按钮是否真的无可替代
时间:2014-09-16本文主要讨论返回按钮的设计,如果手机尺寸略大,那么你将不得不使用另一只手来点击返回按钮。我猜这也是很多安卓手机会在左下角放置硬件返回按钮的原因之一;不过这种解决方案也不是最优的,因为在安卓平台中,应用内的“返回上一级”按钮与硬件返回按钮的功能还是有所区别的。
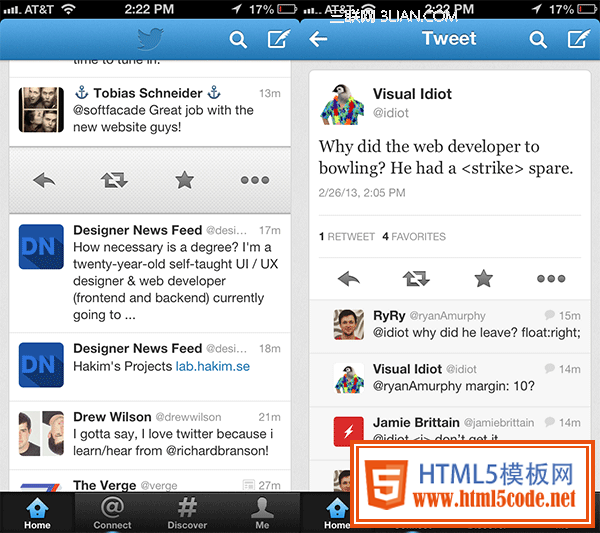
这里进入译文。我(英文原文作者)爱iPhone5,那多出来的640×176像素的空间非常有用。不过我时常会在点击那个最重要的按钮时遇到麻烦,是的,就是返回按钮。UX设计当中有一条规则,如果某个功能是很常用的,那么它应该被放在最容易点击到的位置上。
49%的移动用户在使用手机时是单手操作的,这就意味着每两个用户当中就有一个会每天多次通过单手来点击返回按钮;算起来的话这可是数以亿计的点击率。如果手机尺寸略大,那么你将不得不使用另一只手来点击返回按钮。我猜这也是很多安卓手机会在左下角放置硬件返回按钮的原因之一;不过这种解决方案也不是最优的,因为在安卓平台中,应用内的“返回上一级”按钮与硬件返回按钮的功能还是有所区别的。

通过手势来解决问题
要解决返回按钮的问题,最简单的方案就是使用手势。在用户已经熟悉了应用操作方式的前提下,手势还是很有效的。另外,将手势操作作为可视化按钮的一种补充形式也是不错的做法。

让我有些惊讶的是,在试用了无数个应用之后,我发现市面上已经有很多产品在通过这种方法解决返回按钮的问题了。当然,没有哪种解决方案能适用于所有的情况,但至少这是个开始。我个人真心希望设计师们能够逐渐找到更多更有创意的方案。
抛甩(toss)
“抛甩”是对我们与真实物体之间互动方式的一种隐喻,使用这种模式,你可以很轻松地将当前的活动界面“甩开”。例如在Letterpress中,用户可以通过向下快速滑动的手势将弹出提示甩走,有点意思。

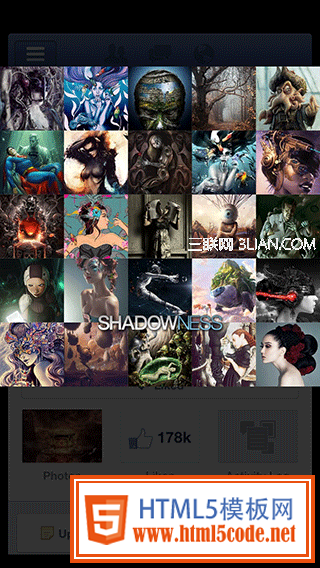
在Facebook里,当你全屏查看一张图片时,可以将图片向上或向下甩开,回到之前的界面当中。

横向滑动
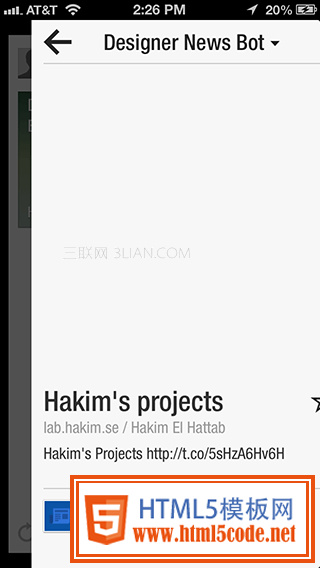
新界面从屏幕右侧向左滑入视图,这是iOS当中的标准动效。相应的,我们也可以通过向相反的方向执行轻扫来导航回之前的界面,例如你可以在Pinterest当中通过向右轻扫的手势将大图界面向右移走,回到之前的界面。
类似的,在Flipboard里,你也可以在某主题下的内容界面中通过向右轻扫回到主界面。

在iBooks中,并没有明确的视觉指引告诉你可以通过左右轻扫的手势来打开下一页或回到上一页。不过除了轻扫以外,点击屏幕的左右两部分也能起到同样的导航作用,这样,由于缺乏视觉指引所导致的导航功能不可发现的概率就大大降低了。而且由于翻页效果使用了强有力的隐喻,所以一旦用户通过点击屏幕完成了一次翻页操作之后,很容易根据漂亮的翻页动效来发现左右轻扫的导航功能。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起