应该知道的UI动态设计规则
时间:2014-10-10这篇文章中,我主要阐述了UI动效设计中需要注意的问题以及原因,而不是教授制作UI动效额技巧。随着大家对于这一领域的关注(很大程度上是源自iOS的UI设计),我们发现UI动效设计同其他的UI设计分支一样,同样具备完整性和明确的目的性。伴随拟物化设计风潮(Skeuomorphism,也就是苹果所提出的拟物化设计风格,强调的是模拟现实生活中物品的纹理,是广泛意义上拟物化的子集。值得注意的是,“苹果式扁平化设计”并非广泛意义上的设计范式,而是带有限定的特定风格,仅为广泛意义上扁平化设计的一个分支)的告一段落,UI设计更加自由随心,仿如打破空间和物理规则一样的交互设计不再尴尬荒谬,反而令界面更加灵动奇幻。现如今,UI动效设计已具备丰富的特性,炫酷灵活的特效已是UI动效设计中不可分割的一部分了。
个性
这是UI动效设计中最基本的原则,甚至可以说是动效设计的最高原则。UI动效设计就是要摆脱APP“开袋即食”的粗犷设定,设计独特的动效,创造引人入胜的效果。在确保UI风格的一致性的前提下,表达出APP的鲜明个性,这就是UI动效设计“个性化”要做的事情。同时,还应令动效的细节符合那些约定俗成的交互规则,这样动效就具备了“可预期性”,用户不会有“出戏”的感觉,如此一来,UI动效设计便有助于强化用户的交互经验,保持APP黏度。

Paper Makes 使用了摆动特效(scale overshoot)表现APP的鲜明个性。

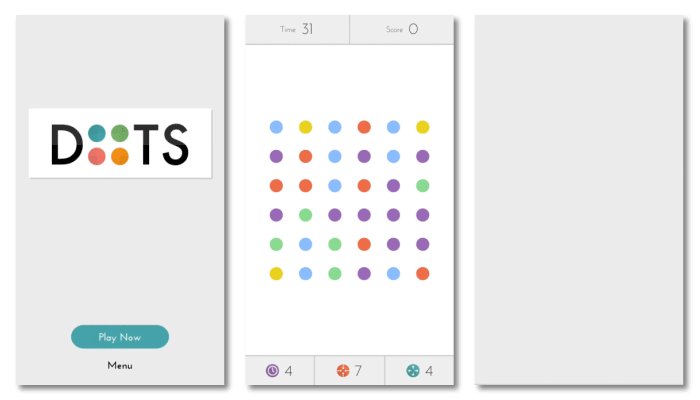
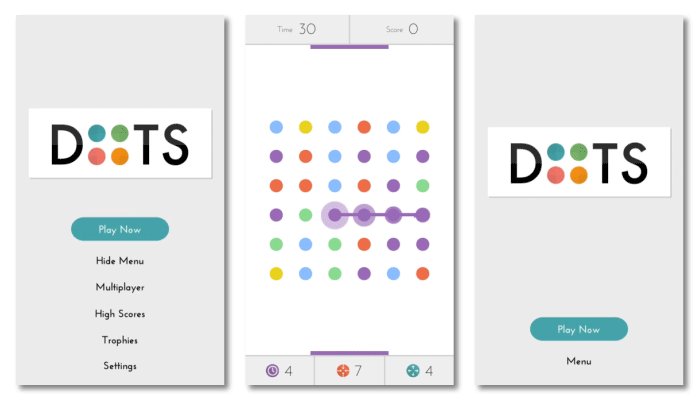
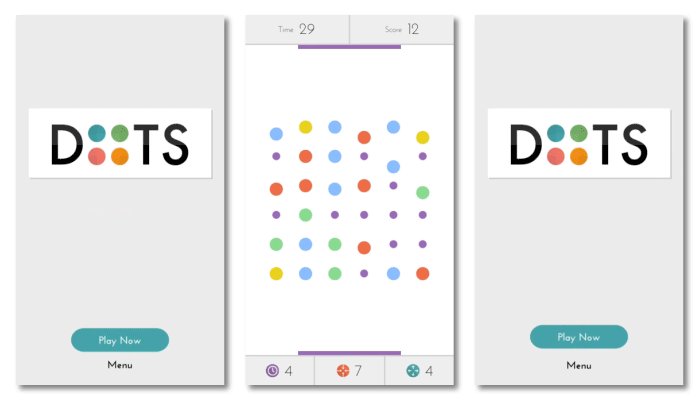
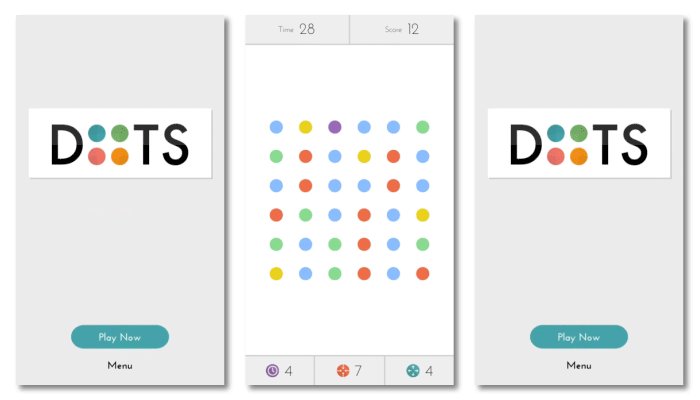
Dots 将这种轻松愉悦的惯性动效贯穿在UI设计的每个角落,让它从同类APP中脱颖而出。(惯性也属于广泛意义上拟物化的一种,别被风格束缚了思想)
导向
动效应当通过使用体验安抚用户,令他们轻松愉悦。设计师需要将屏幕视作一个物理空间,将UI元素看作物理实体,它们能在这个物理空间中打开、关闭,任意移动、完全展开或者聚焦为一点。动效应当随动作移动而自然变化,为用户做出应有的引导,不论是在动作发生前、过程中还是动作完成以后。UI动效就应该如同导游一样,为用户指引方向,防止用户感到无聊,减少额外的图形化说明。

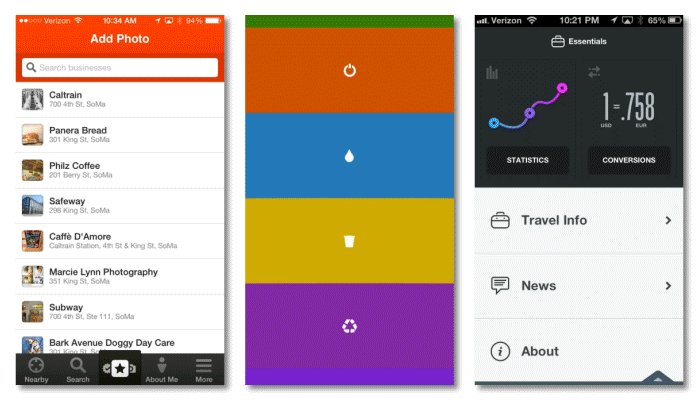
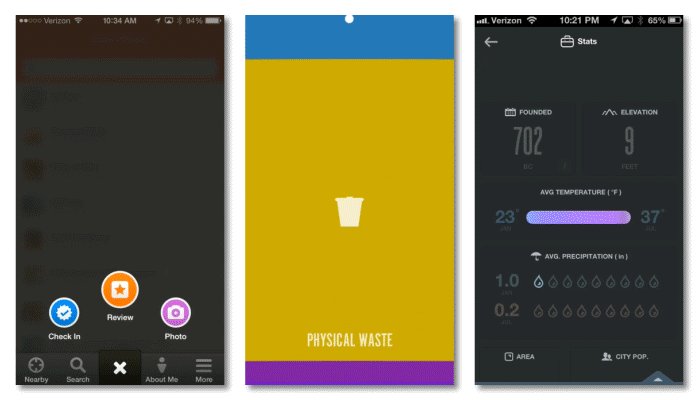
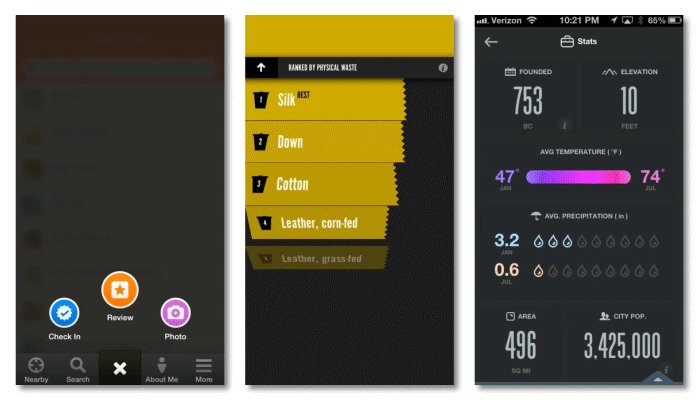
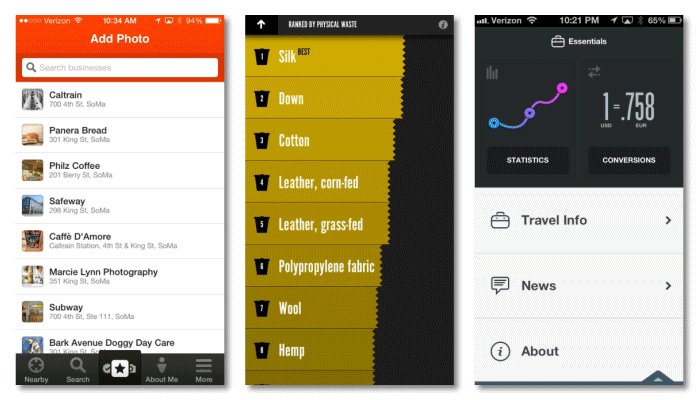
第一个界面来自Yelp,它的动效使用背景变暗和UI元素惯性弹出创建了视觉焦点,第二个案例是Making,它的动效则通过一个优雅的向下展开引导用户打开目录,第三个APP是National Geographic,它使用了一个炫酷的3D视角过度令用户始终明确他们在什么地方。
背景
动效应当为内容赋予背景,通过背景来表现内容的物理状态和所处环境。再摆脱模拟物品细节和纹理的设计束缚之后,UI设计甚至可以自由地表现与环境设定矛盾的动态效果。为对象添加拉伸或者形变的效果,或者为列表添加俏皮的惯性滚动都不失为增加整体体验的有效手段。

共鸣
动效应该具有直觉性和共鸣性。UI动效的目的是与用户互动,并产生共鸣,而非令他们困惑甚至感到意外。UI动效和用户操作之间的关系应该是互补的,两者共同促成交互完成。

情感
好的UI动效是能够唤起积极的情绪反应的,平滑流畅的滚动能带来舒适感,而有效的动作执行往往能带来令人兴奋的愉悦和快感。

克制
滥用特效会让用户分心,把握好这个微妙的平衡。动效是用来保持用户的关注点、引导用户操作的,不要为了动效而动效。过度表现和过多的转场动画会令用户烦躁,甚至沮丧。还好,目前没有太多的反面案例。但是记住这一点,没有错。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起