如何提高移动电子商务销售的交互设计模式
时间:2014-09-16本文较为全面的介绍了移动购物流程中各环节的交互设计模式,供大家参考学习。
现在越来越多的人使用智能手机来替代台式电脑购物和购买。随着更多的人从电脑转移到移动设备上购买产品和服务,网站创建者可以使用一些设计模式以帮助快速启动一个移动电商项目。
良好的移动购物体验是很重要的。最近的研究发现,67%的顾客愿意在设计体验友好的移动端进行购物。
设计模式的好处在于告诉你其他设计师是如何解决相似的问题的,而不需要你重新发明轮子。这样你设计的网站可以满足人们因使用其他网站而产生的预期,并且可以在这些设计模式的基础上考虑更好的设计方案。
本文主要专注于为移动电子商务功能设计的模式和方法,包括以下几个方面:
主页
全站导航
搜索建议
搜索结果
搜索过滤和排序
产品页面
图片陈列
购物车
使用已有账户/访客 结算
表单
本文案例的界面主要选自大型百货零售商的移动浏览器版本,大型零售商由于产品品类丰富更加需要深思熟虑的设计方案,比如搜索及搜索结果的过滤与排序。 这些设计模式同样适用于本地应用。
主页
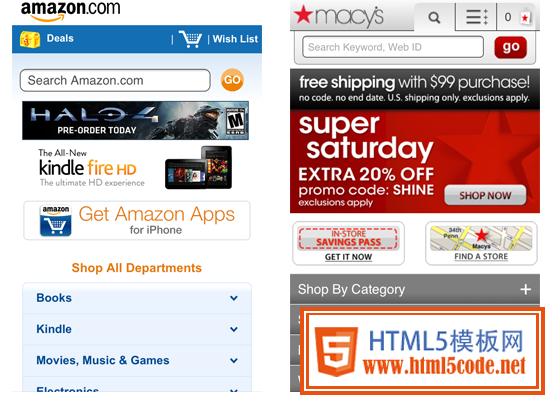
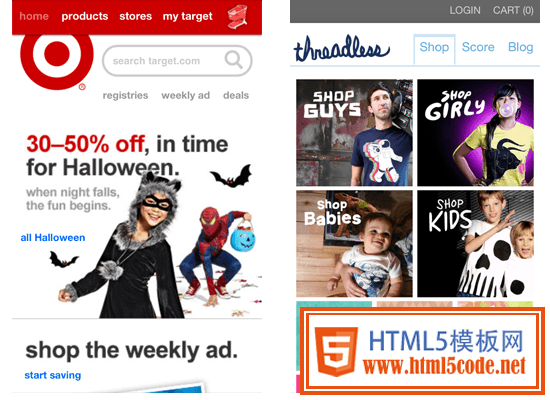
在移动端访问时,主页的首要作用是帮助用户找到他们想要的东西。常见的模式有为促销设计的单列布局以及单栏的链接列表,链接到网站的特色区域或产品目录页。主页一般还包含关键词查询、商店位置指引、促销邮件及忠诚度计划的注册表。

Amazon 和 Macy’s 均混合使用了促销元素及列表菜单。

Target促销区域比简单的列表占用了更多的屏幕区域但也因此有更强的视觉冲击力。Threadless 使用了在本地应用中更常见的仪表盘设计模式。
如果顾客访问网站的目的是为了快速比价,那么简单的列表模式和搜索功能会更合适。如果他们是想找促销,Target的设计方案会更好。究竟采用哪种方案则需要你进行数据挖掘,分析消费者使用你的网站时的行为。
全站导航
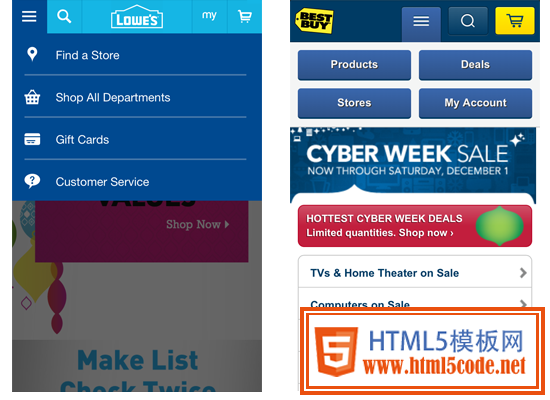
除了使用主页作为主要的导航中心外,许多网站亦会在其它页面的顶部放置导航菜单。这样顾客不必回到主页就可以导航至别的页面。

Lowe’s 的全站导航菜单每一个选项是一个icon。Best Buy的导航采用两栏布局,选项是按钮的形式。Lowe’s的菜单覆盖在内容上,而Best Buy的下拉菜单推动内容相应下移。

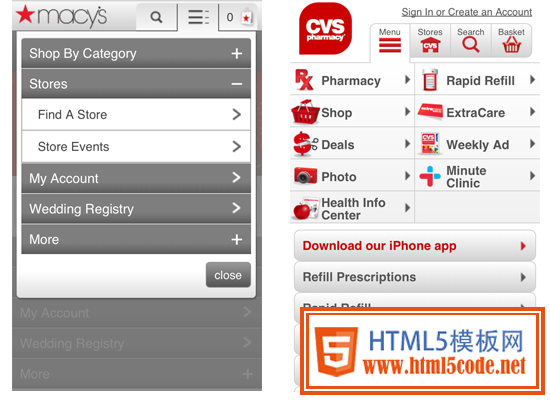
Macy’s 的全站导航菜单包含了二级子菜单的选项。CVS的两栏菜单中每个选项都配了一个icon。这两个案例的菜单均是置于页面顶部。
上面几个案例展示了几种全站导航的方式。Lowe’s 的设计很简单,并且icon加了视觉效果,内容区置灰融入背景中可以让用户更专注于导航菜单,即当前的任务上。而CVS两栏的icon设计则显得比较凌乱,触摸目标之间过于接近也会带来许多可用性问题。
搜索建议
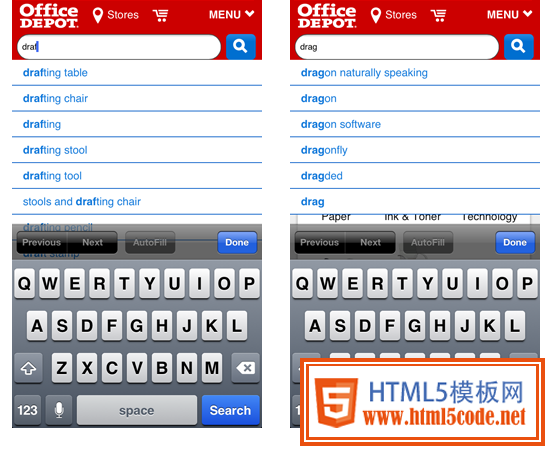
搜索建议又称“输入提示”或“自动完成”,指当用户输入字符时显示可能的搜索目标。对于常见的、名称较长的搜索目标来说,自动完成可以大大方便顾客。但也有一个问题,虚拟键盘容易误操作从而使建议的搜索目标不准确。显示常见的“正确”目标会非常有效。同时也可以考虑使用改进的自动完成模式来减少顾客的输入,用最有效的方式利用较慢的移动带宽。

在Office Depot’s Website 的搜索框中输入“d-r-a-f”有几种可能的搜索目标。而错误输入“d-r-a-g”导致非用户期望的搜索目标。在使用虚拟键时不小心输入目标相邻的字母是很常见需要解决的问题。
如果设计师无法改善用户误输入的问题,那么最好提供其它的方式让用户可以从错误的搜索结果到达目标产品页面,如产品目录的下拉列表或是顶级类别的全站导航。网站经理也可以微调改进搜索功能,比如为“dragt”显示“draft”的建议搜索。
搜索结果
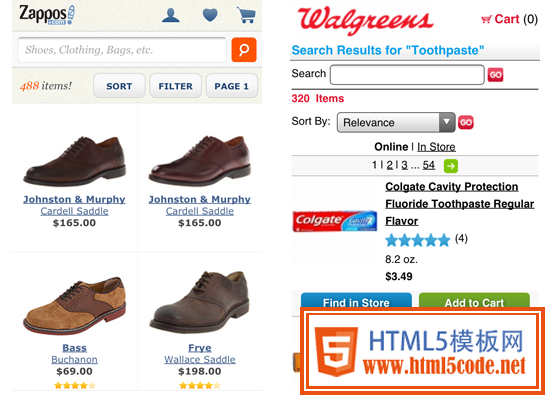
两种移动电商网站常见的设计模式:表格和网格模式。表格模式每一行展示商品的缩略图及基本的相关信息如商品名和价格。网格模式则使用更大的图片更少的信息。有的网站允许用户在两种模式中切换。

Zappos 采用网格的形式展示较大的商品图,对于展示如鞋这类的商品是一种不错的方式。Walgreens 的表格模式则突出了购物和查找商品的功能。

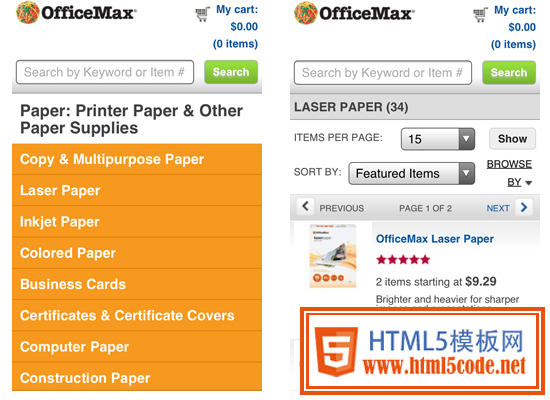
OfficeMax 在大的类目“paper”下让用户选择更细的子分类,然后呈现相应的子分类的商品结果。如果像“Scissors”这类较少子分类的商品则直接呈现商品结果。
如果顾客不清楚要找的目标在复杂的类目层级中属于哪一个类,这种模式就会有问题。在OfficeMax例子中,如果顾客要找8.5*11英寸的打印纸,就有可能属于复制&多用途纸或激光打
印纸。一个较好的解决办法就是在每个过滤条件下列出对应的子分类,如颜色、尺寸。每4-6周找一些典型用户做测试看看最常见的搜索词和最畅销产品的情况,你就可以大概判断哪种解决方案更好。A/B测试同样可以判断哪种方案可以带来更多的顾客及更高的购买转化率。

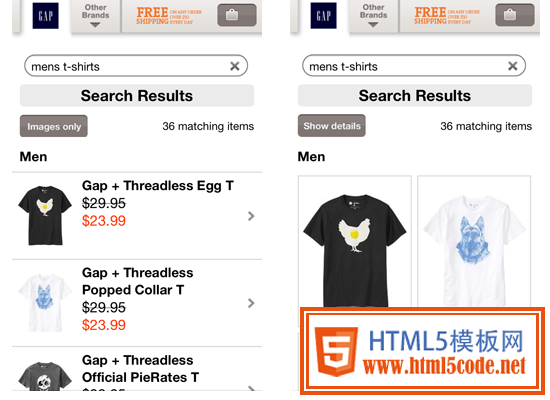
Gap’s 默认用表格模式展示搜索结果,也提供以网格的模式查看结果。展示结果的同时在搜过框保留搜索词。
如果在Gap输入“men’s shirts”则找不到搜索结果,亦没有导向“men’s t-shirts”搜索结果的链接。改进的办法比如Gap可以增加询问语句“您是想找?”,Google则处理的很好,列出可能的搜索目标“men’s t-shirts”并且呈现相关的搜索结果。
搜索排序
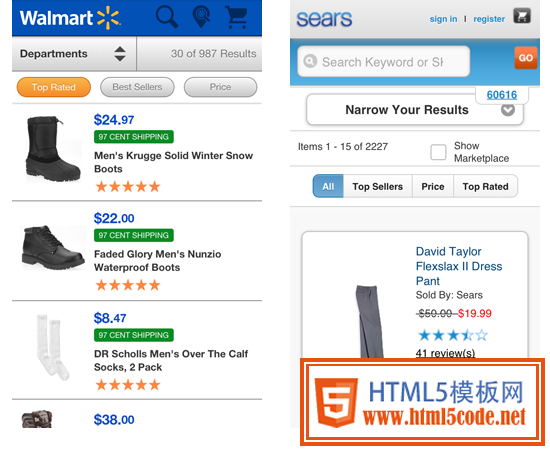
通过不同的指标将搜索结果排序可以帮助顾客组织信息,如价格排序,用户评分排序。常见的排序界面模式有按钮及选择菜单。

Walmart提供三个筛选的按钮。Seras相似,采用的分段控件。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起