FACEBOOK PAPER新用户引导背后的设计思路
时间:2014-10-10从设计上讲,Paper 是我个人很喜欢的产品,除了它创新的移动 App 交互方式和众多令人惊喜的设计细节,初次使用时的磁性女声引导也颇为令人称道。这篇文章是在看过 4 月 18 日 Facebook 在 YouTube 上发布的 Paper 团队小范围技术分享会中关于新用户引导的演讲后,想与大家分享所作。
背景:4 月 18 日,Facebook 在 YouTube 上发布了 Paper 团队小范围技术分享会的视频,会中 5 位 Paper 团队成员分别介绍了在 Paper 的开发过程中包括新用户引导、UI、动画、手势交互等方面的设计思路和具体方法,并配以案例说明;也是在这场分享会中,官方首次公布了 Paper 背后的动画引擎 Pop 即将开源的消息(昨天 Github 上已开源,动作很快)。
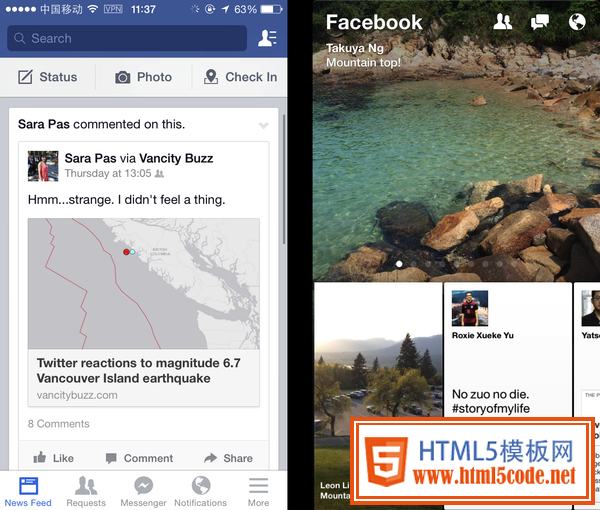
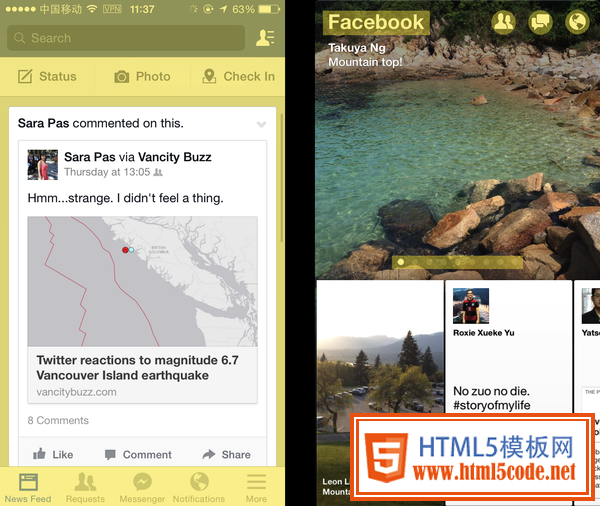
打开 Paper 可以看到,不像常见的 App,Paper 的主界面中是没有导航栏的。这样做的目的是,在有限的屏幕上尽可能多地呈现给用户有用的内容,而不是被各种功能按钮所占领。可以比较一下 Facebook for iOS 和 Paper 的首屏:

后者的有效内容占比明显多于前者(下图,黄色之外):

但这样做是有风险的:用户已经习惯了进入一个 App 中点击导航按钮来进行各类操作了,现在失去了导航,必须得想其它的办法来告诉用户如何使用这个 App——什么样的方式比较好呢?
Paper 的办法是引导 / 教程(Tutorial)。Tutorial 有不少好处,例如会让用户学习 App 使用的过程变得有趣,像寻宝一般;但缺点也耳目昭彰,例如可能会打断用户体验(想想如果正在进行某项操作,却被屏幕上飞出来的引导打断的感觉有多糟;更不要提当看到与当下操作无关的引导时的心情了),以及可能会给用户强迫感(为什么一定要逼我学习这些功能?特别是当刚打开 App 就出现 5 步 Tutorial 时:我还不清楚你的 App 是做什么的,怎么可能学会记住?),等等。
Paper 做 Tutorial 的原则
不要一次性告诉用户所有功能及操作方法
每个功能点的 Tutorial 在用户操作的相应场景中才出现
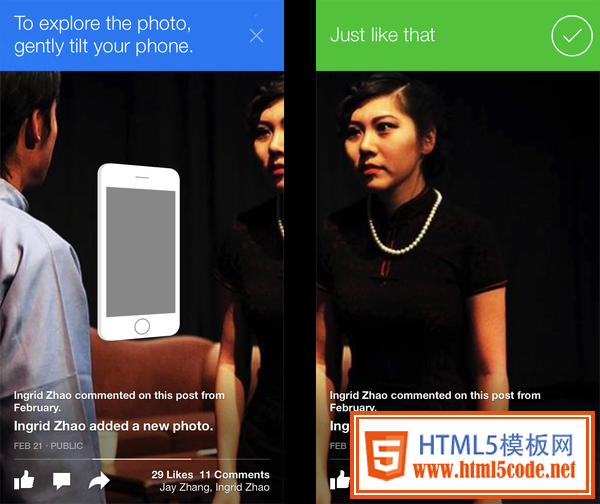
及时给用户反馈(如下图,当用户按照引导倾斜手机后,显示成功反馈)
保证整个过程在 App 中
Tutorial 可被关闭(避免给用户强迫感)
通过观察各类游戏的交互获得灵感,让 Tutorial 尽可能有趣

Tutorial 的出现机制
为了适时提供用户需要的帮助,同时秉承避免打扰用户的原则,Paper 定义了 Tutorial 出现的机制:
Tutorial 必须在相关的场景中出现
也就是说,假如用户正在 Settings 页,那么系统决不会显示与 Settings 无关的 Tutorial。
根据相关性测试判断一段 Tutorial 是否该出现
举个例子:用户正在浏览一个帖子,此时系统本应为他 / 她显示与浏览帖子相关的 Tutorial;突然用户点击了通知按钮,若此时继续显示帖子相关 Tutorial,则与用户正在进行的操作(查看通知)无关。
Paper 不想向用户显示与当下动作无关的引导,因此设置了 Tutorial 的相关性变量。当检测状态显示相关性为 True 时才启动 Tutorial;若为 False,则搁浅当前 Tutorial 至教程中心。
Tutorial 的启动延迟
这样做的好处有二:
1、用户在 A-B-C 连贯操作时,避免在操作 A 和操作 B 间出现 A 和 B 的 Tutorial。
2、给用户自己弄明白功能的时间,只有系统认为用户需要帮助时才启动 Tutorial。
Paper 团队做引导的感悟
用户喜欢引导,前提是引导对用户真的起到帮助的作用
因此引导要做到真正帮助用户解决问题,在合适的时间点给用户合适的内容。
用户面对新 App 的典型反应是「我想先自己试试,搞不懂的话再查看帮助」
因此要给用户自己尝试的机会,而不是立刻就出现引导。
找到「帮助用户」和「烦用户」之间的平衡
过多的、非当前场景相关的引导会令用户厌烦,合适且适时的引导才真正会起到引导的作用。
p.s. 这段视频,对于从事移动应用开发、尤其是对类似 Paper 的动态动画有兴趣的同学是非常值得一看的,干货很多。本人不才,不懂动画,只看得懂 General Principles,讲到具体实现方式就歇菜了 T^T。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起