Android开发实现模仿微信小窗口功能【Dialog对话框
时间:2022-11-18本文实例讲述了Android开发实现模仿微信小窗口功能。分享给大家供大家参考,具体如下:
运用方法:
将显示窗口的风格 设置为对话框风格即可
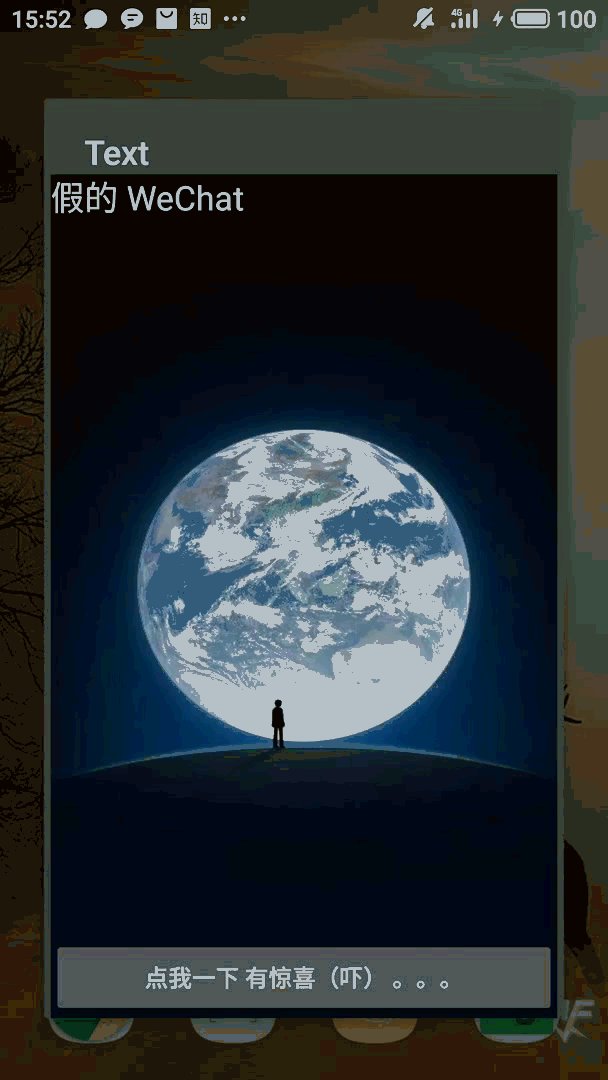
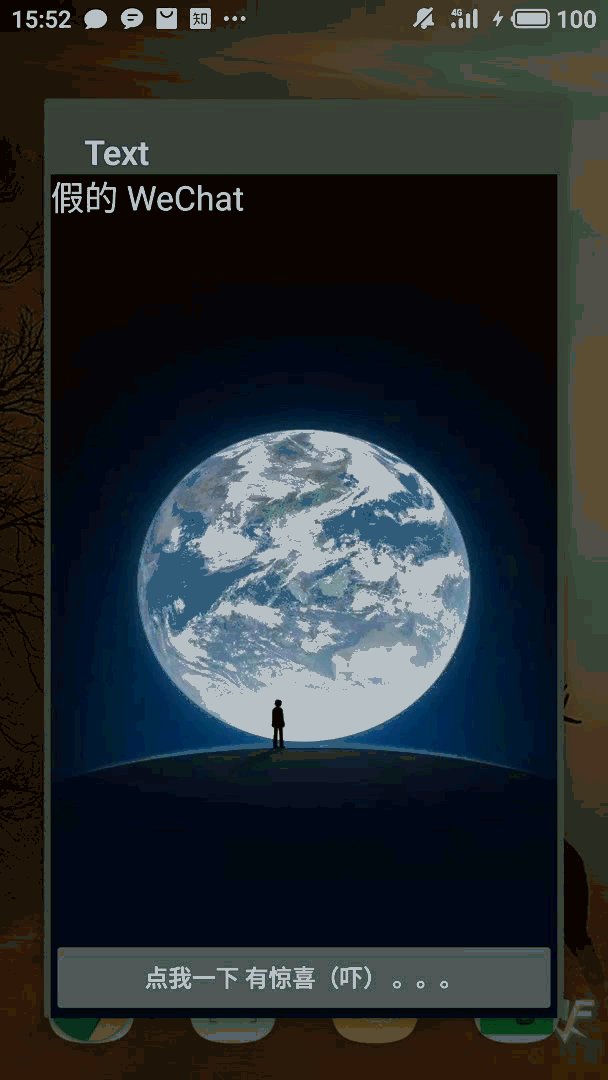
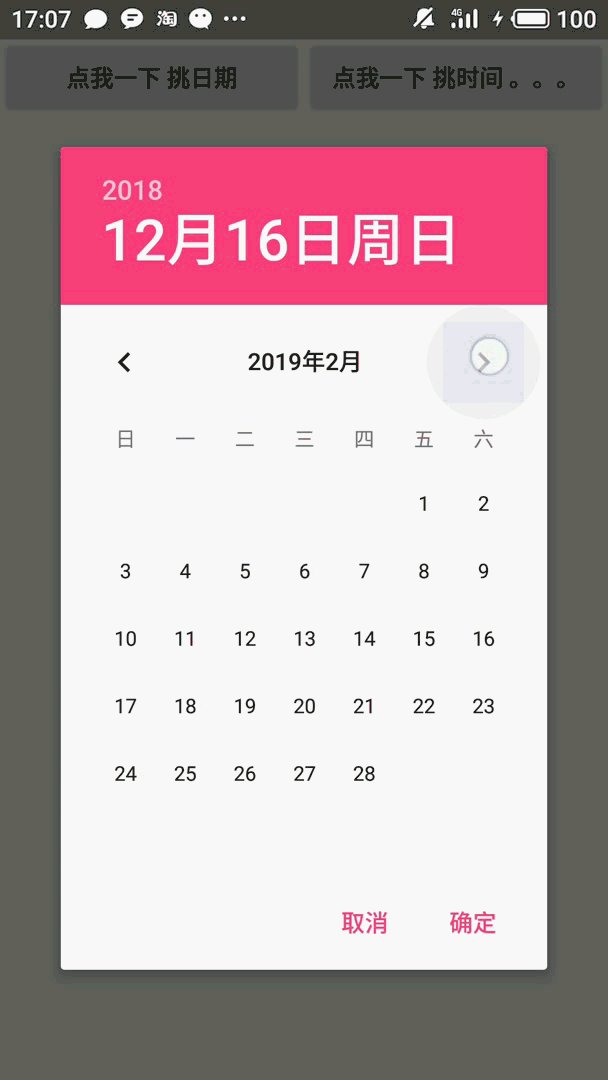
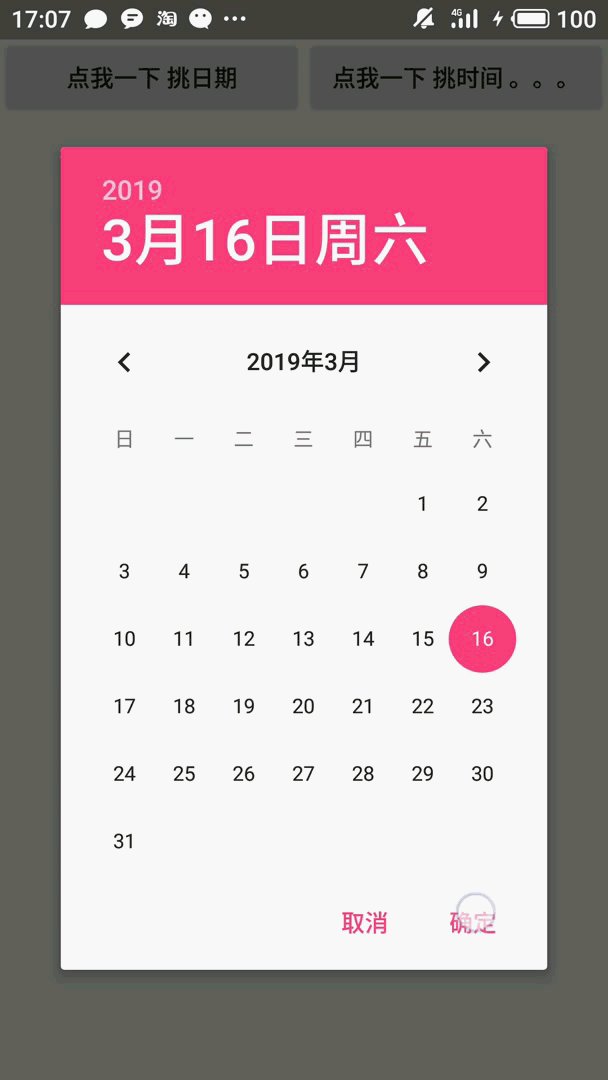
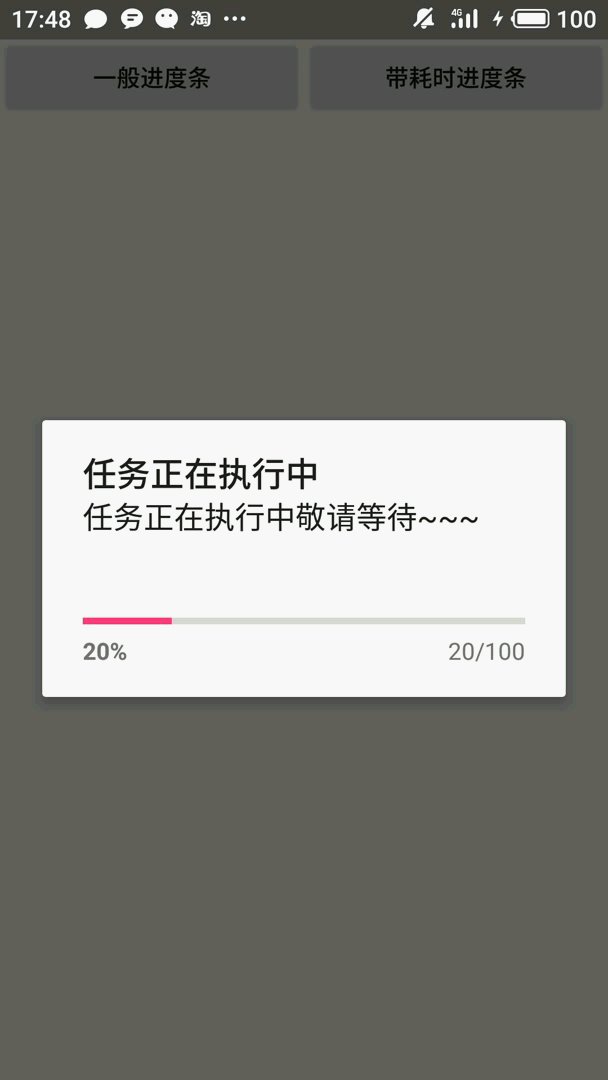
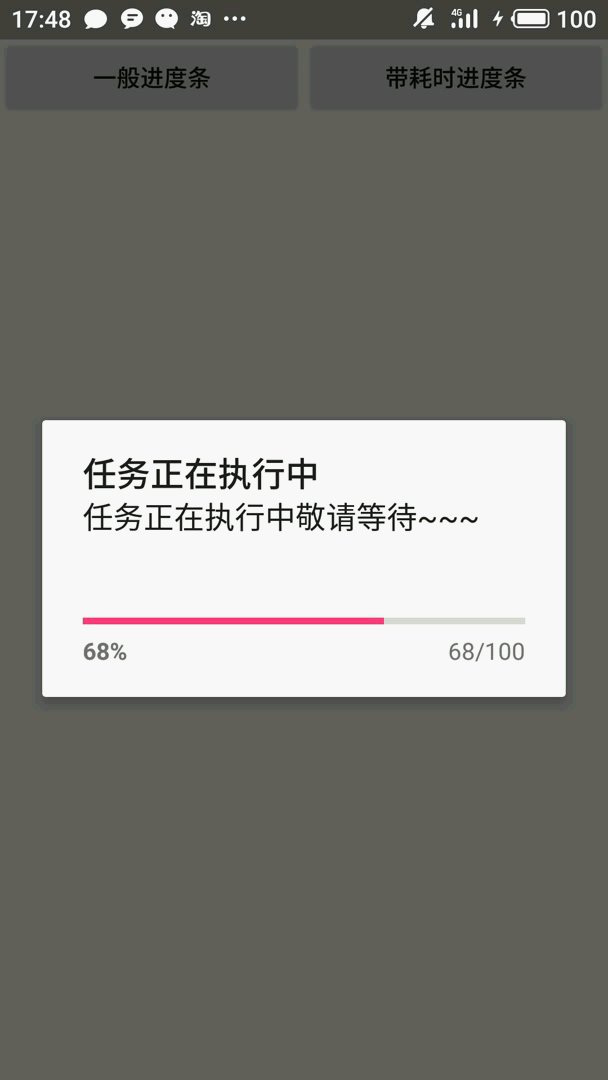
具体效果:

具体实现:
首先我们先定义布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idtatabHost"
android:layout_width="300dp"
android:layout_height="500dp"
android:layout_gravity="center"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/wechat"
android:scaleType="fitXY"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="假的 WeChat"
android:textSize="20dp"
android:textColor="#ffffffff"/>
<Button
android:id="@+id/send"
android:onClick="send"
android:text="点我一下 有惊喜(吓) 。。。"
android:textColor="#ffffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
然后我再活动中照常设置监听事件等方法:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void send(View source){
finish();
}
}
最重要的部分:
在未见的 mainfest.xml 中设置 活的的样式为对话框风格
具体如下:
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Material.Dialog"
tools:targetApi="lollipop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
大功告成!
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
相关文章
 Android开发之TabHost选项卡及相关疑难解决方法这篇文章主要介绍了Android开发之TabHost选项卡及相关疑难解决方法,结合实例形式较为详细的分析了Android开发中TabHos
Android开发之TabHost选项卡及相关疑难解决方法这篇文章主要介绍了Android开发之TabHost选项卡及相关疑难解决方法,结合实例形式较为详细的分析了Android开发中TabHos Android TabHost选项卡标签图标始终不出现的解决方这篇文章主要介绍了Android TabHost选项卡标签图标始终不出现的解决方法,涉及Android界面布局相关属性与状态设置操作技
Android TabHost选项卡标签图标始终不出现的解决方这篇文章主要介绍了Android TabHost选项卡标签图标始终不出现的解决方法,涉及Android界面布局相关属性与状态设置操作技 Android开发之Notification手机状态栏通知用法实例分这篇文章主要介绍了Android开发之Notification手机状态栏通知用法,结合实例形式分析了Android Notification手机状态栏通知的
Android开发之Notification手机状态栏通知用法实例分这篇文章主要介绍了Android开发之Notification手机状态栏通知用法,结合实例形式分析了Android Notification手机状态栏通知的 Android开发之PopupWindow创建弹窗、对话框的方法详这篇文章主要介绍了Android开发之PopupWindow创建弹窗、对话框的方法,结合实例形式详细分析了Android使用PopupWindow创建对
Android开发之PopupWindow创建弹窗、对话框的方法详这篇文章主要介绍了Android开发之PopupWindow创建弹窗、对话框的方法,结合实例形式详细分析了Android使用PopupWindow创建对 Android开发之DatePickerDialog、TimePickerDialog时间日期这篇文章主要介绍了Android开发之DatePickerDialog、TimePickerDialog时间日期对话框用法,结合实例形式分析了Android使用DateP
Android开发之DatePickerDialog、TimePickerDialog时间日期这篇文章主要介绍了Android开发之DatePickerDialog、TimePickerDialog时间日期对话框用法,结合实例形式分析了Android使用DateP Android开发之ProgressDialog进度对话框用法示例这篇文章主要介绍了Android开发之ProgressDialog进度对话框用法,简单介绍了ProgressDialog进度对话框常见函数功能,并结合实
Android开发之ProgressDialog进度对话框用法示例这篇文章主要介绍了Android开发之ProgressDialog进度对话框用法,简单介绍了ProgressDialog进度对话框常见函数功能,并结合实