网页设计的关键!版式设计之图版率
时间:2014-10-19 
sissi:在页面设计中,除了文字之外,通常都会加入图片或是插图等视觉直观性的内容。表示这些视觉要素所占面积与整体页面的之间比率的就是图版率。 简单说来,图版率就是页面中图片面积的所占比。这种文字和图片所占的比率,对于页面的整体效果和其内容的易读性会产生巨大的影响。
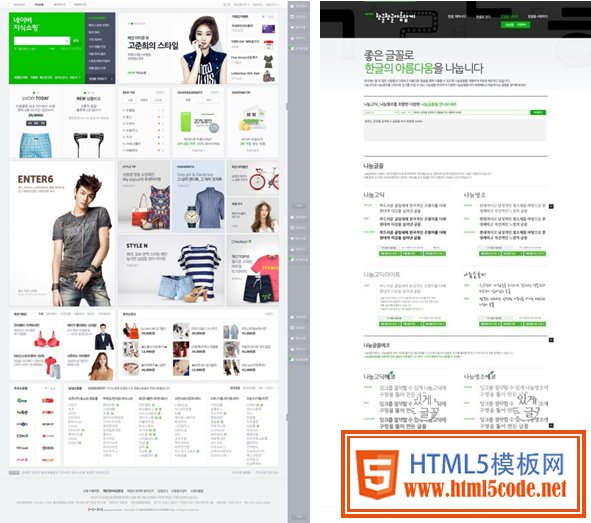
图版率高低的区别:同样的设计风格下,图版率高的页面会给人以热闹而活跃的感觉,反之图版率低的页面则会传达出沉稳、安静的效果。提高图版率可以活跃版面,优化版面的视觉度。但完全没有文字的版面也会显得空洞,反而会削弱版面的视觉度。

如果页面的整体全部都是图片的时候,图版率就是100%。反之如果页面全是文字,图版率就是0%。

有时在没有图像素材的情况下,但因为页面性质的需要,页面又需要呈现出图版率高的效果。那么,该如何进行设计呢?
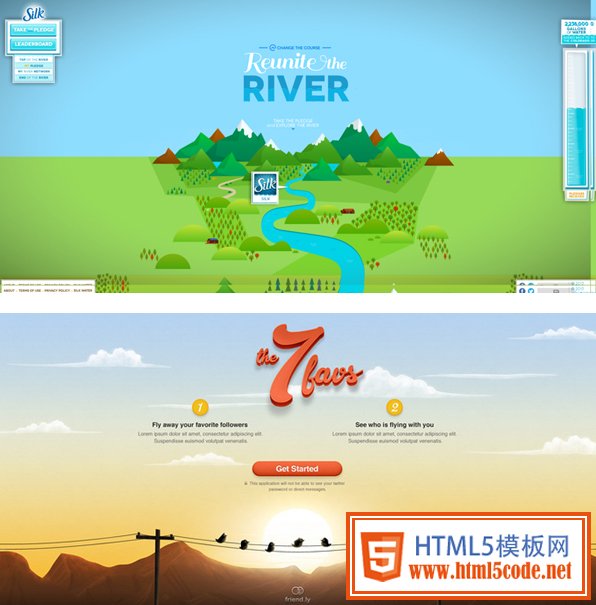
一. 通过对页面底色的调整,取得与提高图版率相似的效果,从而改变页面所呈现出来的视觉效果。


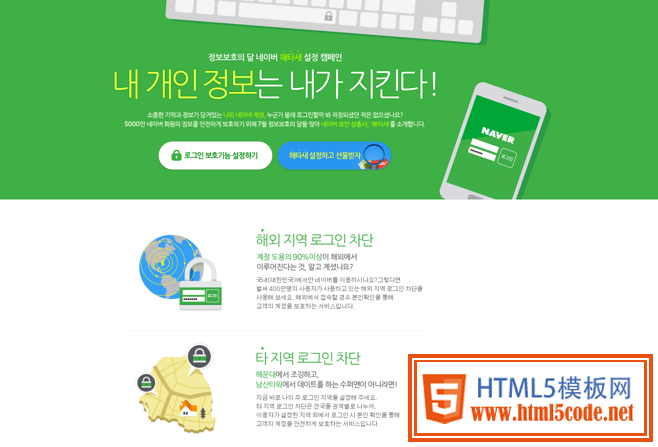
二.如果素材图像尺寸小,却不想让图版率变低。可以通过色块(相近色或是互补色)的延伸或是图像的重复来组织页面结构,避免这种素材资源不足的情况。
采用和图片相同大小的色块可以保持界面的统一性与简洁性,而且这样的排版会造成一种错觉,使用户觉得有底色的方框整体视乎是一张图片。而原本小尺寸的素材图在背景色的映衬下也似乎变成了一张很大的图。这种重复排列、添加变化的方法有效地避免了页面的单调和无趣。



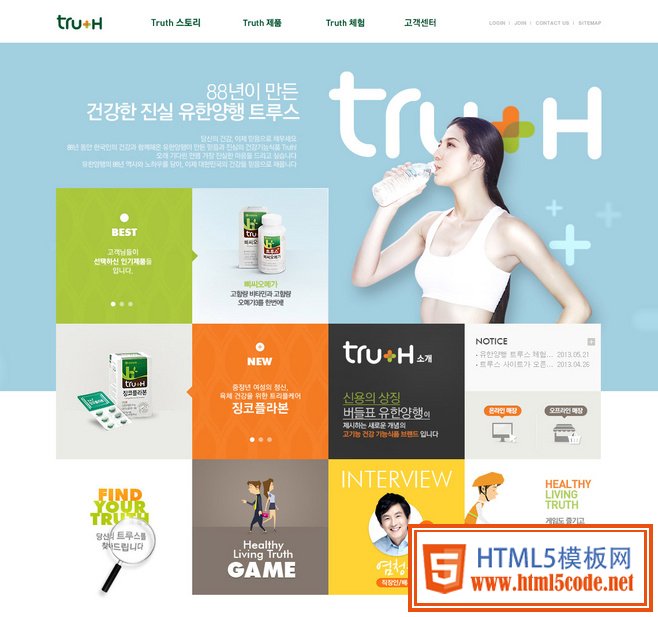
三.版式的强节奏设计也能间接优化页面的图版率
合理的利用排版的节奏感以及跳跃率(文字和图片的跳跃率,是指版面中最大标题和最大的图与最小正文字体和图片大小之间的比率)。在版面设计中,图片或是文字的跳跃率可以获得较高的注意力,让无趣的版面充满活力。另外,排版层次丰富,也可以区分文章主次信息,让浏览更加轻松,并且提高版面的视觉度。



相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起