移动应用交互动效设计
时间:2014-10-19 
编者按:本文是@亚茹有李 妹纸观察多个移动应用交互动画设计后的总结,关于一些细节性的东西,同学们可以参考一下。
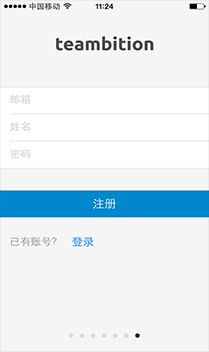
1、teambition:
A:主要是团队项目协作工具,方便团队的管理;
B:注册和登录输入框增加减少的流畅转换;

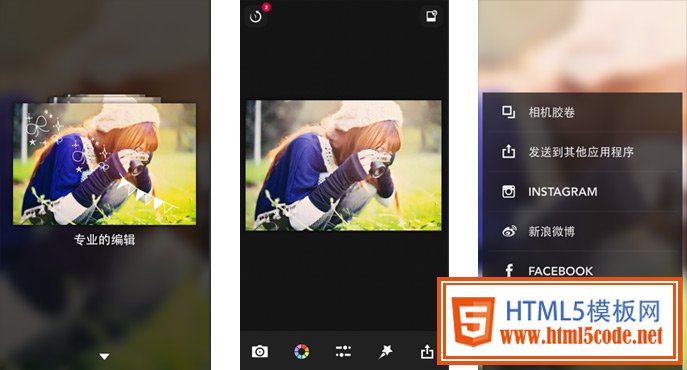
2、rookie:
A:主要是美化照片,如添加边框,滤镜美化;
B:对美化出来的照片会已层层压在一起,可以手动缩放也可以自动缩放,动画很流畅;
C:分享照片的时候,照片放大,模糊的背景框从下到上弹出来;

3、heyday:
A:重新构想生活日志,它将iphone中的照片和视频转换为一本精美的日志;
B:将照片进行布局排列,可以“互换”和“添加”照片到对应的排列框内;
C:选中不用的照片直接拖动就会删除,就像直接扔掉垃圾桶一样特别的流畅;

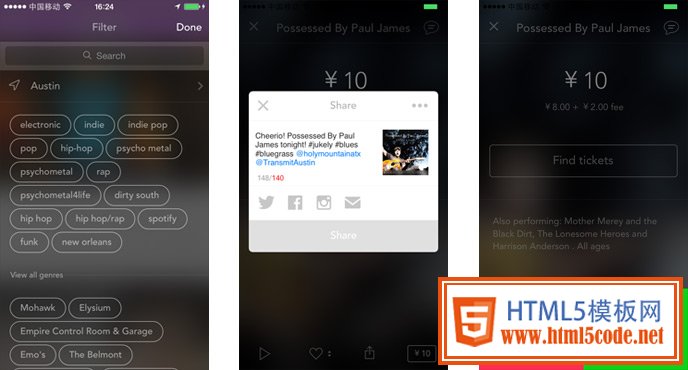
4、jukely:
A:主要是现场看音乐表演并可以在现场中及时互动;
B:在搜索的时候,搜索的标签会以一个点散发出来形成列表标签;
C:点击首页左上角的人的图标直接进入个人的资料页面,个人头像飞过去动画;
D:详情页的分享操作,当点击分享按钮时候对话框从上面斜飞出来,点击退出斜下飞出;
E:详情页表态操作,喜欢和不喜欢分别从左右两边向中间聚焦,退出向左右扩出;

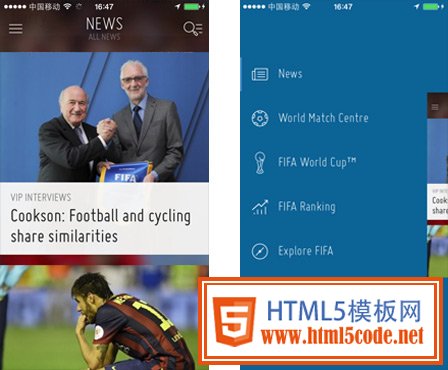
5、FIFA:
A:一款足球应用软件,解锁足球的世界,每周提供赛事、数千进球以及很多的足球内容;
B:点击左侧的菜单,出现侧边栏目,正文的内容缩放很小的样式;

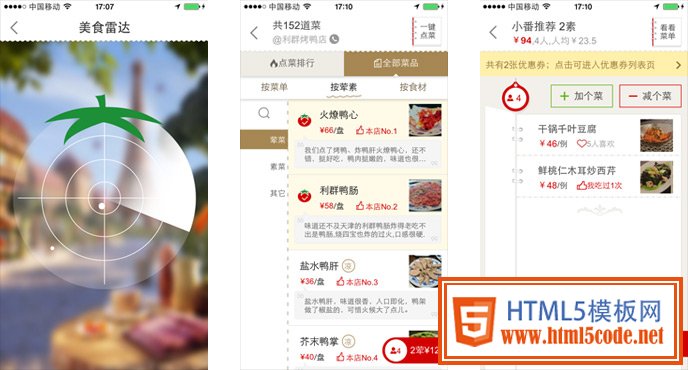
6、番茄快点:
A:提供美食餐饮类的应用;
B:选中某一个菜之后小番茄会以小动画的形式加入到右下角的按钮下面;
C:如何一键点菜推出的菜不符合自己的口味,可以自己选择并以翻书的效果到推荐的下一篇菜谱当中;

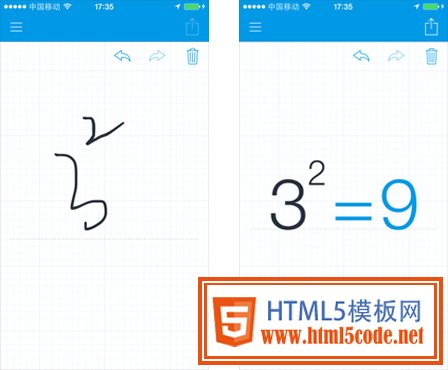
7、calculator:
A:一款手写计算器;
B:手写任意的数字公式,则APP自动识别进行计算出结果,很强大;

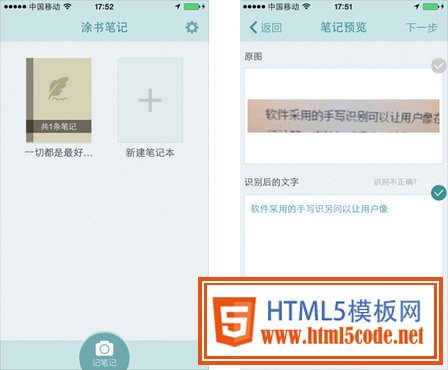
8、涂书笔记:
A:一款图书笔记记录工具,可以把纸面文字马上电子化,专为读书人设计;
B:在看书的时候,看到某些句子不错,想记录到手机上,此时可以用涂书笔记APP拍照并手涂你想要的文字,则该APP会自动识别出来你刚才涂抹的句子;手写的文字识别出来的效果很差,书本上的文字识别出来的效果几乎没有差错;

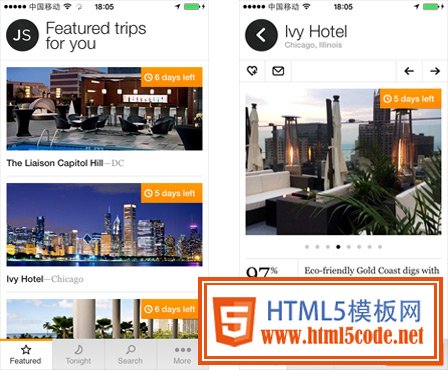
9、jetsetter:
A:一款当日酒店预订的产品;
B:列表页面和详情页面之间切换,使的返回的图标来回翻转效果表现的不错;

10、priceline:
A:一款预订酒店,在旅途中机票和租车;
B:详情页面的动画效果做的不错;

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起