精细原型设计三要素
时间:2014-10-10一、浅色的主体
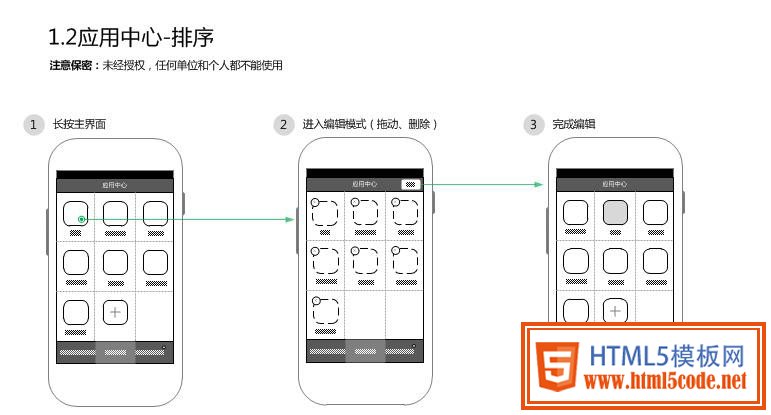
首先,交互设计师输出的是流程图,给开发以及产品经理沟通之用,所以有时候为了突出界面的层次和区域,有必要通过深浅灰色来进行区分,在我制图的过程中,基本上界面上70%都是白色为主,一个是为了看起来更加干净,再一个是如果有必要打印沟通,当然白色是比较好的。

二、性感的线条
在设计图中有很多线条,线条的粗细、虚实程度以及构成都有不同的意义,灵活的运用这些线条可以帮助自己的文档提高一个档chi。
下面说一说我的一点小经验供大家借鉴。
首先说线条怎么画出来,很多设计师通常使用矩形工具来为自己的界面提供线条,这样用起来最方便,但是如果在界面内的区域划分、条目列举等等情况下,众多矩形看起来会非常的没有重点,同时在两个矩形重叠处也非常不好处理,所以再界面内的区域划分这种情况使用适当的连接线工具还是非常好的,既避免的重叠的问题,又更好调节哪些是重点,哪些不是重点。

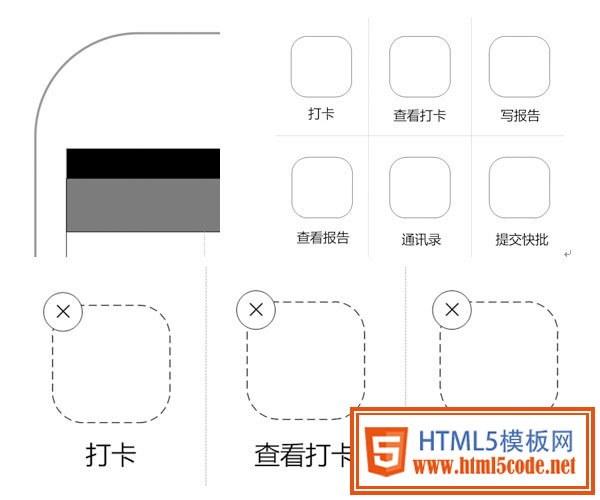
然后是线条的虚实,线条的虚实是配合上一条来使用,在页面内划分时候虚线配连接线会让界面更有层次。同时我喜欢用线条的粗细来做背景内容和界面内容的区别。
上面说的只是线条的几个维度,运用好可以做出非常性感的线条,同时也不会增加工作量。

三、敏感的颜色
适当的颜色可以帮助交互更好的发挥功效。
首先,适当的颜色可以更好的达到黑白灰无法达到的效果,但是这个颜色不要太艳,所以在使用颜色时应该尽量使用纯度不高的颜色,同时可以适当调节一下透明度,目的就是不抢视觉,同时还能表达清楚我们的意思。
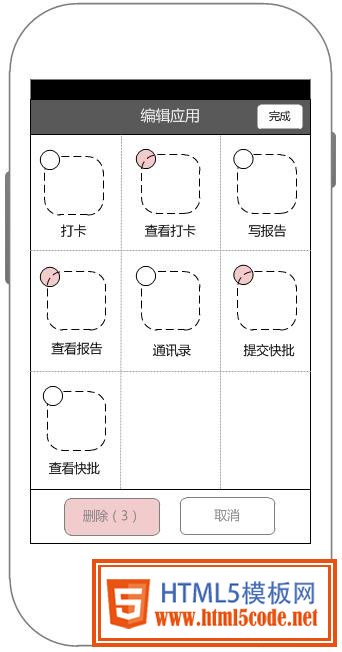
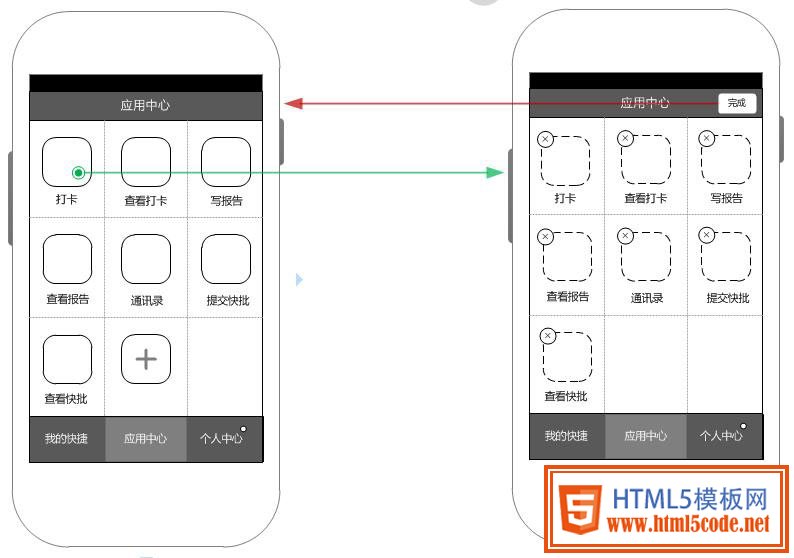
我们来看一下下面这个例子,对于删除这种操作,我选择使用20%透明度的红色来着色,首先它没有抢视觉,其次除了设计师本身之外,开发和PM都能很好的理解这是一个”红色”的操作。但是你想想,如果用黑白灰此处你应该如何表现呢?

与此同时,对于和自己公司的产品经理和开发者有着长期合作的设计师来说,给颜色赋予性格也是非常重要的一件事,红色代表删除,黄色代表选中,绿线代表前进,红线代表后退,等等诸如此类的颜色定义,在长期的使用和沟通中可以培养其他人员对你颜色的敏感,同时,除了线型,色块等等,你又多了一种表达含义的一种方式—-颜色。

其实交互文档可以更精致,可以更有”格调”,对吧?
还有,如果你连逻辑都没想好就来想如何把交互图画的牛逼,那你就错了,对于思维清晰的同学来讲,这个是装逼利器,对于想都没想明白的同学来讲,充其量算花拳绣腿。
百度招人咯,想跟作者成为同事的童鞋可以去试一下:

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起