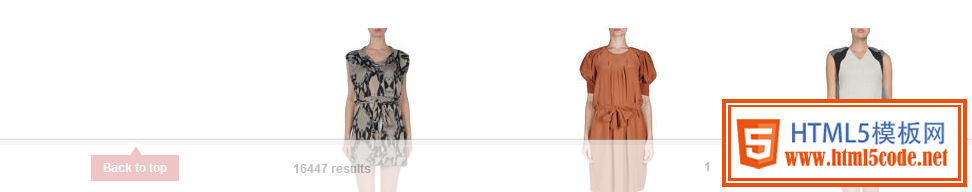
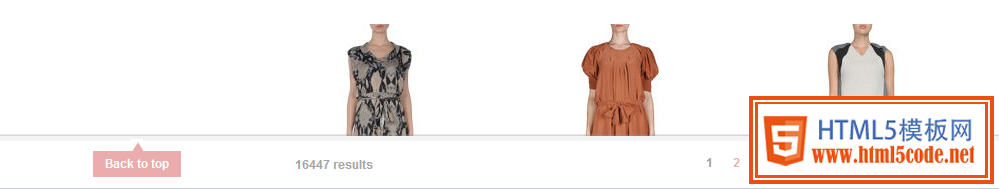
Yoox.com 中的翻页导航,当用户滑动鼠标向下浏览商品时,会在浏览器底部以半透明的状态浮现出来

当鼠标Hover到该区域后,导航条透明消失。并且,翻页导航和返回顶部按钮进行了结合。还显示了搜索的结果总数。

示例网址http://www.yoox.com/#/Mc=34&dept=clothingwomen&gender=D
六、侧边栏广告

品牌广告交互形式:
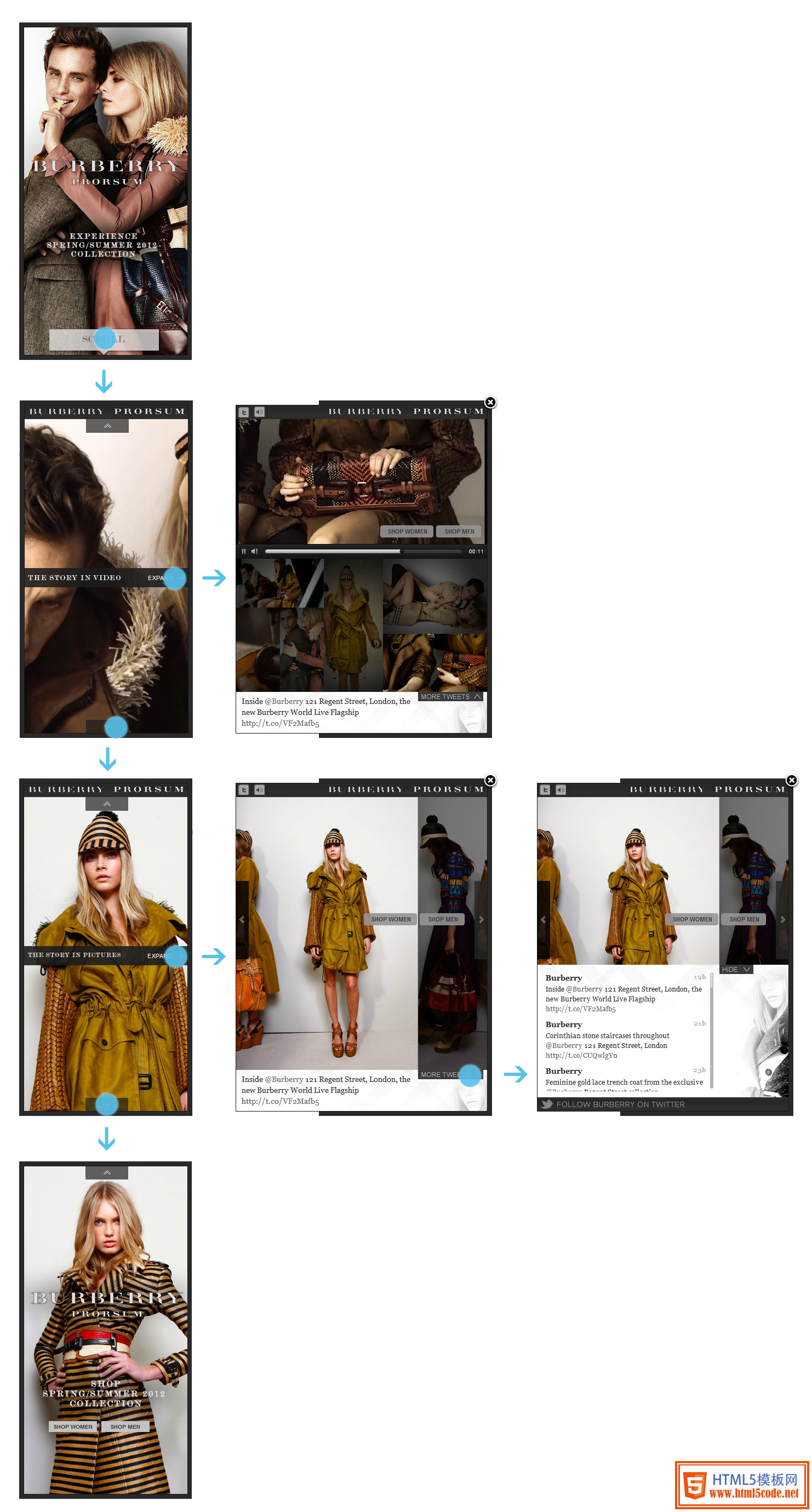
BURBERRY:将当季商品以视频、橱窗式浏览、Twitter结合起来,打破了以往只是单纯地看广告,通过递进式的交互体验将商品和品牌视 频结合,让用户沉浸在其中的同时,在每个广告页都提供了跳转至官网商店购买的链接。同时还不忘加上社交媒体内容的展示,让用户随时了解其品牌在 Twitter上的动态。
交互示意:

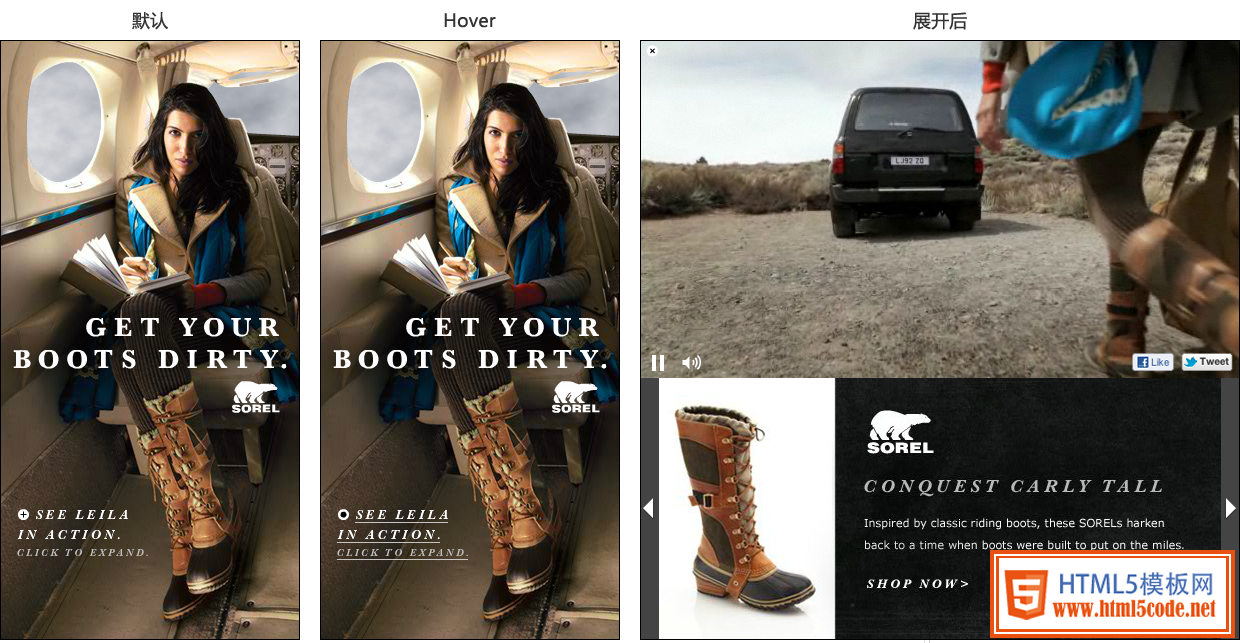
SOREL:相比BURBERRY的,也是由当季主打商品的广告加上商品的形式结合,但从交互体验上要略简单一些。

通过对这些欧美、日韩服装配饰类电商网站中的搜索结果页的分析,我们可以总结出一些他们在交互设计上的共性
布局:结构划分简单清晰,两栏式布局多于一栏式,并成为展示搜索结果页面的主流布局样式。
导航:作为帮助用户筛选结果的辅助性导航(类目+属性),只在用户挑选商品出现困惑的时候,给予帮助与反馈, 不会影响到用户的正常浏览。
商品展示:浅色背景或留白,突出商品本身,同时伴随着多维度展现功能, 丰富了用户了解商品的途径。为用户创造一个身临其境的购物体验。
文章来源:http://ued.alimama.com/posts/455
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起