Android开发之PopupWindow创建弹窗、对话框的方法详
时间:2022-11-18本文实例讲述了Android开发之PopupWindow创建弹窗、对话框的方法。分享给大家供大家参考,具体如下:
简介:
PopupWindow 可创建类似对话框风格的窗口
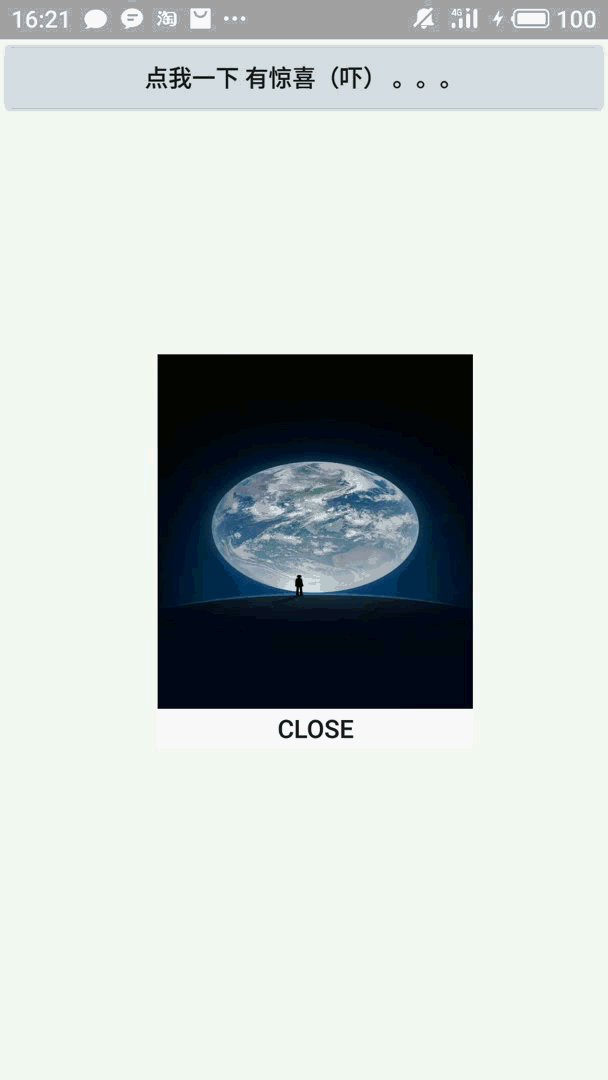
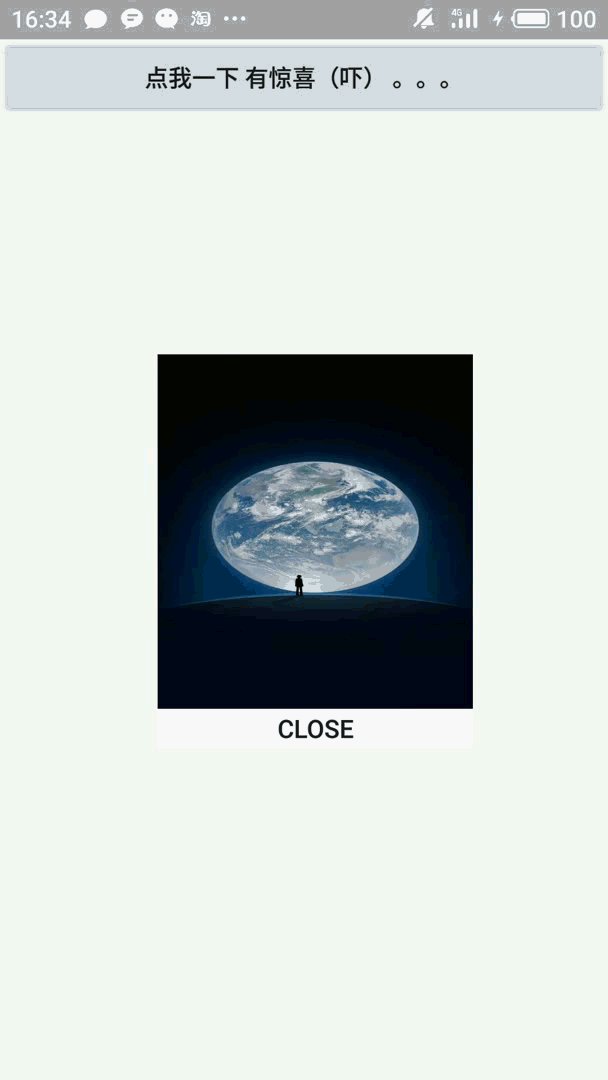
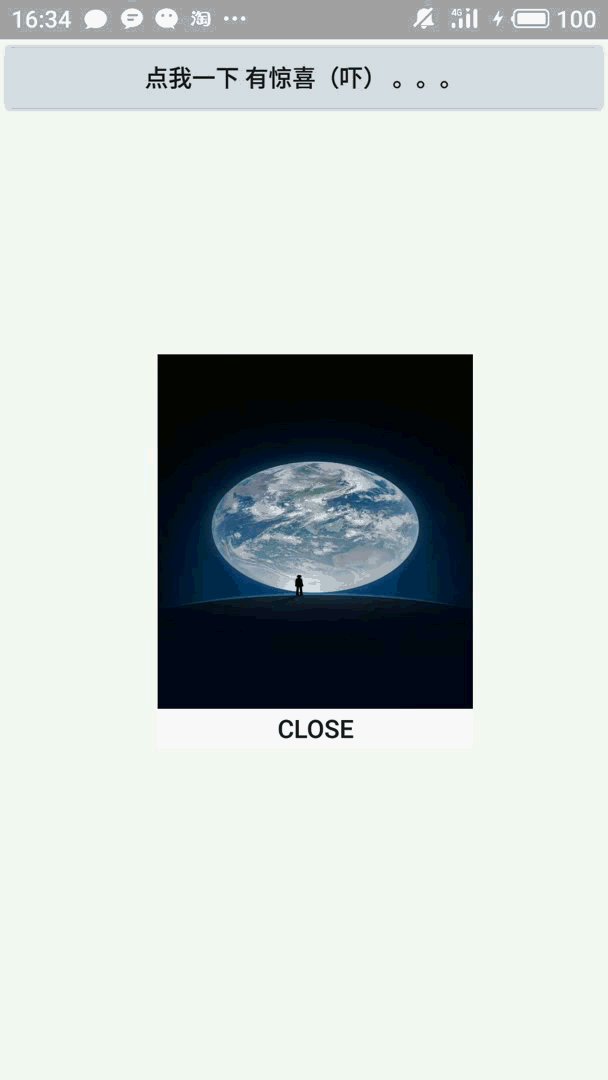
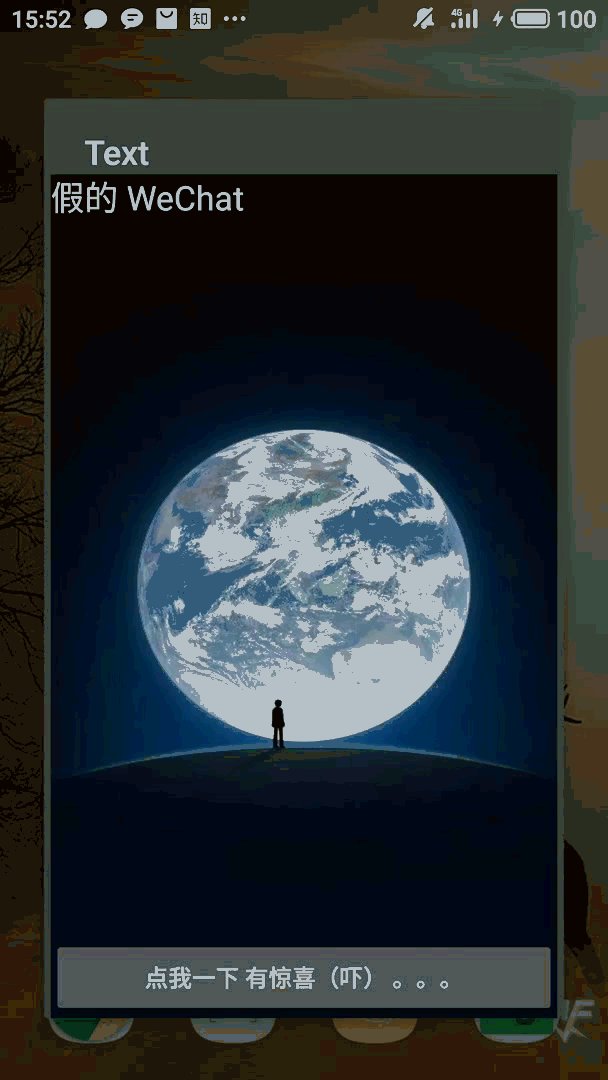
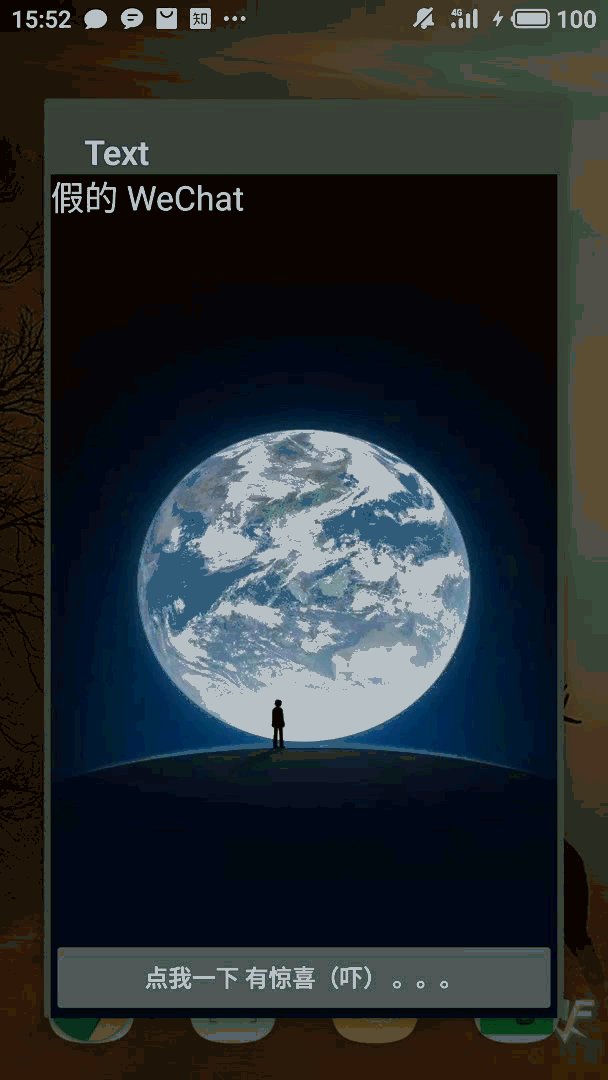
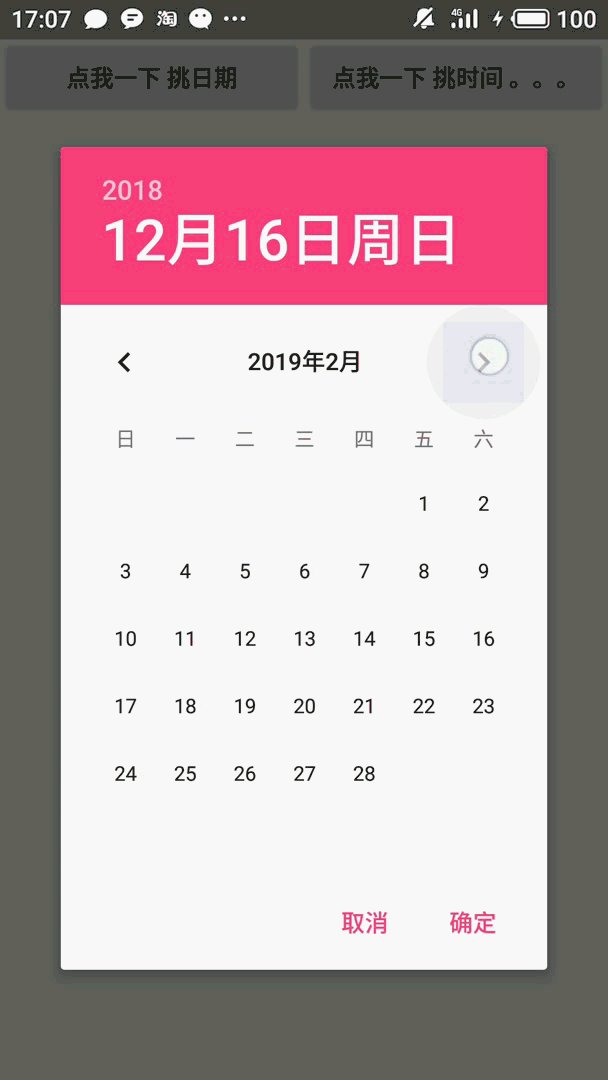
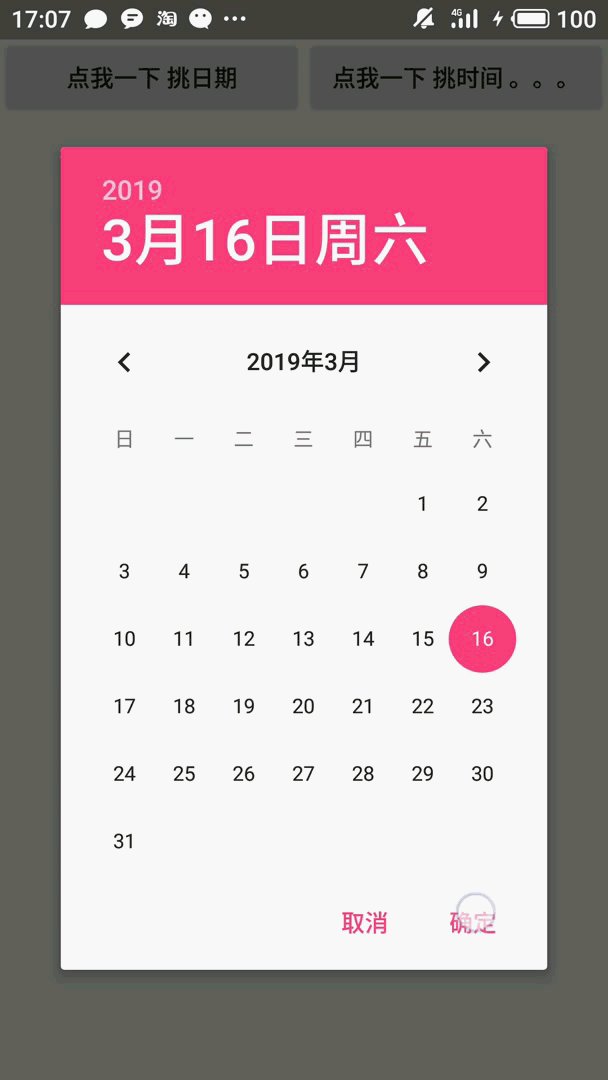
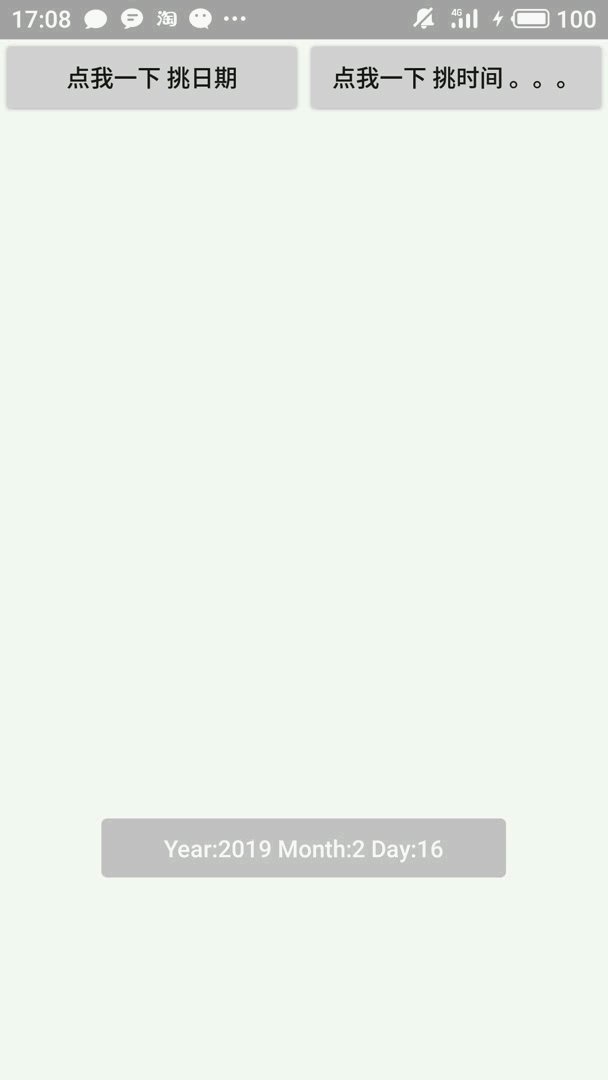
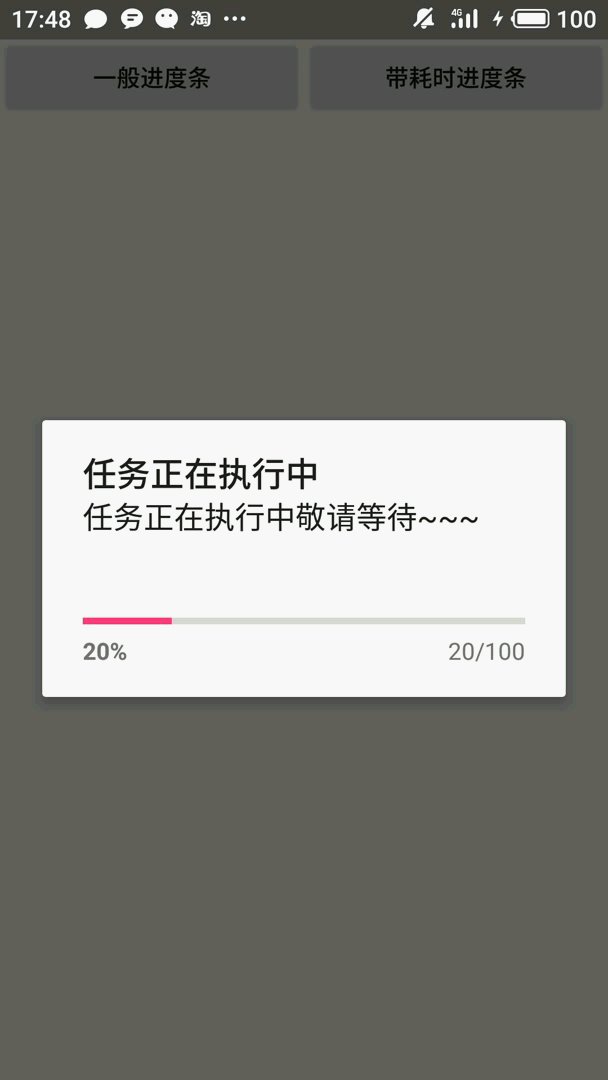
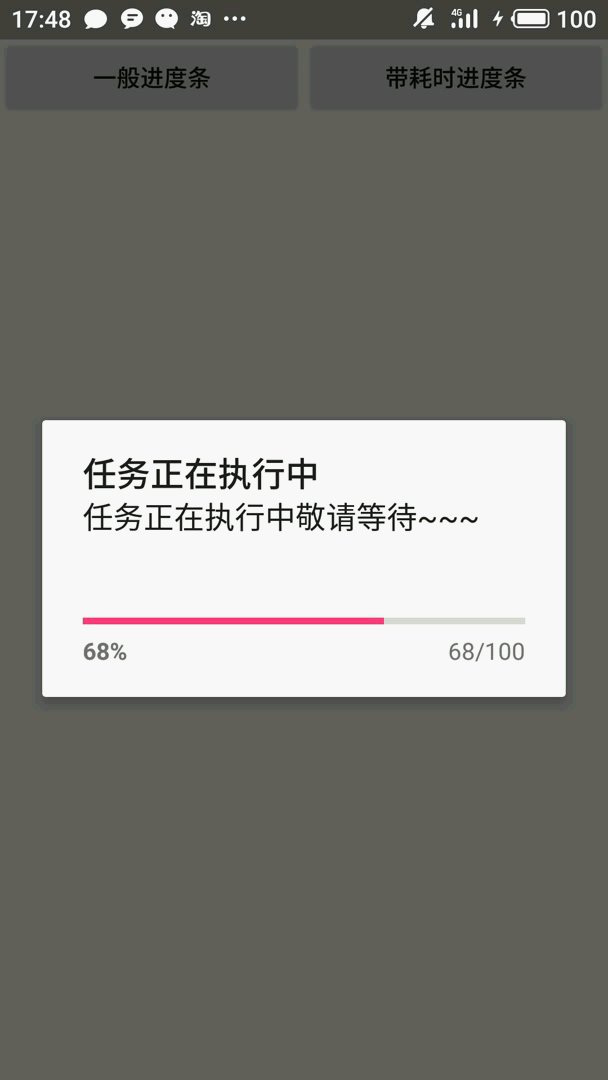
效果:

使用方法:
使用PopupWindow 创建对话框风格的串口秩序如下两步即可:
1. PopupWindow 的构造器创建PopupWindow对象
2. PopupWindow 的showAsDropDown() 将其显示效果设置为下拉显示
3. PopupWindow 的showAtLoacation() 方法将PopupWindow() 在指定位置显示出来
下拉显示效果:

具体实现方法:
public class MainActivity extends Activity {
private PopupWindow popupWindow;
private View root;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root = this.getLayoutInflater().inflate(R.layout.cell,null);//add cell.xml above you mainActivity window
popupWindow = new PopupWindow(root,560,700);//create a popupWindow object
root.findViewById(R.id.button01).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//close the popupWindow
popupWindow.dismiss();
}
});
}
public void send(View source){
//set the location of PopupWindow
popupWindow.showAtLocation(findViewById(R.id.send),Gravity.CENTER,20,20);//you can remove this effect
//Use DropDown way to display
popupWindow.showAsDropDown(root);
}
}
mainActivity的布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idtatabHost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<Button
android:id="@+id/send"
android:onClick="send"
android:text="点我一下 有惊喜(吓) 。。。"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
/layout/cell.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/cell"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9"
android:src="@drawable/wechat"
android:scaleType="fitXY"/>
<Button
android:id="@+id/button01"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffffff"
android:text="Close"
android:textSize="15dp"/>
</LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
相关文章
 Android开发之TabHost选项卡及相关疑难解决方法这篇文章主要介绍了Android开发之TabHost选项卡及相关疑难解决方法,结合实例形式较为详细的分析了Android开发中TabHos
Android开发之TabHost选项卡及相关疑难解决方法这篇文章主要介绍了Android开发之TabHost选项卡及相关疑难解决方法,结合实例形式较为详细的分析了Android开发中TabHos Android TabHost选项卡标签图标始终不出现的解决方这篇文章主要介绍了Android TabHost选项卡标签图标始终不出现的解决方法,涉及Android界面布局相关属性与状态设置操作技
Android TabHost选项卡标签图标始终不出现的解决方这篇文章主要介绍了Android TabHost选项卡标签图标始终不出现的解决方法,涉及Android界面布局相关属性与状态设置操作技 Android开发之Notification手机状态栏通知用法实例分这篇文章主要介绍了Android开发之Notification手机状态栏通知用法,结合实例形式分析了Android Notification手机状态栏通知的
Android开发之Notification手机状态栏通知用法实例分这篇文章主要介绍了Android开发之Notification手机状态栏通知用法,结合实例形式分析了Android Notification手机状态栏通知的 Android开发实现模仿微信小窗口功能【Dialog对话框这篇文章主要介绍了Android开发实现模仿微信小窗口功能,结合实例形式分析了Android实现微信风格Dialog对话框窗口相关
Android开发实现模仿微信小窗口功能【Dialog对话框这篇文章主要介绍了Android开发实现模仿微信小窗口功能,结合实例形式分析了Android实现微信风格Dialog对话框窗口相关 Android开发之DatePickerDialog、TimePickerDialog时间日期这篇文章主要介绍了Android开发之DatePickerDialog、TimePickerDialog时间日期对话框用法,结合实例形式分析了Android使用DateP
Android开发之DatePickerDialog、TimePickerDialog时间日期这篇文章主要介绍了Android开发之DatePickerDialog、TimePickerDialog时间日期对话框用法,结合实例形式分析了Android使用DateP Android开发之ProgressDialog进度对话框用法示例这篇文章主要介绍了Android开发之ProgressDialog进度对话框用法,简单介绍了ProgressDialog进度对话框常见函数功能,并结合实
Android开发之ProgressDialog进度对话框用法示例这篇文章主要介绍了Android开发之ProgressDialog进度对话框用法,简单介绍了ProgressDialog进度对话框常见函数功能,并结合实