C#调用微信接口的相关代码
时间:2022-12-09调用微信接口前需要准备的内容。
1.微信公众平台的appid
2.微信公众平台的secret
3..获取tokenid
4.获取ticket
5.生成签名的随机串
6.生成签名的时间戳
7.生成签名
具体内容:
1.微信公众平台的appid
2.微信公众平台的secret
这两者需要登录到申请的微信公众平台中去获取,建议写在配置文件中
3.获取tokenid
public static string GetWxTokenId()
{
string token = "";
string url = string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}", appid, secret);
//向上面的地址发起httpget请求
//这里是封装的一个http请求的类
string content = HttpHelper.HttpGet(url);
if (!string.IsNullOrEmpty(content))
{
var obj = JsonConvert.DeserializeObject<TokenResult>(content);
if (!obj.errcode.HasValue)
{
token = obj.access_token;
}
}
return token;
}
这里是获取微信tokenid的返回对象
private class TokenResult
{
public string access_token { get; set; }
public string expires_in { get; set; }
public int? errcode { get; set; }
public string errmsg { get; set; }
}
注意:在每个微信公众号中获取tokenid的次数是有限的,所以应该将获取到的tokenid储存起来,以便后续使用。我使用的方法是将tokenid存储在数据库中,所以在每次使用之前都要做判断处理
/*tokenid保存方式说明:
*可在数据库中创建表:SysConfig(用户存储项目中的配置数据)
* 字段:
* ConfigKey:用于查询该条数据的key,做为主键
* ConfigValue:存储数据的值
* TypeName:该条配置数据的名称
* Description:说明
* CreateTime:创建时间
* LastModifyTime:上次修改的时间
* AllowEdit:是否可编辑
* LastValue:上一次的值
* tokenid的有效时间是两个小时=7200秒,每重新获取一次就更新一次LastModifyTime的值,将LastModifyTime和当前时间进行比对,如果小于7200秒则可以不用再次获取,反之则需要再次从微信获取。
*/
===================================================================================================
4.获取ticket。需要上一步中获取到的tokenid。
/// <summary>
/// 获取ticket
/// </summary>
/// <param name="token">获取到的tokenid</param>
/// <returns>strticket</returns>
public static string GetTicket(string token)
{
string getticketurl = string.Format("https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={0}&type=jsapi", token);
string content = HttpHelper.HttpGet(getticketurl);
JsApiTicket obj = JsonConvert.DeserializeObject<JsApiTicket>(content);
return obj.ticket;
}
5.生成签名的随机串
//生成签名的随机串
string noncestr = Guid.NewGuid().ToString().Replace("-", "");6.生成签名的时间戳
TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0);
string timestamp = Convert.ToInt64(ts.TotalSeconds).ToString();
7.生成签名
string signature = MakeSha1Sign(string.Format("jsapi_ticket={0}&noncestr={1}×tamp={2}&url={3}", jsapi_ticket, noncestr, timestamp, url));
/// <summary>
/// SDK生成签名
/// 注意:需要引用System.Security.dll
/// </summary>
/// <param name="str"></param>
/// <returns>str签名</returns>
public static string MakeSha1Sign(string str)
{
byte[] StrRes = Encoding.Default.GetBytes(str);
HashAlgorithm iSHA = new SHA1CryptoServiceProvider();
StrRes = iSHA.ComputeHash(StrRes);
StringBuilder EnText = new StringBuilder();
foreach (byte iByte in StrRes)
{
EnText.AppendFormat("{0:x2}", iByte);
}
return EnText.ToString();
}
最后可以将这些步骤封装在一个方法中
/// <summary>
/// 获取调用微信接口用的SDKConfig
/// </summary>
/// <param name="url"></param>
/// <returns>SDKConfig整个对象</returns>
public static JsApiConfig GetJsSdkConfig(string url)
{
//获取tokenid
string access_token = GetWxTokenId();
//获取ticket
string jsapi_ticket = GetTicket(access_token);
//生成签名的随机串
string noncestr = Guid.NewGuid().ToString().Replace("-", "");
//生成签名的时间戳
TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0);
string timestamp = Convert.ToInt64(ts.TotalSeconds).ToString();
//签名
string signature = MakeSha1Sign(string.Format("jsapi_ticket={0}&noncestr={1}×tamp={2}&url={3}", jsapi_ticket, noncestr, timestamp, url));
JsApiConfig config = new JsApiConfig()
{
appId = appid,
debug = false,
nonceStr = noncestr,
timestamp = timestamp,
signature = signature,
ticket = jsapi_ticket,
//需要使用的JS接口列表
jsApiList = new string[] { "chooseImage", "previewImage", "uploadImage", "downloadImage" }
};
return config;
}
页面上面调用我们上面配置好的内容
$.post('/WapCardInfo/GetSDKConfig', { url: location.href.split('#')[0] }, function (data) {
var configObj = data;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: configObj.appId, // 必填,公众号的唯一标识
timestamp: configObj.timestamp, // 必填,生成签名的时间戳
nonceStr: configObj.nonceStr, // 必填,生成签名的随机串
signature: configObj.signature, // 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
});
请求的后台代码
[HttpPost]
public JsonResult GetSDKConfig(string url)
{
try
{
//这里就是调用上面封装的方法
JsSdkApi.jsapiConfig model = JsSdkApi.GetJsSdkConfig(url);
return Json(model);
}
catch (Exception ex)
{
LogHelper.Error("获取wxconfig出现异常:" + ex.Message.Replace("'", "\""));
return Json(new JsSdkApi.jsapiConfig());
}
}至于需要的接口就去微信公众平台开发者文档中去查看啦。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html5模板网。
相关文章
 C#如何将Access中以时间段条件查询的数据添加到这篇文章主要介绍了C# 将Access中以时间段条件查询的数据添加到ListView中,需要的朋友可以参考下
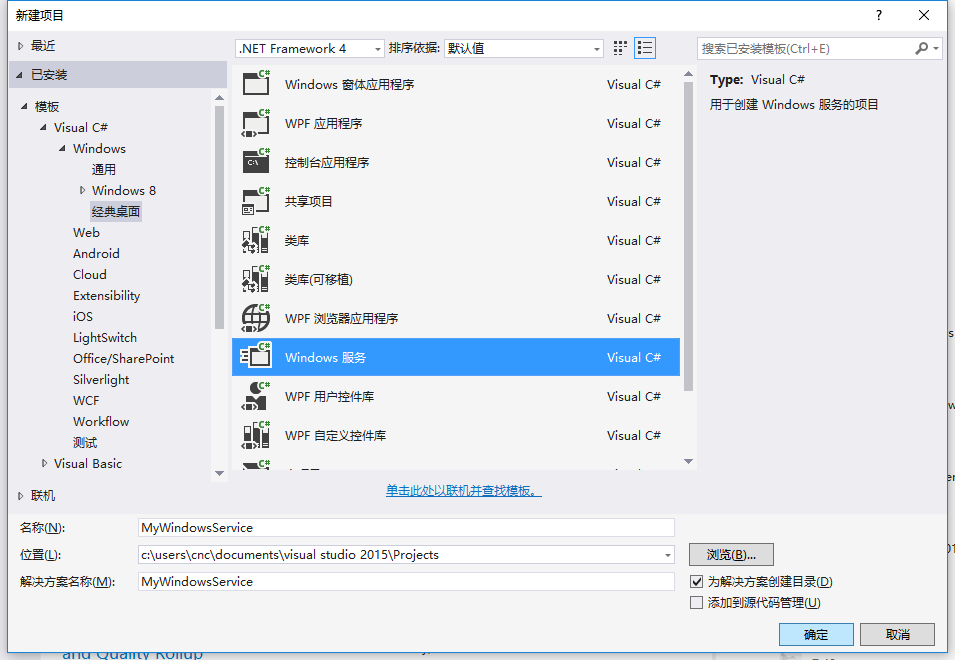
C#如何将Access中以时间段条件查询的数据添加到这篇文章主要介绍了C# 将Access中以时间段条件查询的数据添加到ListView中,需要的朋友可以参考下 使用C#创建Windows服务的实例代码这篇文章主要介绍了使用C#创建Windows服务的实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一
使用C#创建Windows服务的实例代码这篇文章主要介绍了使用C#创建Windows服务的实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一 C#身份证识别相关技术功能详解这篇文章主要介绍了C#身份证识别相关技术详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
C#身份证识别相关技术功能详解这篇文章主要介绍了C#身份证识别相关技术详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 C#中TCP粘包问题的解决方法这篇文章主要为大家详细介绍了C#中TCP粘包问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
C#中TCP粘包问题的解决方法这篇文章主要为大家详细介绍了C#中TCP粘包问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 C#实现的海盗分金算法实例这篇文章主要介绍了C#实现的海盗分金算法,结合具体实例形式分析了海盗分金算法的原理与C#相应实现技巧,需要的朋
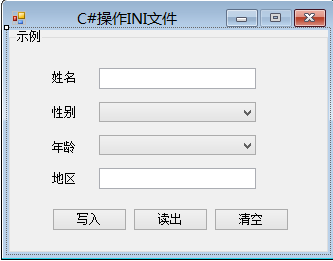
C#实现的海盗分金算法实例这篇文章主要介绍了C#实现的海盗分金算法,结合具体实例形式分析了海盗分金算法的原理与C#相应实现技巧,需要的朋 C#操作INI配置文件示例详解这篇文章主要为大家详细介绍了C#操作INI配置文件示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
C#操作INI配置文件示例详解这篇文章主要为大家详细介绍了C#操作INI配置文件示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 C# 实现连连看功能(推荐)本文是利用C#实现连连看的小例子,使用线程thread实现后台运行时间控制,实现代码简单易懂,非常不错,具有参考借鉴价值
C# 实现连连看功能(推荐)本文是利用C#实现连连看的小例子,使用线程thread实现后台运行时间控制,实现代码简单易懂,非常不错,具有参考借鉴价值 C#实现的文件批量重命名功能示例这篇文章主要介绍了C#实现的文件批量重命名功能,结合具体实例形式分析了C#针对文件的遍历、属性修改相关操作技巧,需要的
C#实现的文件批量重命名功能示例这篇文章主要介绍了C#实现的文件批量重命名功能,结合具体实例形式分析了C#针对文件的遍历、属性修改相关操作技巧,需要的